当前位置:网站首页>Deep understanding of common methods of JS array
Deep understanding of common methods of JS array
2020-11-06 01:17:00 【:::::::】
Array as an important data type , Except for the basic pop、push、shift、unshift In addition to a few methods , There are a lot of practical methods that are also our essential skills .
Suppose we have a team of people , Here's the picture :
We need to sort or filter them ( Metaphors are sorted by height , Screening women, etc ), We can all operate through arrays .
notes : Here's more about how to use , For detailed methods, please refer to : Array | MDN
Take out some people
First we define the data with an array ( For the sake of simplicity , We don't have so much data ):
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
slice
Now suppose we're going to take three people , We can use slice() Method to select three people , as follows :
var aP3 = aPerson.slice(1, 4); console.log(aPerson); // ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] console.log(aP3); // ["person2", "person3", "person4"]
This method returns a start to end ( Not including the end ) A portion of the selected array is shallowly copied to a new array object . The original array will not change .
Please refer to :slice
splice
We can also use it splice() Method to select , as follows :
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] var aP3 = aPerson.splice(1, 3); console.log(aPerson); // ["person1", "person5", "person6"] console.log(aP3); // ["person2", "person3", "person4"]
This method changes the contents of the array by deleting existing elements or adding new elements . The original array will change .
about slice Come on ,splice Will be more powerful , The main difference lies in :
- slice Do not change the original array , and splice It will change.
- slice The second parameter of is the index value up to , and splice The number of intercepts to be intercepted
- splice It can also be used to add elements ,slice Do not place
Please refer to :splice
concat
Except to pull some people out of the line , We can also merge another team and this team into a new team , as follows :
var aPerson1 = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] var aPerson2 = ['person7', 'person8', 'person9']; var aPerson3 = aPerson1.concat(aPerson2); console.log(aPerson3); // ["person1", "person2", "person3", "person4", "person5", "person6", "person7", "person8", "person9"]
concat() Method is used to merge two or more arrays . This method does not change the existing array , Instead, it returns a new array .
Please refer to :concat
Order of height and height
Now we define a set of data in terms of height , as follows :
var aHeight = ['170', '165', '178', '183', '168', '175', '173'];
reverse
We can use it directly reverse() Method to achieve reverse order , as follows :
aHeight.reverse(); console.log(aHeight); // ["173", "175", "168", "183", "178", "165", "170"]
This method is very simple , There are no parameters , Is to change the order of the array , The first element will be the last , The last one will be the first . In general, it is seldom used .
sort
Compared with reverse() Come on ,sort() There are more places to use the method . Let's start with a short to high order , as follows :
aHeight.sort(); console.log(aHeight); // ["165", "168", "170", "173", "175", "178", "183"]
sort() The default sort of method is ascending , The code above shows . But we can also pass in a function , Specify how it is sorted , For example, let it be arranged in descending order :
aHeight.sort(function(a, b){
return b - a;
});
console.log(aHeight); // ["183", "178", "175", "173", "170", "168", "165"]
Please refer to :sort
Stochastic ranking
In addition to the normal ascending and descending order , In fact, we often use random sorting , Such as our red envelope , Shuffling in chess and card games is an application of random sorting .
When using random sorting , We have to use a random function Math.random(). This function returns a floating point number , The numbers are in the range [0,1).
So we can use this randomly generated floating-point number with 0.5 Size comparison , That result may be greater than or less than 0, Finally, we get our random sort .
// First run
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["183", "168", "175", "173", "170", "165", "178"]
// Second operation
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["170", "183", "175", "168", "173", "165", "178"]
Because it's random , So every run is different , We can run it a few more times .
Conditional screening test
Now we define two sets of data in terms of skin color and age , as follows (yellow It means yellow people ,white It means white people ,black It means black people ):
var aColor = ['yellow', 'black', 'white', 'white', 'yellow', 'yellow']; var aAge = [19, 30, 25, 37, 18, 35];
Test for compliance
every
every() Method is used to test whether all the data of the array has passed the test of the specified function , If by returning true, otherwise false.
Metaphors judge whether all people are older than 20 year , as follows :
var ageTest = aAge.every(function(item, index){
return item > 20;
})
console.log(ageTest); // false
every If every data in the array satisfies this condition, it will return true, Otherwise, it would be false.
Please refer to :every
some
Corresponding every() Method , One more some() Method , Indicates that as long as any data in the array satisfies the condition, it will return ture, If none of the data is satisfied false.
