当前位置:网站首页>关于IE6浏览器出现的问题的解决
关于IE6浏览器出现的问题的解决
2022-07-21 18:09:00 【益达木咸醇】
关于IE6浏览器出现的问题的解决
1、IE6双边距问题:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>IE6兼容性</title>
<style> *{
margin: 0;padding: 0;} li{
list-style: none; width: 200px; height: 200px; background-color: red; margin: 0 10px; float: left; } </style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
运行后在chrome浏览器的截图:
由于我这里没有安装IE浏览器测试的工具,在这里用截图工具标注一下:
在上面这个图中,IE6浏览器中这里的第一个红块会大一些(距离左边是20px),但我代码中是margin:0 10px;,正确的应该是第一个红块居左10px,这是IE6浏览器的双边距问题,解决方法,加入display:inline;
li{
list-style: none;
width: 200px;
height: 200px;
background-color: red;
margin: 0 10px;
float: left;
display: inline; /*解决关键代码*/
}
2、IE6默认高度问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>IE6兼容性</title>
<style> *{
margin: 0;padding: 0;} div{
height: 10px; background-color: red; } </style>
</head>
<body>
<div></div>
111111111
</body>
</html>
运行后在chrome的结果
但是在IE6浏览器运行的话大概height:16px; 这是因为IE6默认会将低于16px的高度解析成16px,解决:
div{
height: 10px;
background-color: red;
font-size: 0; /*或者overflow:hidden*/
}
3、a标签包含img标签的问题(不只是IE6,IE浏览器都存在的问题):
<a href="#"><img src="" alt=""></a>
以上这种代码形式(a包含img),用IE浏览器运行的话会出现边框,解决:
在css样式中设置a标签下的img样式:
img{
border: 0;/*或者none也行*/}
边栏推荐
猜你喜欢

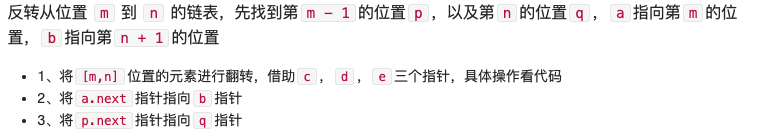
26.反转链表 II

Office2016 - word cannot use input method, only English questions can be input

EAS 环境结构目录

SqlServer将数据库中的表复制到另一个数据库

Responsive layout viewport and common units

Responsive layout - Mobile Web pixels

performance 优化

获取当前年月和之前的11个月份

cookie

Three implementation methods of Kingdee EAS unpacking deployment
随机推荐
The error interface of EAS web page preview is blank
微信小程序详解wx:if elif else的用法(搭配view、block)
Review of Biochemistry III. sugars
2022年 iuap 春季培训数据中台培训报道
flex布局的常用属性
25.二叉树的中序遍历
NProgress
MVP_ User login instance 2_ test case
EAS BOS 序时簿动态列的实现
生物化学复习题VIII·脂代谢
Biochemistry review question V · enzyme
call、apply、bind以及bind的兼容问题
EAS 环境结构目录
生物化學複習題V·酶
EAS Web BIM启动访问提示500错误
文字超出部分变成省略号的三种方式
生物化学复习VII·糖代谢
生物化学复习III·糖类
以构建补丁形式打包时,客户端加载不到元数据。
31.爬楼梯