当前位置:网站首页>Pure function and higher order function
Pure function and higher order function
2022-07-22 19:52:00 【Streaky pork 37 cents】
Pure functions and higher-order functions
One : Pure function
1: A special class of functions : As long as it's the same input ( Actual parameters ), Must get the same output ( return )
// Parameters I entered a by 2, But in the function a Turn into 10, This function is not a pure function
function demo(a){
a=10
}2: The following constraints must be observed
1: Do not overwrite parameter data
2: No side effects , For example, network request , Input and output devices .
3: Cannot call Date.now() perhaps Math.random() Wait for impure methods .
// Cannot call Date.now() perhaps Math.random() Wait for impure methods .
// One of these two generates a timestamp , A generated random number , This leads to the same input not getting the same output , It's not a pure function
function demo(a){
return Math.random()+a
}
3:redux Of reducer Function must be a pure function .
reducer The function of is to receive an old refstate ,action, Back to a new state, It is only responsible for state, So no side effects , That is, there can be no uncertainty , therefore redux Of reducer Function must be a pure function .
Two : Higher order function
1: The function is coriolized
<script type="text/babel">
/*
Higher order function : If a function conforms to the following 2 Any one of the specifications , Then the function is a higher-order function .
1: if A Is the function , The received parameter is a function , that A It can be called higher-order function
2: if A function , The return value of the call is still a function , Is it difficult A It can be called higher-order function .
Common higher-order functions are :Promise,setTimeout,arr.map() wait
The coriolisation of functions : Methods that continue to return functions through function calls , Realize the function coding form of unified processing after multiple receiving parameters .
*/
// Create components
class Login extends React.Component{
// Initialization status
state = {
username:'', // user name
password:'' // password
}
// Save form data to state
saveFormData=(dataType)=>{
return (event)=>{
this.setState({[dataType]:event.target.value})
}
}
// Callback for form submission
handleSubmit = (event)=>{
event.preventDefault() // Block form submission
const {username,password} = this.state
alert(` The user name you entered is :${username}, The password you entered is :${password}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
user name :<input onChange={this.saveFormData('username')} type="text" name="username"/>
password :<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button> Sign in </button>
</form>
)
}
}
// Rendering Components
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>2: Do not use function coritization
<script type="text/babel">
// Create components
class Login extends React.Component{
// Initialization status
state = {
username:'', // user name
password:'' // password
}
// Save form data to state
saveFormData = (dataType,event)=>{
this.setState({[dataType]:event.target.value})
}
// Callback for form submission
handleSubmit = (event)=>{
event.preventDefault() // Block form submission
const {username,password} = this.state
alert(` The user name you entered is :${username}, The password you entered is :${password}`)
}
render(){
return(
<form onSubmit={this.handleSubmit}>
user name :<input onChange={event => this.saveFormData('username',event) } type="text" name="username"/>
password :<input onChange={event => this.saveFormData('password',event) } type="password" name="password"/>
<button> Sign in </button>
</form>
)
}
}
// Rendering Components
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>3、 ... and : ending
Follow the code step by step to understand , There must be gains .
边栏推荐
猜你喜欢

MySQL converts milliseconds into time string

Datablau5.0 data asset management product series heavy release

oracle用一条sql查出哪些数据不在某个表里

Ci24r1 low-cost 2.4G wireless transceiver chip replaces xn297 compact si24r1

ZABBIX realizes nail monitoring alarm

zabbix怎样自定义mysql监控项并触发告警

system表空间用满解决

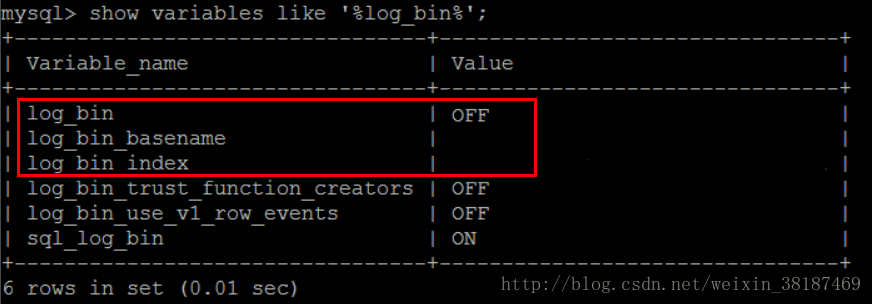
linux开启MySQL binlog日志

Access to derived class members

NewSQL数据库数据模型设计
随机推荐
PHP implementation of SQLite udf/udaf
NIO文件锁
jvm-jhat(虚拟机堆转储快照分析工具)
C WinForm DataGridView column full width
error: cannot open Packages database in /var/lib/rpm
How Oracle escapes single quotation marks
派生类成员的访问
mysql 主从同步出问题,重新修复从库(转)
Yii2 composer reports an error to solve the problem of requires bower asset
Common performance tools: if you want to be good at something, you must first sharpen its tools
Datablau5.0数据资产管理产品系列重磅发布
mysql grant 用户权限总结
动态内存管理及柔性数组
中国最幸运极客:二十出头身家过亿,三次创业全身而退
ZABBIX server downtime report "\u zbx\u mem\u malloc(): out of memory (requested 96 bytes)"
jvm-jmap(内存映像工具)的使用
你经常遇到的IO模型
Understanding and analysis of modules and components, modularity and componentization
shell统计某个字符串最后一次出现的位置之前的所有字符串
Docker - 通过容器安装部署DB2数据库教程