当前位置:网站首页>Vue.js Mobile end left slide delete component
Vue.js Mobile end left slide delete component
2020-11-06 01:22:00 【:::::::】
Vue.js The mobile end slides left to delete components
Left sliding deletion is very common on mobile terminals . Let's encapsulate this simple widget together . We want to be :
- When the slider does not exceed half of the delete button, it will automatically return to the starting position .
- Slide more than half to the maximum ( Delete button width )
- Try to simplify the code
Before we start , We have to put [touchEventApi][1] Make sure. . In this widget , Yes :
1. TouchEvent.touches ( Represent one individual TouchList object , Contains all contacts currently touching the touch plane Touch object )
2. TouchEvent.changedTouches ( One TouchList object , Contains all the information from the last touch event to this event ,
Of a contact whose state has changed Touch object .)
Don't talk much , Go straight to the code :
<template>
<div class="delete">
<div class="slider">
<div class="content"
@touchstart='touchStart'
@touchmove='touchMove'
@touchend='touchEnd'
:style="deleteSlider"
>
<!-- The slot contains the content needed in the specific project -->
<slot></slot>
</div>
<div class="remove" ref='remove'>
Delete
</div>
</div>
</div>
</template>
And then there was css, What I'm using here is less
<style scoped lang="less" scoped>
.slider{
width: 100%;
height:200px;
position: relative;
user-select: none;
.content{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:green;
z-index: 100;
// Set the transition animation
transition: 0.3s;
}
.remove{
position: absolute;
width:200px;
height:200px;
background:red;
right: 0;
top: 0;
color:#fff;
text-align: center;
font-size: 40px;
line-height: 200px;
}
}
</style>
<script type="text/ecmascript-6">
export default {
data() {
return {
startX:0, // Touch the location
endX:0, // End position
moveX: 0, // Position when sliding
disX: 0, // Moving distance
deleteSlider: '',// The effect of sliding , Use v-bind:style="deleteSlider"
}
},
methods:{
touchStart(ev){
ev= ev || event
//tounches An array of class , be equal to 1 At this time, there is only one finger touching the screen
if(ev.touches.length == 1){
// Record the starting position
this.startX = ev.touches[0].clientX;
}
},
touchMove(ev){
ev = ev || event;
// Get the width of the delete button , This width is the maximum distance the slider slides to the left
let wd=this.$refs.remove.offsetWidth;
if(ev.touches.length == 1) {
// Real time distance from left side of browser when sliding
this.moveX = ev.touches[0].clientX
// Start position minus Real time sliding distance , Get the finger offset in real time
this.disX = this.startX - this.moveX;
console.log(this.disX)
// If it's sliding right or not , Don't change the position of the slider
if(this.disX < 0 || this.disX == 0) {
this.deleteSlider = "transform:translateX(0px)";
// Greater than 0, It means left slip , Now the slider starts to slide
}else if (this.disX > 0) {
// The specific sliding distance I take is Finger offset *5.
this.deleteSlider = "transform:translateX(-" + this.disX*5 + "px)";
// The maximum can only be equal to the width of the delete button
if (this.disX*5 >=wd) {
this.deleteSlider = "transform:translateX(-" +wd+ "px)";
}
}
}
},
touchEnd(ev){
ev = ev || event;
let wd=this.$refs.remove.offsetWidth;
if (ev.changedTouches.length == 1) {
let endX = ev.changedTouches[0].clientX;
this.disX = this.startX - endX;
console.log(this.disX)
// If the distance is less than half of the delete button , Forced back to the starting point
if ((this.disX*5) < (wd/2)) {
this.deleteSlider = "transform:translateX(0px)";
}else{
// More than half Slide to maximum
this.deleteSlider = "transform:translateX(-"+wd+ "px)";
}
}
}
}
}
</script>
It's all done here , Hopefully that helped ! I hope you can point out the deficiencies !
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
边栏推荐
- Word segmentation, naming subject recognition, part of speech and grammatical analysis in natural language processing
- Group count - word length
- Architecture article collection
- “颜值经济”的野望:华熙生物净利率六连降,收购案遭上交所问询
- [C / C + + 1] clion configuration and running C language
- 快快使用ModelArts,零基礎小白也能玩轉AI!
- htmlcss
- Troubleshooting and summary of JVM Metaspace memory overflow
- 快快使用ModelArts,零基础小白也能玩转AI!
- High availability cluster deployment of jumpserver: (6) deployment of SSH agent module Koko and implementation of system service management
猜你喜欢

