当前位置:网站首页>Table table
Table table
2022-07-22 00:21:00 【Xun Feng】
stay HTML in , To create a table, you need to use table label
Study table Before , Let's get to know table Common properties of tags
| attribute | value | explain |
|---|---|---|
| align | left center right | Specify the alignment of the subject ,left Align left ,center In the middle ,right Right alignment ; |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Specify the background color of the subject ; |
| cellpadding | pixels % | Table margins , The distance from the edge of the table cell to the contents of the cell ; |
| cellspacing | pixels % | Spacing of tables , Spacing between table cells ; |
| background | url | Use the picture as the background of the table ; |
And then we can have a brief understanding
<table border="1" cellspacing="0">
<tr>
<td> Content 1</td>
<td> Content 2</td>
</tr>
<tr>
<td> Content 3</td>
<td> Content 4</td>
</tr>
<tr>
<td> Content 5</td>
<td> Content 6</td>
</tr>
</table>The running result is :

From this we can see ,tr Specify the columns of the table , How many tr How many columns are there ,td Specify the rows in the table , How many td Just how many lines , If td The number of labels is not equal ? first tr There is a... In the label td label , the second tr There are two in the label td label , Third tr There are three in the label td label
<table border="1" cellspacing="0">
<tr>
<td> Content 1</td>
</tr>
<tr>
<td> Content 2</td>
<td> Content 3</td>
</tr>
<tr>
<td> Content 4</td>
<td> Content 5</td>
<td> Content 6</td>
</tr>
</table>The running result is :

Obviously , The total width of the table depends on tr In the label td The number of tags , The total height depends on tr The number of tags , But it's not beautiful , Should we find a way to merge empty cells .
Before the merger , Let's first understand the properties of the consolidated table
| attribute | value | explain |
|---|---|---|
| rowspan | number | Merge tables on vertically reversed |
| colspan | number | Merge tables horizontally |
<table border="1" cellspacing="0">
<tr>
<td colspan="3"> Content 1</td>
</tr>
<tr>
<td colspan="2"> Content 2</td>
<td> Content 3</td>
</tr>
<tr>
<td> Content 4</td>
<td> Content 5</td>
<td> Content 6</td>
</tr>
</table>
After knowing this , Let's do a little exercise

For ease of understanding , Let's use this form Excel Do a simple treatment ,

After processing , You can see that very clearly , This is a six element , Nine column table , The first two cells of the first 679 rows are merged , Four or five cells merged , The first two cells of the eighth row are merged , The third, fourth, fifth and sixth cells are merged , The second three four five cells of the first four columns are merged
<style>
tr {
height: 30px;
}
</style>
<table border="1" cellspacing="0" width="1400">
<tr>
<th colspan="2"></th>
<th></th>
<th colspan="2"></th>
<th colspan="3"></th>
</tr>
<tr>
<td rowspan="4" width="45"></td>
<td></td>
<td></td>
<td rowspan="4" width="45"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="4"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td colspan="2"></td>
<td></td>
</tr>
</table>The running result after merging is :

Then we add the information in the table ,
<table border="1" cellspacing="0" width="1400">
<tr>
<th colspan="2"> Receipt type </th>
<th> Online transfer and remittance </th>
<th colspan="2"> Instruction serial number </th>
<th colspan="3">123456789012</th>
</tr>
<tr>
<td rowspan="4" width="45"><b> closed <br> paragraph <br> people </b></td>
<td> Account name </td>
<td> Zhang San </td>
<td rowspan="4" width="45"><b> pay <br> paragraph <br> people </b></td>
<td> Account name </td>
<td> Li Si </td>
</tr>
<tr>
<td><b> Card number </b></td>
<td>0000000001</td>
<td><b> Card number </b></td>
<td>0000000002</td>
</tr>
<tr>
<td> region </td>
<td> nanjing </td>
<td> region </td>
<td> Hangzhou </td>
</tr>
<tr>
<td><b> Dot </b></td>
<td> Industrial and commercial Jiangsu Nanjing business processing center </td>
<td><b> Dot </b></td>
<td> Jiangsu Xuzhou Business Center </td>
</tr>
<tr>
<td colspan="2"><b> currency </b></td>
<td> RMB </td>
<td colspan="2"><b> Banknote and remittance mark </b></td>
<td> Bank note </td>
</tr>
<tr>
<td colspan="2"><b> amount of money </b></td>
<td>1.00 element </td>
<td colspan="2"><b> Service Charge </b></td>
<td>0.75 element </td>
</tr>
<tr>
<td colspan="2"><b> total </b></td>
<td colspan="4"> RMB ( Capitalization ): one </td>
</tr>
<tr>
<td colspan="2"><b> Trading hours </b></td>
<td>2021 year 5 month 30 Number </td>
<td colspan="2"><b> Time stamp </b></td>
<td>2021-05-30-02.56.32</td>
</tr>
</table>The running result of the code is shown in the figure ,

A simple form is done in this way , In addition, here is a supplement to the label :
table ———— Create a table
thead ———— Header
tbody ———— The backbone of the form
tfoot ———— Tail
tr ———— Column
td ———— That's ok
边栏推荐
- Lamp Architecture - MySQL installation and deployment, MySQL Cluster and master-slave structure (1)
- ENSP configure DHCP
- Intranet detection 2-powershell collects domain information & sensitive data / data / information collection and sorting
- What are the high-quality self-study websites?
- MQ usage scenarios
- JasperReports不兼容高版本itext引发的异常
- Geographic scene visualization system based on GeoServer
- Zabbx6.0 (production practice)
- MySQL experiment
- Tcp/ip Foundation
猜你喜欢

