当前位置:网站首页>ES6学习笔记(五):轻松了解ES6的内置扩展对象
ES6学习笔记(五):轻松了解ES6的内置扩展对象
2020-11-06 20:37:00 【叫我詹躲躲】
前面分享了四篇有关ES6相关的技术,如想了解更多,可以查看以下连接
《ES6学习笔记(一):轻松搞懂面向对象编程、类和对象》
《ES6学习笔记(二):教你玩转类的继承和类的对象》
《ES6学习笔记(三):教你用js面向对象思维来实现 tab栏增删改查功能》
《ES6学习笔记(四):教你理解ES6的新增语法》
文章目录
Array的扩展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转换为用逗号分隔的参数序列
// 扩展运算符可以将数组拆分成以逗号分隔的参数序列
let arr = [1, 2, 3]
console.log(...arr) // 1 2 3扩展运算符可以应用于合并数组
// 扩展运算符应用于数组合并
let arr1 = [1, 2, 3]
let arr2 = [4, 5, 6]
let arr3 = [...arr1, ...arr2]
console.log(arr3) // [1, 2, 3, 4, 5, 6]
// 合并数组的第二种方法
let arr1 = [1, 2, 3]
let arr2 = [4, 5, 6]
arr1.push(...arr2)
console.log(arr1) // [1, 2, 3, 4, 5, 6]利用扩展运算符将类数组或可遍历对象转换为真正的数组
<div>1</div>
<div>2</div>
<div>3</div>let oDivs = document.getElementsByTagName('div')
console.log(oDivs) //HTMLCollection(3) [div, div, div]
const arr = [...oDivs];
console.log(arr) //(3) [div, div, div]构造函数方法: Array.from()
将类数组或可遍历对象转换为真正的数组
let arrLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
}
let arr2 = Array.from(arrayLike) //['a', 'b', 'c']方法还可以接受第二个参数,作用类似于数组的map方法,用来对元素进行处理,将处理后的值放入返回的数组。
let arrLike = {
'0': 1,
'1': 2,
'2': 3,
length: 3
}
let arr2 = Array.from(arrLike, item => item * 2)
console.log(arr2) //(3) [2, 4, 6]实例方法:find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let arr = [{
id: 1,
name: 'lanfeng'
},
{
id: 2,
name: 'qiuqiu'
}
];
let target = arr.find((item, index) => item.id === 2)
console.log(target) //{id: 2, name: "qiuqiu"}实例方法: findIndex()
用于找出第一个符合条件数组成员的位置,如果没有找到返回-1
let arr = [1, 5, 10, 15]
let index = arr.findIndex(value => value > 9)
console.log(index); //2实例方法: includes()
表示某个数组是否包含给定的值, 返回布尔值
[1, 2, 3].includes(2) // true
[1, 2, 3].includes(4) // falseString的扩展方法
模板字符串
ES6新增的创建字符串的方式,使用反引导号定义
模板字符串中可以换行
在模板字符串中是可以调用函数的
let name = `zhangsan`
let sayHello = `hello, my name is ${ name}`
console.log(sayHello ) // hello, my name is zhangsan//模板字符串中可以换行
let result = {
name: 'zhangsan',
age: 20,
sex: '男'
}
let html=`<div> <span>${ result.name}</span> <span>${ result.age}</span> <span>${ result.sex}</span> </div>`;
console.log(html)
// 在模板字符串中是可以调用函数的
const sayHello = function() {
return 'hello'
}
let greet = `${ sayHello()}, lanfeng`
console.log(greet) //hello, lanfeng实例方法: startsWith()和endsWith()
startsWith(): 表示参数字符串是否在原字符串的头部,返回布尔值
endsWith(): 表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'hello world !'
str.startsWith('hello') // true
str.endsWith('!') //true实例方法:repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串
const str1 = 'x'.repeat(3)
console.log(str1) // xxx
const str2 = 'hello'.repeat(2)
console.log(str2) // hellohelloSet数据结构
ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复值
Set本身就是一个构造函数,用来生成Set数据结构
Set函数可以接受一个数组作为参数,用来初始化
const set = new Set([1, 2, 3, 4, 4])
console.log(set.size) // 4 数组去重
console.log(set) //Set(4) {1, 2, 3, 4}
//转换成数组
console.log([...set]) //[1, 2, 3, 4] 实例方法
- add(value):添加某个值,返回 Set 结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为
- Set 的成员
clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3); // 向 set 结构中添加值
s.delete(2) // 删除 set 结构中的2值
s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值
s.clear() // 清除 set 结构中的所有值遍历
Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值
const set = new Set([a, b, c])
set.forEach(item => {
console.log(item)
})总结
本篇文章主要分享了ES6的内置扩展对象的Array的扩展方法、String的扩展方法、Set数据结构等这几面所包含的一些方法的用法及例子。
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558945
边栏推荐
猜你喜欢

Use of vuepress

C++和C++程序员快要被市场淘汰了

全球疫情加速互联网企业转型,区块链会是解药吗?

直播预告 | 微服务架构学习系列直播第三期

钻石标准--Diamond Standard

Existence judgment in structured data

Didi elasticsearch cluster cross version upgrade and platform reconfiguration

Swagger 3.0 天天刷屏,真的香嗎?

比特币一度突破14000美元,即将面临美国大选考验

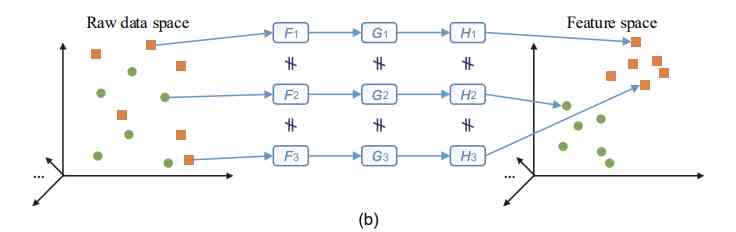
Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection
随机推荐
Nodejs crawler captures ancient books and records, a total of 16000 pages, experience summary and project sharing
Microservices: how to solve the problem of link tracing
Just now, I popularized two unique skills of login to Xuemei
连肝三个通宵,JVM77道高频面试题详细分析,就这?
Use of vuepress
直播预告 | 微服务架构学习系列直播第三期
Examples of unconventional aggregation
(1) ASP.NET Introduction to core3.1 Ocelot
Menu permission control configuration of hub plug-in for azure Devops extension
Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】
Filecoin的经济模型与未来价值是如何支撑FIL币价格破千的
选择站群服务器的有哪些标准呢?
Skywalking series blog 5-apm-customize-enhance-plugin
Save the file directly to Google drive and download it back ten times faster
After reading this article, I understand a lot of webpack scaffolding
50 + open source projects are officially assembled, and millions of developers are voting
A debate on whether flv should support hevc
深度揭祕垃圾回收底層,這次讓你徹底弄懂她
DevOps是什么
Kitty中的动态线程池支持Nacos,Apollo多配置中心了