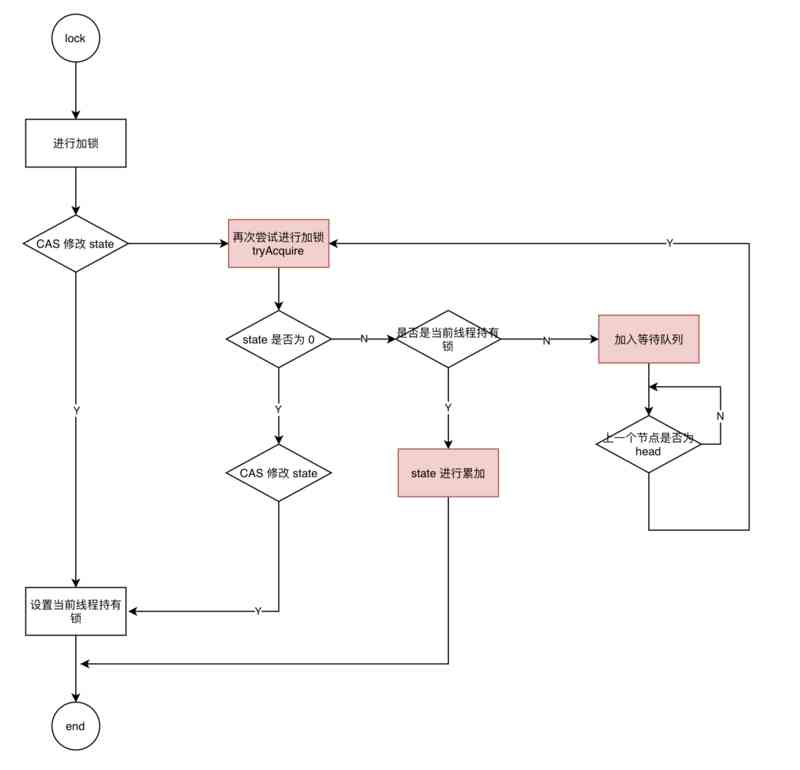
Can't be asked again! Reentrantlock source code, drawing a look together!

一篇文章带你了解CSS对齐方式

一篇文章带你了解CSS 分页实例

Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!

Not long after graduation, he earned 20000 yuan from private work!

從小公司進入大廠,我都做對了哪些事?

EOS创始人BM: UE,UBI,URI有什么区别?

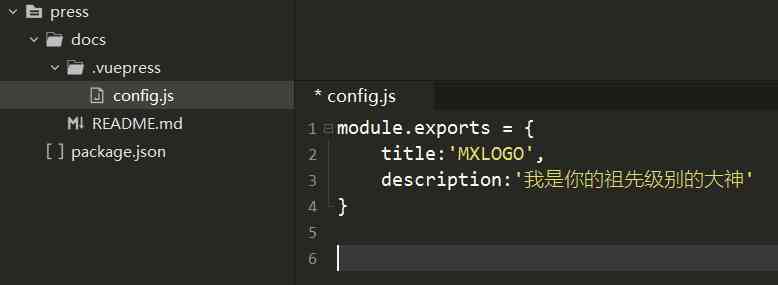
Use of vuepress

快快使用ModelArts,零基础小白也能玩转AI!

使用 Iceberg on Kubernetes 打造新一代云原生数据湖
随机推荐
速看!互联网、电商离线大数据分析最佳实践!(附网盘链接)
It's so embarrassing, fans broke ten thousand, used for a year!
PN8162 20W PD快充芯片,PD快充充电器方案
Analysis of react high order components
ES6学习笔记(四):教你轻松搞懂ES6的新增语法
How do the general bottom buried points do?
Face to face Manual Chapter 16: explanation and implementation of fair lock of code peasant association lock and reentrantlock
做外包真的很难,身为外包的我也无奈叹息。
Summary of common algorithms of linked list
Flink的DataSource三部曲之二:内置connector
xmppmini 專案詳解:一步一步從原理跟我學實用 xmpp 技術開發 4.字串解碼祕笈與訊息包
OPTIMIZER_ Trace details
Did you blog today?
Existence judgment in structured data
Python download module to accelerate the implementation of recording
在大规模 Kubernetes 集群上实现高 SLO 的方法
Installing the consult cluster
Can't be asked again! Reentrantlock source code, drawing a look together!
Group count - word length
Common algorithm interview has been out! Machine learning algorithm interview - KDnuggets