当前位置:网站首页>application&富文本编辑器&文件上传
application&富文本编辑器&文件上传
2022-07-22 10:48:00 【浪琴湾彭于晏】
目录
一.application对象
1.1.1
当Web服务器启动时,Web服务器会自动创建一个application对象。application对象一旦创建,它将一直存在,直到Web服务器关闭。
1.1.2
一个Web服务器通常有多个Web服务目录 (网站),当Web服务器启动时,它自动为每个Web服务目录都创建一个application对象,这些application对象各自独立,而且和Web服务目录一一对应。
1.1.3
访问同一个网站的客户都共享一个application对象,因此,application对象可以实现多客户间的数据共享。访问不同网站的客户,对应的application对象不同。
1.2.application对象的生命周期
从Web服务器启动,直到Web服务器关闭。
注意:一个Web应用程序启动后,将会自动创建一个application对象,而且在整个应用程序的运行过程中只有一个application对象,也即所有访问该网站的客户都共享一个application对象。
1.3.application对象的作用范围
application对象是一个应用程序级的对象,它作用于当前Web应用程序,也即作用于当前网站,所有访问当前网站的客户都共享一个application对象。
具体来说:不管哪个客户来访问网站A,也不管客户访问网站A下哪个页面文件,都可以对网站A的application对象进行操作,因为,所有访问网站A的客户都共用一个application对象。
因此,当在application对象中存储数据后,所有访问网站A的客户都能够对其进行访问,实现了多客户之间的数据共享。
二.CKEditor富文本编辑器快速使用
2.1CKEditor官网下载js插件
进入官网https://ckeditor.com/ckeditor-4/download/点击Release notes选择4.8.0版本点击Download.Zip下载
2.2.将下载的zip包解压后放入webapp下:

2.3.引入CKEditor的js文件
<script src="ckeditor/ckeditor.js"></script>2.4页面中使用CKEditor
<!--在需要使用编辑器的地方插入textarea标签 -->
描述:<textarea name="description" id="description"/></textarea>
<!--将相应的控件替换成编辑器代码 -->
<script type="text/javascript">
window.onload = function()
{
CKEDITOR.replace( 'description');
};
</script>
2.5具体示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
window.onload = function()
{
CKEDITOR.replace( 'description');
};
</script>
</head>
<body>
<form method="post" action="job/add">
描述:<textarea name="description" id="description"/></textarea>
<input type="submit"/>
</form>
</body>
</html>三.文件上传
设置form表单的enctype属性:<form enctype="multipart/form-data" method="post">。
3.1.创建SmartUpload对象
3.2.设置SmartUpload对象的编码
3.3.(上传初始化)初始化SmartUpload对象,里面传的是pageContext对象
3.4.设置文件上传类型
3.5.设置文件不能上传类型
3.6.设置上传文件大小为50M
3.7.准备上传
3.8.得到第一个上传的文件
3.9.如果选择了文件
3.10.定义上传路径
3.11.开始上传文件(是上传到服务器里面)
边栏推荐
猜你喜欢

Latex compiles and reports errors in vscode `recipe terminated with error Retry building the project.

Binary search (recursive function)

面向高性能计算场景的存储系统解决方案

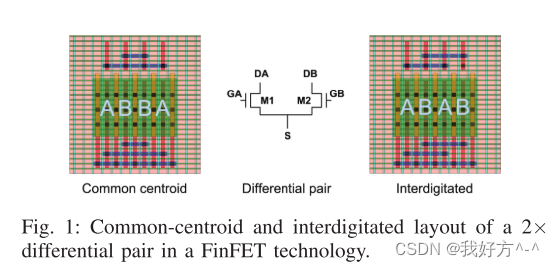
Common centroid layout of active and passive equipment: review and future road

多线程04--线程的原子性、CAS

Redis 系列14--Redis Cluster

【FPGA】:clocking核的使用

Deformable Detr paper accuracy, and analyze the network model structure

Pytoch sets different learning rates at different levels

Performance perception of transistor arrays in analog circuits common centroid layout and wiring align
随机推荐
动态规划入门
1091 acute stroke (30 points)
Automatic generation of common centroid capacitance array with arbitrary capacitance ratio
树结构
1064 complete binary search tree (30 points)
Common centroid capacitor layout generation considering device matching and parasitic minimization
1057 stack (30 points)
模拟电路中晶体管阵列的性能感知公共质心布局和布线 ALIGN
Introduction to dynamic planning
多线程07--ThreadLocal
ETL过程
Airtest 进行WebUI自动化测试(selenium)
顺序表的创建插入和修改
Modify the size of qtcreator interface
【FPGA】:ip核--Divider(除法器)
Likeshop100%开源无加密-B2B2C多商户商城系统!!
【FPGA】状态机
VIM configuration
C language bitfield
信号耦合约束下扭曲共质心电容器阵列的布线能力