当前位置:网站首页>ES6学习笔记(二):教你玩转类的继承和类的对象
ES6学习笔记(二):教你玩转类的继承和类的对象
2020-11-06 20:48:00 【叫我詹躲躲】
文章目录
继承
程序中的继承: 子类可以继承父类的一些属性和方法
class Father {
//父类
constructor () {
}
money () {
console.log(100)
}
}
class Son extends Father {
//子类继承父类
}
let son = new Son()
son.money() // 100
son.super关键字
super关键字用于访问和调用对象父类上的函数,可以通过调用父类的构造函数,也可以调用父类的普通函数
class Father {
//父类
constructor (x, y) {
this.x = x
this.y = y
}
money () {
console.log(100)
}
sum () {
console.log(this.x + this.y)
}
}
class Son extends Father {
//子类继承父类
constructor (x, y) {
super(x, y) //调用了父类中的构造函数
}
}
let son = new Son(1,2)
son.sum() // 3
son.继承的特点:
- 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类,(就近原则)
- 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法
- 在子类中,可以用super调用父类元素的方法
class Father {
say() {
return '我是父元素'
}
sing() {
return '父元素唱一首歌'
}
}
class Son extends Father {
say() {
console.log('我是子元素')
}
sing() {
console.log(super.sing())
}
}
var son = new Son()
son.say() //我是子元素
son.sing() //子元素可以继承父元素的方法的同时,子元素也可以扩展自己的其他方法,子类在构造函数中用super调用父类的构造方法时候,必须放在子类的this之前调用
class Father {
constructor(x, y) {
this.x = x
this.y = y
}
sum() {
console.log(this.x + this.y)
}
}
class Son extends Father {
constructor(x,y) {
//利用super 调用父类的构造函数
super(x,y)
this.x = x
this.y = y
}
subtract() {
console.log(this.x - this.y)
}
}
let son = new Son(5,3)
son.subtract() // 2
son.sum() //8ES6中的类和对象的4个注意点:
- 在ES6中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 类里面的共有属性和方法一定要加this使用
- 类里面的this指向问题
- constructor里面的this指向实例对象,方法里面的this向这个方法的调用者
总结
这篇文章主要分享了,关于类的继承、继承需要的用到的extends,super、ES6中的类和对象的注意点等。
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558932
边栏推荐
- Examples of unconventional aggregation
- Thoughts on interview of Ali CCO project team
- Calculation script for time series data
- Did you blog today?
- 你的财务报告该换个高级的套路了——财务分析驾驶舱
- Swagger 3.0 天天刷屏,真的香嗎?
- 中小微企业选择共享办公室怎么样?
- Polkadot series (2) -- detailed explanation of mixed consensus
- CCR炒币机器人:“比特币”数字货币的大佬,你不得不了解的知识
- 如何将数据变成资产?吸引数据科学家
猜你喜欢

教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化

怎么理解Python迭代器与生成器?

一篇文章带你了解CSS对齐方式

比特币一度突破14000美元,即将面临美国大选考验

Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】

Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!

做外包真的很难,身为外包的我也无奈叹息。

前端都应懂的入门基础-github基础

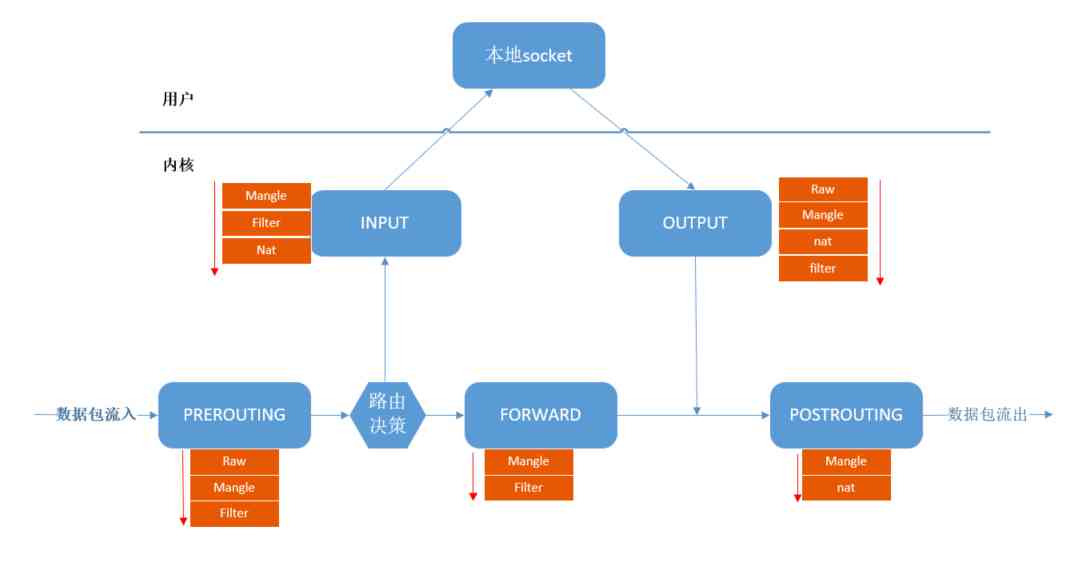
Basic principle and application of iptables

至联云分享:IPFS/Filecoin值不值得投资?
随机推荐
Nodejs crawler captures ancient books and records, a total of 16000 pages, experience summary and project sharing
6.2 handleradapter adapter processor (in-depth analysis of SSM and project practice)
Why do private enterprises do party building? ——Special subject study of geek state holding Party branch
Listening to silent words: hand in hand teaching you sign language recognition with modelarts
Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection
速看!互联网、电商离线大数据分析最佳实践!(附网盘链接)
Summary of common algorithms of linked list
Arrangement of basic knowledge points
容联完成1.25亿美元F轮融资
It's so embarrassing, fans broke ten thousand, used for a year!
H5 makes its own video player (JS Part 2)
2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...
PN8162 20W PD快充芯片,PD快充充电器方案
向北京集结!OpenI/O 2020启智开发者大会进入倒计时
[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor
This article will introduce you to jest unit test
(1) ASP.NET Introduction to core3.1 Ocelot
一篇文章带你了解CSS对齐方式
关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
Real time data synchronization scheme based on Flink SQL CDC