当前位置:网站首页>Introduction and simple application of CGI
Introduction and simple application of CGI
2022-07-22 03:06:00 【Amos_ zh】
What is? CGI?
CGI Is a common gateway interface (Common Gateway Interface); yes HTTP The server communicates with other programs “ conversation ” Tools for , adopt CGI Interface can run other programs on the server .CGI Is any standard input 、 Output 、 Executable file written and generated by the language of environment variables .
CGI Processing steps
- Send the user request to the server through the browser
- The server receives the user request and delivers it CGI process
- CGI The program transmits the processing results to the server
- The server sends the results back to the browser
CGI Programming
CGI The program is entered through standard (stdin)、 standard output (stdout) Realization and web Information transmission between servers
The environment variable is Web The server and CGI Agreed between interfaces , Used to direct to CGI The program passes some important parameters

CGI Transmit to Web The information of the server can be in various formats , Usually with HTML Text or XML The form of text
(1) transmission HTML, The output of the first line of text must be "content-type:text/html\n\n" (2) transmission XML, The output of the first line of text must be ”content-type:text/xml\n\n” (3) There are other formats :JIF(image/gif)、JPEG(image/jpeg)、AVI(video/avi)
Two important CGI environment variable :
QUERY_STRING: On the browser side, click GET Method input data , The content of the data is url Content after question mark
// Data can be read directly
char *data = getenv("QUERY_STRING");//data-->"10+20"
CONTENT_LENGTH: On the browser side, click POST The number of bytes of data entered by the method , The content of the data is obtained through standard input
//1、 First, the length of the data
char *len = getenv("CONTENT_LENGTH");
//2、 According to the length From standard input device Get content
char data[128]="";
fgets(data,atoi(len)+1, stdin);//"10+20"
Case study :cgi Implement calculator (GET Asynchronously )
demo1.html
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="./js01.js"></script>
</head>
<body>
data1: <input type="text" id="data1">
<br>
data2: <input type="text" id="data2">
<br>
result: <label id="label"></label>
<br>
<input type="button" value="add" onclick="my_calc(0);">
<input type="button" value="sub" onclick="my_calc(1);">
</body>
</html>
js01.js
function getXMLHttpRequest()
{
var xmlhttp = null;
if (window.XMLHttpRequest)// Automatically detect the version of the current browser , If it is IE5.0 More than the higher version of the browser
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();// Create request object
}
else If the browser is the bottom version
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");// Create request object
}
return xmlhttp;// Return the request object
}
function my_calc(arg)
{
var data1 = document.getElementById("data1").value;
var data2 = document.getElementById("data2").value;
if(data1.length == 0 || data2.length == 0)
{
alert("data1 or data2 Can't be empty ");
return;
}
if(isNaN(data1) || isNaN(data2))
{
alert(" Please enter a valid number ");
document.getElementById("data1").value = "";
document.getElementById("data2").value = "";
return;
}
var url = "";
url += "cgi-bin/cgi_calc?"
url += data1;
if(arg == 0)
{
url += "+";
}
else if(arg == 1)
{
url += "-";
}
url += data2;
// obtain xmlhttprequest object
var xmlhttp = getXMLHttpRequest();
// Set the callback function of the server asynchronous response
xmlhttp.onreadystatechange = function(){
document.getElementById("label").innerHTML = xmlhttp.responseText;
}
// Create server request
xmlhttp.open("get", url, true);
// Send server request
xmlhttp.send();
}
cgi_calc.c
#include <stdio.h>
#include <stdlib.h>
int main()
{
// transmission HTML The output of the first line of text must be "content-type:text/html\n\n"
printf("content-type:text/html\n\n");
// Get server data GET The way QUERY_STRING
char *data = getenv("QUERY_STRING");//data = "10+20"
int data1=0,data2=0;
char ch = 0;
sscanf(data, "%d%c%d", &data1, &ch, &data2);
if(ch == '+')
{
printf("%d\n", data1+data2);
}
else if(ch == '-')
{
printf("%d\n", data1-data2);
}
return 0;
}
边栏推荐
- Examples and exercises of using map and COD files to locate the crash location
- 源启数字化:既有模式,还是开源创新?|砺夏行动
- Recommendation number | those who are truly outstanding are practicing the "best strategy in life" and recommending these high-quality numbers
- 直接使用CRecordset,不使用CRecordset的派生类
- MySQL performance optimization (II): select the optimized data type
- duilib实战1-模仿百度网盘登录界面
- 行业分析| 物流对讲
- Sohu Changyou written test questions + summary of knowledge points
- Code representation pre training language model learning guide: principles, analysis and code
- matplotlib绘制sin函数图像
猜你喜欢

