当前位置:网站首页>Learning notes of wechat applet introduction tutorial - operation feedback of UI chapter
Learning notes of wechat applet introduction tutorial - operation feedback of UI chapter
2022-07-22 21:27:00 【Cute and strange】
Catalog
1.action-sheet( Pop up menu at the bottom of the page )
4.toast( Small pop-up feedback )
1.action-sheet( Pop up menu at the bottom of the page )
Small instructions :
- hidden Attribute determines whether the component is hidden or not , The value is ture false
- stay action-sheet-item You can carry parameters , Corresponds to the option value , For example, in the following example data-content="male"
- All buttons need to be set. Click event change hidden Property value , The dialog does not disappear by itself
- You can get the user's options , For example, in the following example console.log(e.target.dataset.content)
<--!index.wxml-->
<view class="container">
<button type='primary' bindtap='click'>action-sheet</button>
<action-sheet hidden="{
{actionSheetHidden}}" bindchange="actionSheetChange">
<action-sheet-item data-content="male" bindtap="itemClick"> male </action-sheet-item>
<action-sheet-item data-content="female" bindtap="itemClick"> Woman </action-sheet-item>
<action-sheet-cancel> Cancel </action-sheet-cancel>
</action-sheet>
</view>//index.js
Page({
data: {
actionSheetHidden:true,
},
click:function(){
this.setData({actionSheetHidden:false})
},
actionSheetChange:function(){
this.setData({actionSheetHidden:true})
},
itemClick:function(e){
this.setData({ actionSheetHidden: true })
console.log(e.target.dataset.content)
}
})design sketch :

2.loading( Loading prompt )
Small instructions :
- hidden Attribute determines whether the component is hidden or not , The value is ture false
- If there is no special setting , The prompt being loaded will continue
<view class="container">
<button type='primary' bindtap='click'>loading</button>
<loading hidden="{
{loadingHidden}}"> Being loaded </loading>
</view>Page({
data: {
loadingHidden:true
},
click:function(){
this.setData({ loadingHidden:false})
var that=this
setTimeout(function(){
that.setData({loadingHidden:true})
},1500)
}
})design sketch :

3.modal( Pop-up dialog box )
Small instructions :
- The title of the dialog 、 Prompt content 、 determine 、 The cancelled content can be customized . for example confirm-text You can customize the text as Ok, OK , That's all right. ... The default is OK .
- hidden Attribute determines whether the component is hidden or not , The value is ture false
- All buttons need to be set. Click event change hidden Property value , The dialog does not disappear by itself .
<view class="container">
<button type='primary' bindtap='click'>modal</button>
<modal title=" Tips " confirm-text=" confirm " cancel-text=" Cancel " hidden="{
{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">
Are you sure you want to delete ?
</modal>
</view>Page({
data: {
modalHidden:true
},
click:function(){
this.setData({ modalHidden:false})
},
modalConfirm:function(){
this.setData({ modalHidden: true })
},
modalCancel:function(){
this.setData({ modalHidden: true })
}
})
4.toast( Small pop-up feedback )
Small instructions :
- duration decision toast Dwell time after ejection
- But only set duration Is not enough , Also need to bindchange Set the click event to toast disappear
- hidden Attribute determines whether the component is hidden or not , The value is ture false
<view class="container">
<button type='primary' bindtap='click'>toast</button>
<toast hidden="{
{toastHidden}}" duration="2000" bindchange="toastChange"> Cancellation successful </toast>
</view>Page({
data: {
modalHidden:true,
toastHidden:true
},
click:function(){
this.setData({toastHidden:false})
},
toastChange:function(){
this.setData({ toastHidden:true })
}
})
边栏推荐
- Pytorch custom data set loading (label in CSV file)
- Leetcode notes (I) backtracking
- 5. Network and security
- 面试突击67:说一下 TCP/IP 协议?以及每层的作用?
- 2020中南大学信息与通信夏令营面试
- NSSCTF-01-[SWPUCTF 2021 新生赛]gift_F12
- [pytorch deep learning practice] learning notes section 4 back propagation
- [LTTng实操]------设计一套东西监控某周期运行用户程序的执行时间和周期--需求分析和方案设计
- 【PyTorch深度学习实践】学习笔记 第四节 反向传播
- 8.内存与磁盘管理
猜你喜欢

Seata first met

第六章:easyCode代码生成器

第二章:给项目配置数据源,redis,security,swagger等工具jar
![[pytorch deep learning practice] learning notes section III gradient decline](/img/c1/bd08f3678a8e48c15a4665d0fbcf73.jpg)
[pytorch deep learning practice] learning notes section III gradient decline

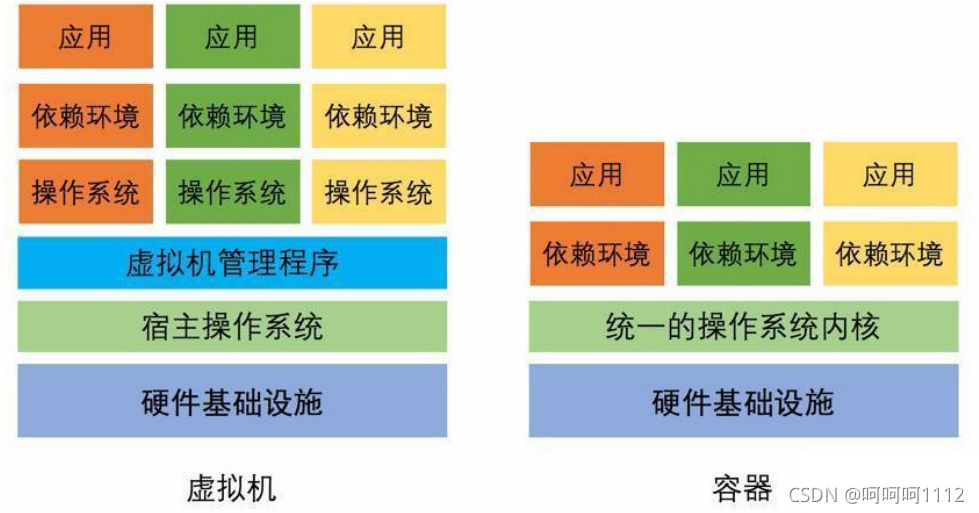
1. Virtualization and container technology

第四章:minio的presigned URLs上传文件

JUC-6.3-并发容器-队列

Pytorch自动求导

Chapter 6: EASYCODE code generator
![[GXYCTF2019]BabyUpload1](/img/9c/3e465b5f89b2f319cd0aa9c0a9cf2f.png)
[GXYCTF2019]BabyUpload1
随机推荐
Solve the problems that tracepass website cannot be opened and stackoverflow is not fully displayed
如何做好研发精益需求管理
Embedded system learning notes
Chapter 4: Minio's pre signed URLs upload files
云报传媒广场数字电视转模拟系统设计分享
Chapter 1: Minio introduction and installation
BUUCTF闯关日记02--[HCTF 2018]WarmUp1
matlab中 FFT 的意义 学习记录
Chapter 2: configure data sources, redis, security, swagger and other tools jar for the project
嵌入式系統學習筆記
(六)vulhub专栏:Apereo-cas 4.x反序列化漏洞
[LTTng学习之旅]------LTTng的Feature
Wechat applet comprehensive case practice 1
Realize news page paging
BUUCTF闯关日记04--[ACTF2020 新生赛]Include1
给table的td设置了 colspan 失效
[pytorch deep learning practice] learning notes section III gradient decline
使用简单的js实现圆弧布局
Interview of 2020 Central South University information and communication summer camp
New cover of time: metauniverse will change everything