当前位置:网站首页>Methods of wrapping classes and strings
Methods of wrapping classes and strings
2022-07-22 19:28:00 【Please call me Gerald 6】
One . Packaging
stay js Three packaging classes are provided for us in , Through these three packaging classes , Data of basic data type can be converted into objects
String()
You can convert the basic data type string to String object
Number()
You can convert numbers of basic data types to Number object
Boolean()
You can convert the Boolean value of the basic data type to Boolean object
But notice , We will not use objects of basic data types in actual development applications , If you use , When making some comparisons or judgments, it will bring unexpected results 
This thing is not available to developers , Who is it for ? The answer is to call it itself !
We know that methods and attributes can be added to objects , But it cannot be added to the basic data type , When we call properties and methods on the values of some basic data types , The browser will temporarily use the wrapper class to convert it to an object , Then call the object's properties and methods , After calling , And then convert it to the basic data type 
Two . Create a string
var str = “Hello Word”
At the bottom, strings are stored as character arrays
[“H”,“e”,“l”,“l”,“o”,“w”,“o”,“r”,“d”]
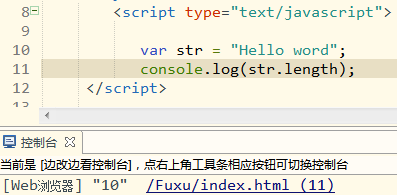
length attribute
Can be used to get the length of the string 
Introduction to common methods of string –>
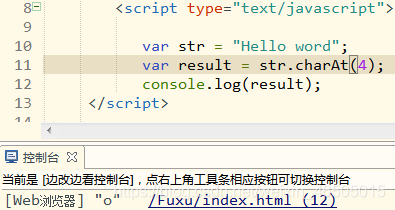
1.charAt()
Can return a character at a specified position in a string , It gets the specified characters according to the index 
2.charCodeAt()
You can get the character encoding of the character at the specified position (Unicode code )
3.String.formCharCode()
You can get characters according to character encoding
4.concat()
Can be used to connect two or more strings , Function and + equally 
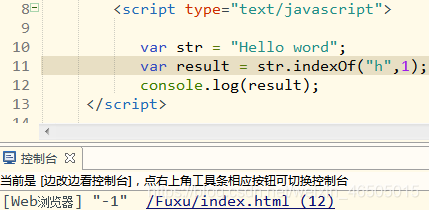
5.indexOf()
This method can retrieve whether a string contains the specified content
If there is , The index that appears first will be returned
without , Then return to -1
You can also specify a second parameter , Specify where to start searching 
6.lastIndexOf()
The method and indexOf() It's almost the same , The difference is
indexOf() It's from the past to the future
and lastIndexOf() It's back to front
7.slice()
The specified content can be intercepted from the string , Does not affect the original string , Instead, the intercepted content is returned to
Parameters :
first , Index of starting position ( Including start position )
the second , Index of end position ( Does not include end position ), If you omit the second parameter , Will intercept all the following
You can also pass a negative number as an argument , Negative numbers will be calculated from behind 
8.substring()
A string can be used to intercept , and slice() similar
Parameters :
first , Index of starting position ( Including start position )
the second , Index of end position ( Does not include end position )
The difference is , This method cannot accept negative values as parameters , If you pass a negative value , It is used by default 0, And it will automatically adjust the position of parameters , If the second parameter is less than the first , Then automatically exchange 
9.split()
You can split a string into an array
Parameters :
You need a string as an argument , It will be split into arrays according to the string 
10.toUpperCase()
Replace a string with uppercase and return 
11.toLowerCase()
Replace a string with lowercase and return 
边栏推荐
- Flutter's first program Hello world!
- Mysql5.7 decompression configuration steps
- Leetcode notes
- Learning to Incorporate Structure Knowledge for Image Inpainting
- Loss function in logistic regression
- A practical example of the go pipeline pattern -- calculating the MD5 value of a series of files
- LeetCode 每日一题 2022/3/7-2022/3/13
- Leetcode daily question 2022/1/24-2022/1/30
- LeetCode 每日一题 2022/2/14-2022/2/20
- 工业路由器油田无线监控
猜你喜欢

协同办公市场暴增背后:融云通信能力是需求重点

Flutter premier programme Hello world!

