当前位置:网站首页>Cocos Creator 3.x 绘制扇形网格组件
Cocos Creator 3.x 绘制扇形网格组件
2022-07-21 05:16:00 【dgflash_game】
import { Component, gfx, macro, Material, MeshRenderer, utils, Vec3, _decorator } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('DrawSectorMesh')
/**
* 绘制扇形网格
*/
export class DrawSectorMesh extends Component {
@property({ type: Material })
public mat: Material | null = null;
@property({
tooltip: "外圈半径"
})
public radius: number = 5;
@property({
tooltip: "内圈半径"
})
public innerRadius: number = 1;
@property({
tooltip: "扇形角度"
})
public angledegree: number = 60;
start() {
this.createMesh()
}
createMesh() {
const model = this.addComponent(MeshRenderer)!;
const segments: number = Math.floor(this.angledegree / 4) + 1;
var positions: number[] = [];
// 组装顶点数据
var vertices_count: number = segments * 2 + 2;
var vertices: Array<Vec3> = new Array<Vec3>(vertices_count);
var angleRad: number = this.angledegree * macro.RAD;
var angleCur: number = angleRad;
var angledelta: number = angleRad / segments;
for (var i = 0; i < vertices_count; i += 2) {
var cosA: number = Math.cos(angleCur);
var sinA: number = Math.sin(angleCur);
vertices[i] = new Vec3(this.radius * cosA, 0, this.radius * sinA);
vertices[i + 1] = new Vec3(this.innerRadius * cosA, 0, this.innerRadius * sinA);
angleCur -= angledelta;
positions.push(vertices[i].x);
positions.push(vertices[i].y);
positions.push(vertices[i].z);
positions.push(vertices[i + 1].x);
positions.push(vertices[i + 1].y);
positions.push(vertices[i + 1].z);
}
// 组装三角形数据
var indice_count: number = segments * 6;
var indices: Array<number> = new Array<number>(indice_count);
for (var i = 0, vi = 0; i < indice_count; i += 6, vi += 2) {
indices[i] = vi;
indices[i + 1] = vi + 3;
indices[i + 2] = vi + 1;
indices[i + 3] = vi + 2;
indices[i + 4] = vi + 3;
indices[i + 5] = vi;
}
// 组装UV数据
var uvs: number[] = [];
for (var i = 0; i < vertices_count; i++) {
var u = vertices[i].x / this.radius / 2 + 0.5
var v = vertices[i].z / this.radius / 2 + 0.5
uvs.push(u, v);
}
const primitiveMode = gfx.PrimitiveMode.TRIANGLE_FAN;
const attributes: any[] = [{
name: gfx.AttributeName.ATTR_NORMAL,
format: gfx.Format.RGB32F,
}];
var IGeometry = {
positions: positions,
indices: indices,
uvs: uvs,
primitiveMode: primitiveMode,
attributes: attributes
}
const mesh = utils.createMesh(IGeometry);
model.mesh = mesh;
model.material = this.mat;
}
}
边栏推荐
- leetcode哈希
- 230. The k-th smallest element in the binary search tree
- 437. Path sum III
- Week 8 ACM training report
- Which of these five special Bluetooth cores suits your application best
- Smart devices are coming, making our lives more automated
- Cookie快速入门
- Combinatorial summary
- 力扣记录:动态规划1基础题目——509 斐波那契数,70 爬楼梯,746 使用最小花费爬楼梯,62 不同路径,63 不同路径II,343 整数拆分,96 不同的二叉搜索树
- 234. 回文链表
猜你喜欢

Redis主从复制的配置原理和过程

437. 路径总和 III

01 knapsack interview questions series (I)

