当前位置:网站首页>Using simple JS to realize arc layout
Using simple JS to realize arc layout
2022-07-22 21:01:00 【checkMa】
Easy to use js Realize arc layout
As shown in the figure, the effect 
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style> #circle{
width: 300px; height: 300px; border-radius: 50%; border: 1px solid #000; position: relative; margin: 0 auto; margin-top: 100px; } #circle span{
position: absolute; width: 20px; height: 20px; background-color: red; } </style>
</head>
<body>
<div id="circle" ></div>
<script> /** * Get circular coordinates * Calculate the circular layout coordinate points according to the center of the circle * The standard equation of a known circle (x - a) ² + (y - b) ² = r ² * We can know the coordinates of the current circle through the relevant formula x , y Is the center of the current circle ,α Is the current point angle ,r As the radius of * Circular arc coordinate formula : x1 = x + r * Math.cos( α * Math.PI / 180 ), y1 = y + r * Math.sin( α * Math.PI / 180) * @param {Number} x center of a circle x coordinate * @param {Number} y center of a circle y coordinate * @param {Number} r Circle radius * @param {Number} nodeNum Total number of nodes * @param {Number} nodeIndex Current node subscript * @param {Number} changeAngle Change the initial angle , Initial angle :x The positive direction of the axis is the starting angle of the circle 0°, Calculated by clockwise rotation * @return {Object} {x_,y_} The coordinates of the target point x_,y_ */ function getCirclePosition({
x, y, r, nodeNum, nodeIndex, changeAngle}){
// Get the angle of bisection let angle = 360 / nodeNum; // Get the current angle value let currentAngle = angle * nodeIndex; // Adjust this angle , You can change the initial angle if(changeAngle){
currentAngle = currentAngle + changeAngle; } // Dot on circle x_ let x_ = x + r * Math.cos((currentAngle * Math.PI) / 180); // Dot on circle y_ let y_ = y + r * Math.sin((currentAngle * Math.PI) / 180); return {
x_, y_ } } // Number of points on arc let len = 6; for(let i = 1; i <= len; i++){
let position = getCirclePosition({
x: 150, y: 150, r: 150, nodeNum: len, nodeIndex: i }) let span = document.createElement("span"); span.style.left = (position.x_ - 10) + 'px'; span.style.top = (position.y_ - 10) + 'px'; span.innerHTML = i; document.getElementById('circle').appendChild(span); } </script>
</body>
</html>
边栏推荐
猜你喜欢
随机推荐
流程控制.
Using MySQL database in Django
Pastel: parasitic matching drive layout and wiring of capacitor array with generalized ratio in charge redistribution sar-adc
Airtest conducts webui automated testing (selenium)
pytest测试框架快速搭建
微信小程序综合案例实践2
spark常用的算子
Bash基本功能—多命令顺序执行与管道符
Monkey 介绍及使用
Thread pool 01 -- basic use
实现新闻网页分页
Bash基本功能—别名与快捷键
Seata 初识
多线程07--ThreadLocal
第二章:给项目配置数据源,redis,security,swagger等工具jar
ThreadLocal遇到线程池出现数据问题和解决方案
Spark学习之SparkSQL
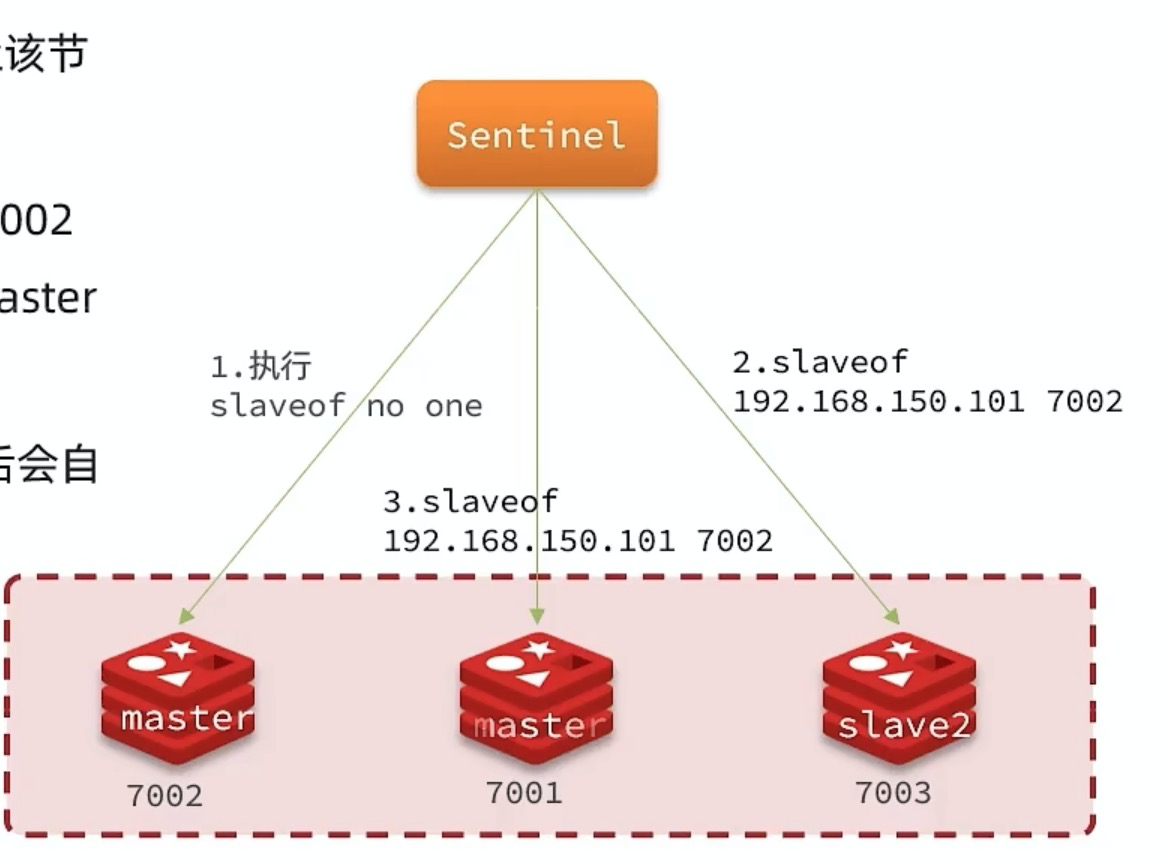
Redis series 13 -- redis Sentinel
ThreadLocal encountered data problems in thread pool and Solutions
Session和Cookie的关系与区别








![BUUCTF闯关日记--[MRCTF2020]Ezpop1](/img/04/14e9490bb70f3322860751007f23d4.png)