工作流引擎在vivo营销自动化中的应用实践 | 引擎篇03

Web Monitoring - mjpg streamer migration

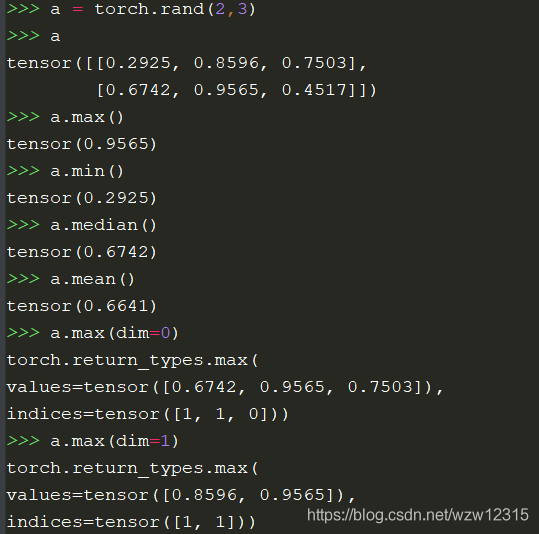
pytorch入门三 数据类型与函数

2019杭电多校 第六场 6641(原1008) TDL(规律题)

There are 8778 authors in a paper: each person writes 5 words, and the signature takes 17 pages

Codeforces Round #578 (Div. 2) C - Round Corridor 【数论+规律】

ATL容器——CAtlMap,CRBMap

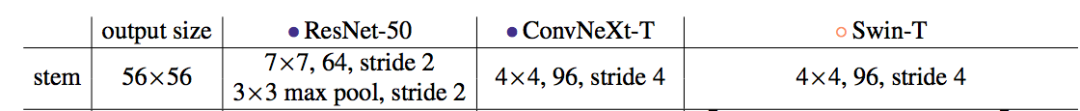
The convolution kernel is expanded to 51x51, and the new CNN architecture slak counterattacks the transformer

Teach you to upload NCBI data hand in hand, and you can learn it in the free course package!

Bootloader series 4 - clock initialization
随机推荐
Bootloader series I -- Analysis of ARM processor startup process
How airbnb realizes dynamic expansion of kubernetes cluster
Kubernetes Pod: take you to play pod easily (Part 2)
vivo官网APP全机型UI适配方案
871. 约数之和
为配置SSL,自制CA证书
MySQL进阶
Code representation pre training language model learning guide: principles, analysis and code
Codeforces round 578 (Div. 2) a - hotelier [water]
微信小程序-that.setData({})设置复杂字段数据
2019 Niuke summer multi school training camp (the fifth session) g- subsequence 1 [number of dp+ combinations]
Unity2D~对周目解密小游戏练习(三天完成)
2019 Hangdian multi school sixth session 6641 (original 1008) TDL (regular question)
使用kmean进行图像分割 使用CRFs进行分割后处理
This price is fragrant enough! Lingyao 142022 shadow cyan glaze spike: 12th generation core +2.8k OLED screen
bootloader系列四——时钟初始化
matplotlib绘制直线图
2019杭电多校 第九场 6684-Rikka with Game【博弈题】
Bootloader series 4 - clock initialization
复习memcpy函数的代码实现