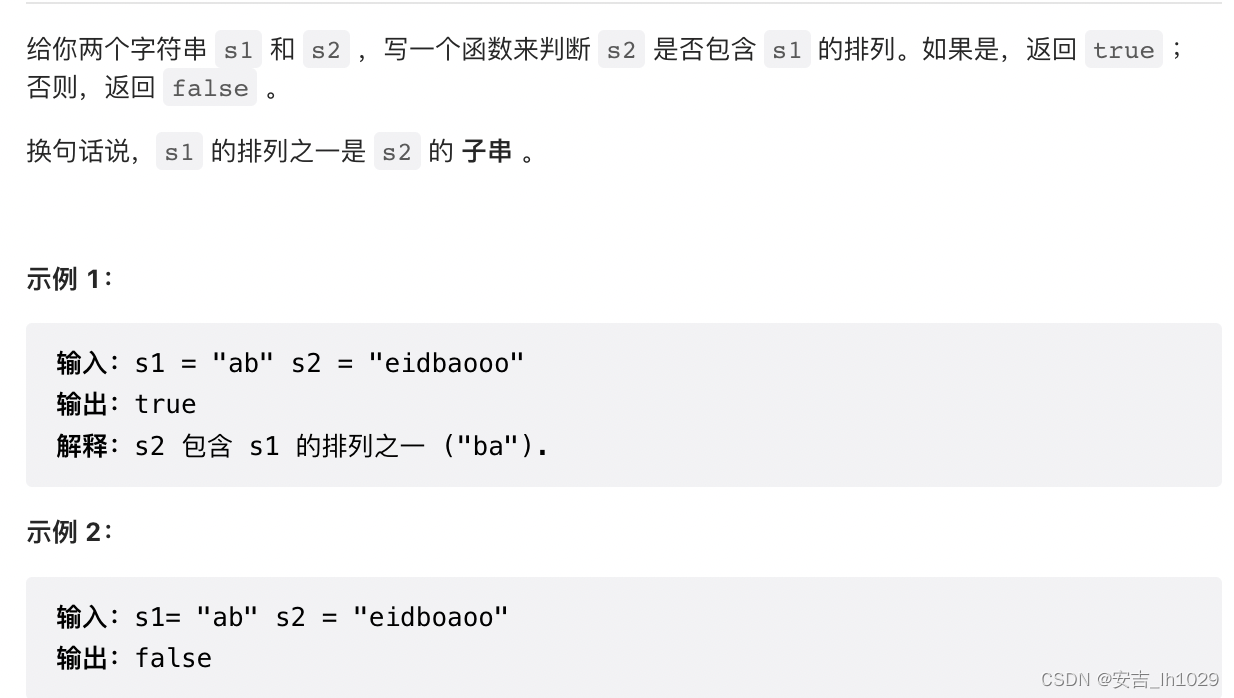
567. 字符串的排列

Which of these five special Bluetooth cores suits your application best

Probability theory - maximum likelihood estimation

What opportunities and challenges does the development of instrument control panel face?

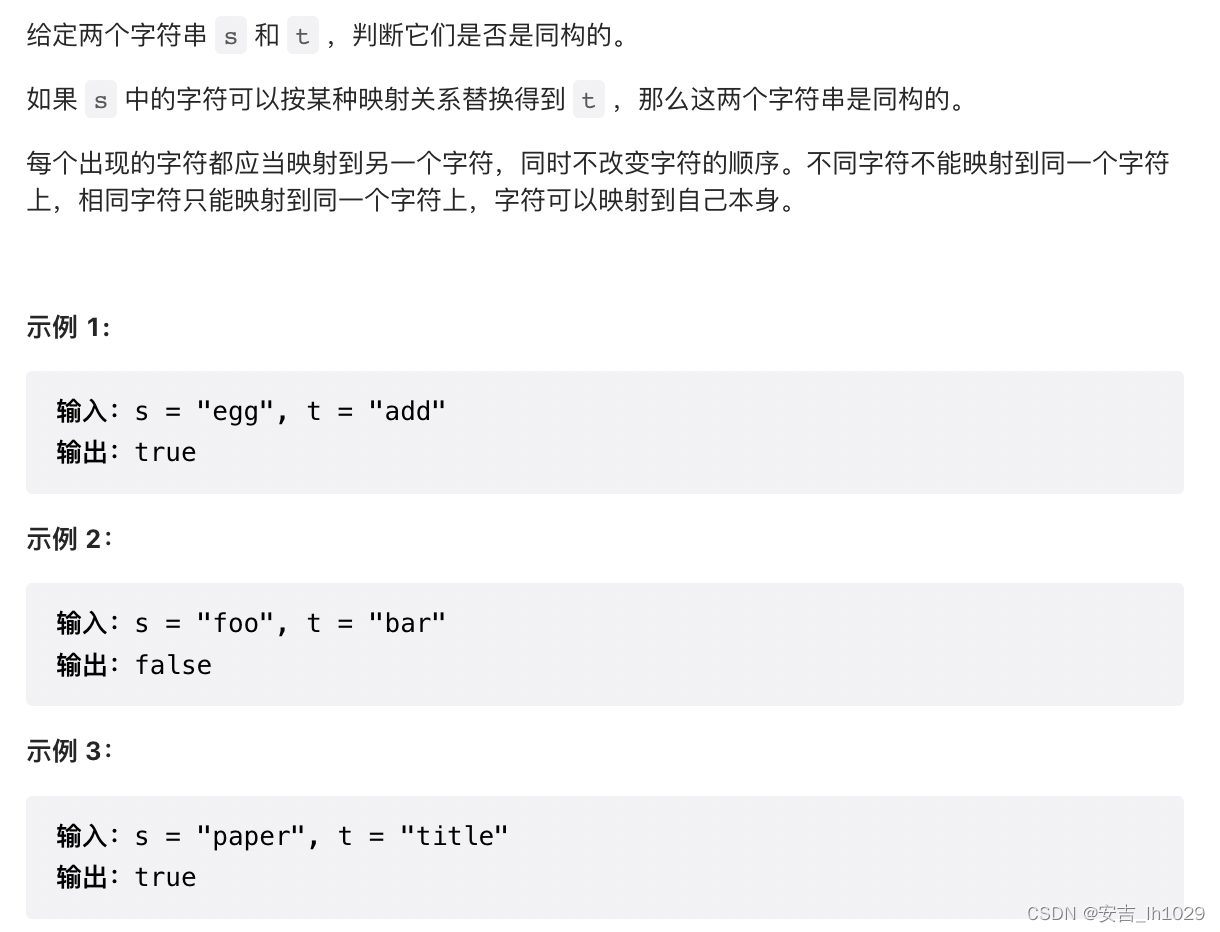
205. 同构字符串

230. The k-th smallest element in the binary search tree

QT初学者
随机推荐
Watermelon book chapter 2 Notes - Performance Measurement
Built in WiFi and Bluetooth chip of Flathead brother xuantie
2020 popularization group summary
Probability theory - maximum likelihood estimation
226. 翻转二叉树
组合学总结
016:简单计算器
005:整型数据类型存储空间大小
74. 搜索二维矩阵
机器学习-频率派vs贝叶斯派
取石子
ACM training report of the second week
01 knapsack interview questions series (I)
Programmation créative / groupe primaire (4e - 6e année) - graphisme créatif
567. Arrangement of strings
230. 二叉搜索树中第K小的元素
第十一周ACM训练报告
Deep analysis of fiboracci sequence
ACM训练题解集记录
P1111 修复公路(并查集)