@Solution to the problem that the parameters in Hump format in the requestbody annotation transfer object cannot receive data

虚拟机的封装

Reverse proxy haproxy

The communication process and principle of peer-to-peer host are very simple

解决:2003-Cant connect to MySQL server on **** 以及use near ‘IDENTIFIED BY ‘*****‘ WITH GRANT OPTION‘ at

Intranet detection 2-powershell collects domain information & sensitive data / data / information collection and sorting

FlinkCDC

Centos7 deploy mysql8

top及ifconfig命令

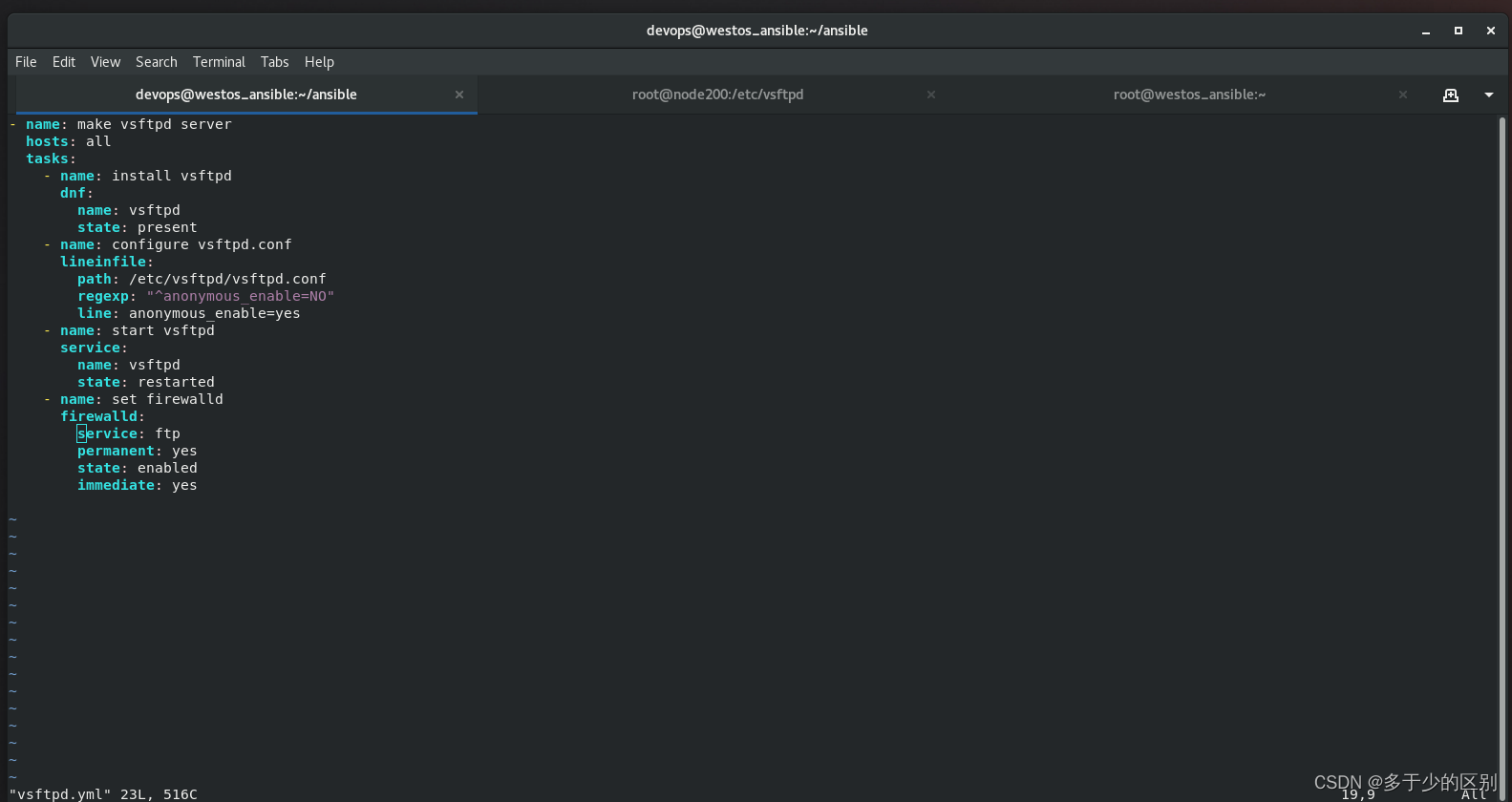
3.使用Ansible中的playbook
随机推荐
Mysql/sql server connects to the database through JDBC to add, delete, modify and query
Example of Cisco configuring VLAN
1056 Mice and Rice
bond网络模式
MySQL实验
Reverse proxy haproxy
原码与补码
放苹果
Atomic quotation to solve ABA problem
Deployment of adaptive synchronization mode of two centers in the same city
Zabbx6.0 (production practice)
Blocking and wakeup of processes
JProfiler installation and use tutorial
[ol cesium] two-dimensional and three-dimensional linkage between openlayers and cesium
写C语言的四个阶段
The last step of QA robot implementation -- Code encapsulation and interface provision
N皇后
虚拟机下配置服务器开发环境
高软课程总结
solr部署以及ik中文分词案例