Traversing an array with a pointer

JVM tuning practice - start from scratch | summary of JVM tuning related to the project

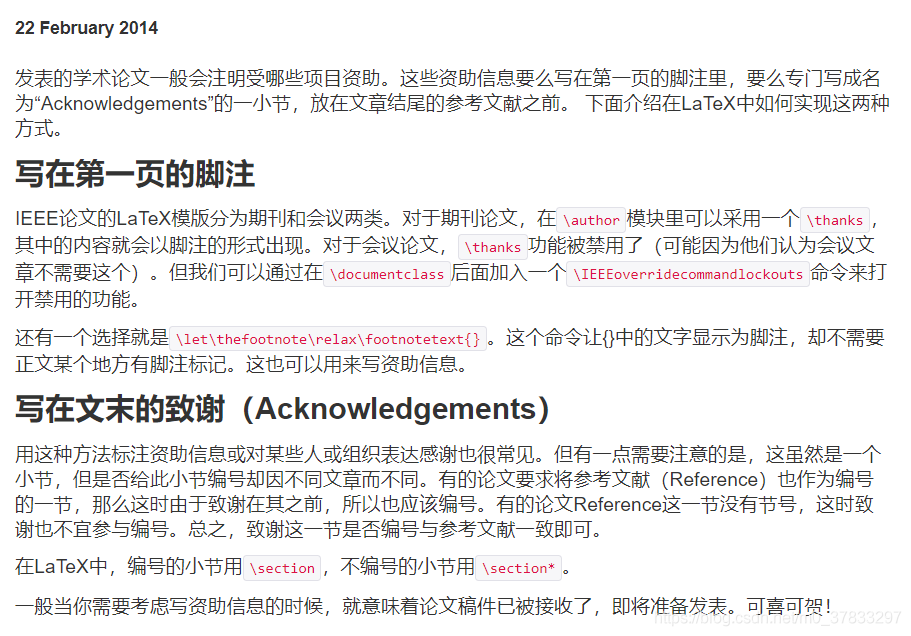
How to add funding information when writing a paper with latex

二、IDEA搭建JFinal項目+代碼自動生成+數據庫操作測試(三種方式)

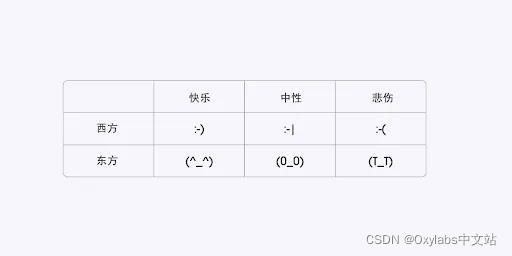
Help brand insight -- Analysis of consumers' emotional behavior

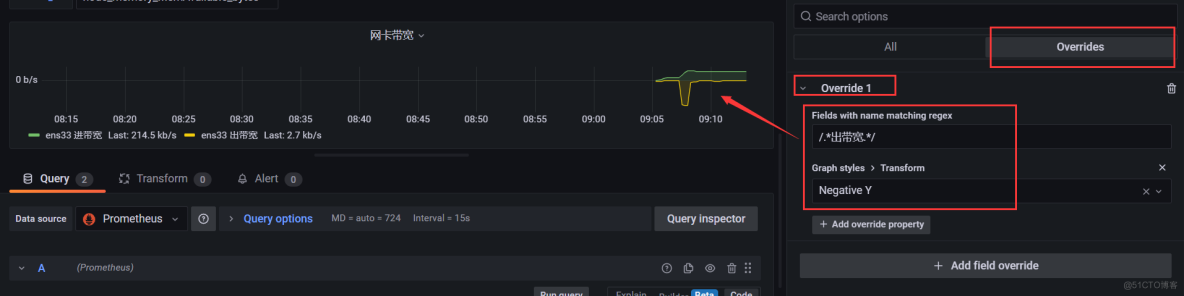
grafana面板-覆盖字段值

软件产业未来发展的几个趋势

Idea construit le projet jfinal + génération automatique de code + test de fonctionnement de la base de données (trois méthodes)
随机推荐
Server operation and maintenance environment security system (Part I)
Execute function now
服务器运维环境安全体系(上篇)
Leetcode: 596. Classes with more than 5 students
Leetcode daily question 2021/12/20-2021/12/26
Oracle容器数据库的安装和使用
用指针遍历数组
Why is it necessary to rewrite the hashcode method when rewriting the requests method
Behind the explosion of collaborative office market: cloud communication capability is the focus of demand
OSI seven layer network model
Programmer interview golden code interview question 01.04. palindrome arrangement
[yolov5 practice 4] traffic sign recognition system based on yolov5 - model test and evaluation
Programmer interview golden code interview question 01.03. URL
Shell script debugging technology
Leetcode daily question 2021/11/22-2021/11/28
LeetCode 每日一题 2021/12/6-2021/12/12
Idea Quick Start Guide
十年架构五年生活-05第一次出差
"35 years old, I retired": This is the most reliable answer to the midlife crisis
Leetcode daily question 2021/11/29-2021/12/5