当前位置:网站首页>前端工程师需要懂的前端面试题(c s s方面)总结(二)
前端工程师需要懂的前端面试题(c s s方面)总结(二)
2020-11-06 20:48:00 【叫我詹躲躲】
实现元素水平垂直居中的几种方法:
<div id="wrap">
<div class="box"></div>
</div>1. 定位方法实现水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
position: relative;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
position: absolute;
}
</style>定位和transform方法实现元素水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
position: relative;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>3. 最新版本的flex实现元素的水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
display: flex;
justify-content: center;
align-items: center;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
}
</style>4. 使用老版本flex实现元素水平垂直居中
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
}
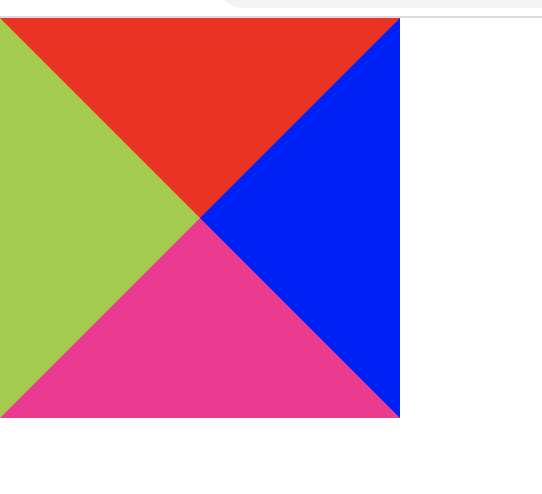
</style>用纯css创建一个三角形
主要是把高度和宽度设置成为0,用边框来实现三角形效果
html代码:
<div id="box">
</div>css代码:
<style> *{
margin: 0;
padding: 0;
}
#box {
width: 0px;
height: 0px;
border: 100px solid ;
border-top-color: red;
border-right-color: blue;
border-left-color: yellowgreen;
border-bottom-color: deeppink;
}
</style>
由上图效果可以根据自己需要三角形类型改成相应边框的颜色,不需要的边框设置成transparent
如例子:左边和上边的边框设置成红色
#box {
width: 0px;
height: 0px;
border: 100px solid ;
border-top-color: red;
border-right-color: transparent;
border-left-color: red;
border-bottom-color:transparent ;
}
如何实现移动端rem适配
html根元素的字体大小设置屏幕区域的宽
<div id="box">
</div><style> *{
margin: 0;
padding: 0;
}
#box {
width: 1rem;
height: 1rem;
background: red;
}
</style><script type="text/javascript"> window.onload = function () {
// 获取屏幕区域宽度
var width=document.documentElement.clientWidth
// 获取html
var htmlNode = document.querySelector('html')
// 设置字体大小
htmlNode.style.fontSize= width + 'px'
}
</script>版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558927
边栏推荐
- ES6学习笔记(五):轻松了解ES6的内置扩展对象
- 华为云“四个可靠”的方法论
- 基於MVC的RESTFul風格API實戰
- Analysis of react high order components
- 6.5 request to view name translator (in-depth analysis of SSM and project practice)
- Didi elasticsearch cluster cross version upgrade and platform reconfiguration
- Troubleshooting and summary of JVM Metaspace memory overflow
- Linked blocking Queue Analysis of blocking queue
- 加速「全民直播」洪流,如何攻克延时、卡顿、高并发难题?
- hadoop 命令总结
猜你喜欢

2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...

如何玩转sortablejs-vuedraggable实现表单嵌套拖拽功能

Arrangement of basic knowledge points

Grouping operation aligned with specified datum

Filecoin主网上线以来Filecoin矿机扇区密封到底是什么意思

2019年的一个小目标,成为csdn的博客专家,纪念一下

PN8162 20W PD快充芯片,PD快充充电器方案

一篇文章带你了解CSS对齐方式

Flink的DataSource三部曲之二:内置connector

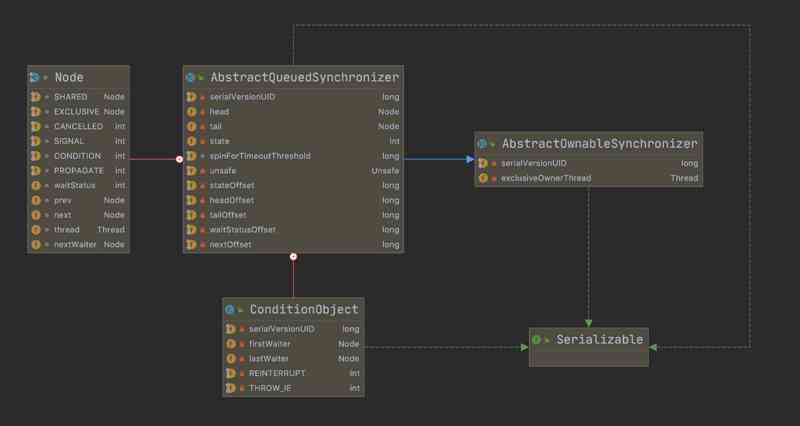
Don't go! Here is a note: picture and text to explain AQS, let's have a look at the source code of AQS (long text)
随机推荐
Keyboard entry lottery random draw
Working principle of gradient descent algorithm in machine learning
Skywalking series blog 5-apm-customize-enhance-plugin
Can't be asked again! Reentrantlock source code, drawing a look together!
6.5 request to view name translator (in-depth analysis of SSM and project practice)
你的财务报告该换个高级的套路了——财务分析驾驶舱
The choice of enterprise database is usually decided by the system architect - the newstack
至联云分享:IPFS/Filecoin值不值得投资?
htmlcss
容联完成1.25亿美元F轮融资
hadoop 命令总结
I think it is necessary to write a general idempotent component
阿里云Q2营收破纪录背后,云的打开方式正在重塑
Summary of common algorithms of binary tree
每个前端工程师都应该懂的前端性能优化总结:
Python Jieba segmentation (stuttering segmentation), extracting words, loading words, modifying word frequency, defining thesaurus
Character string and memory operation function in C language
What is the difference between data scientists and machine learning engineers? - kdnuggets
Installing the consult cluster
Let the front-end siege division develop independently from the back-end: Mock.js