To judge whether someone is older than 32 year , as follows :
var ageTest2 = aAge.some(function(item, index){
return item > 32;
})
console.log(ageTest2); // true
Please refer to :some
includes
includes() Method is used to determine whether the current array contains a specified value , If it is , Then return to true, Otherwise return to false.
To judge whether there is 35 A man of years old , as follows :
var ageTest3 = aAge.includes(35); var ageTest4 = aAge.includes(28); console.log(ageTest3); // true console.log(ageTest4); // false
Condition screening
filter
I want to choose all the yellow skin people , as follows :
var aYellow = aColor.filter(function(item, index) {
return item === 'yellow';
})
console.log(aYellow); // ["yellow", "yellow", "yellow"]
This method returns an array of data that satisfies the condition .
Please refer to :filter
Let everyone do something
forEach
forEach() Method to perform the provided function once for each element of the array , The method does not return a value .
It's a metaphor for everyone to get a red envelope from the boss during the festival , as follows :
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
aPerson.forEach(function(item, index) {
console.log(item + ' Got 200 Yuan a red envelope ')
})
Please refer to :forEach
map
map() Method to create a new array , The result is that each element in the array calls a supplied function .
Everyone's salary is increased 5000 element , as follows :
// First, construct a salary data
var aSalary = [8000, 7000, 1500, 9000, 22000];
var aNewSalary = aSalary.map(function(item, index) {
return item + 5000;
})
console.log(aNewSalary); // [13000, 12000, 6500, 14000, 27000]
Please refer to :map
other
In addition to the methods mentioned above , There are also some common methods , Such as indexOf、join wait , I will not explain it here , For details, please refer to : Array | MDN
All in all , The array method must be familiar with , If you really can't remember , You have to know that there is such a thing , I know how to look it up later , Because we need these methods to deal with data when doing business .
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
边栏推荐
- 恕我直言,我也是才知道ElasticSearch条件更新是这么玩的
- 快快使用ModelArts,零基礎小白也能玩轉AI!
- 如果前端不使用SPA又能怎样?- Hacker News
- 2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...
- Flink on paasta: yelp's new stream processing platform running on kubernetes
- Python自动化测试学习哪些知识?
- Existence judgment in structured data
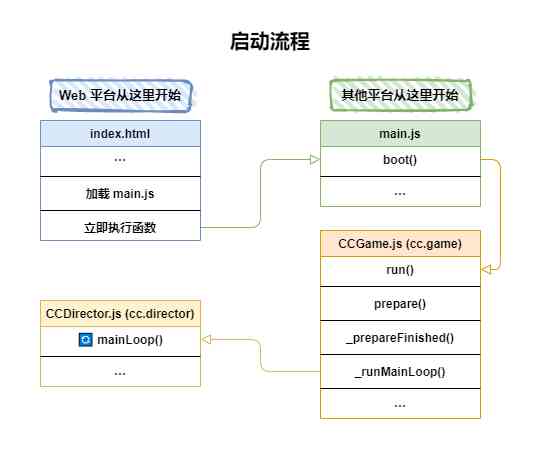
- Cocos Creator 原始碼解讀:引擎啟動與主迴圈
- 3分钟读懂Wi-Fi 6于Wi-Fi 5的优势
- 如何在Windows Server 2012及更高版本中將域控制器降級
猜你喜欢
随机推荐
How long does it take you to work out an object-oriented programming interview question from Ali school?
Pycharm快捷键 自定义功能形式
Process analysis of Python authentication mechanism based on JWT
使用NLP和ML来提取和构造Web数据
網路程式設計NIO:BIO和NIO
Installing the consult cluster
2018个人年度工作总结与2019工作计划(互联网)
In depth understanding of the construction of Intelligent Recommendation System
Chainlink将美国选举结果带入区块链 - Everipedia
如何将数据变成资产?吸引数据科学家
(1) ASP.NET Introduction to core3.1 Ocelot
“颜值经济”的野望:华熙生物净利率六连降,收购案遭上交所问询
直播预告 | 微服务架构学习系列直播第三期
神经网络简史
給萌新HTML5 入門指南(二)
【新閣教育】窮學上位機系列——搭建STEP7模擬環境
从海外进军中国,Rancher要执容器云市场牛耳 | 爱分析调研
Troubleshooting and summary of JVM Metaspace memory overflow
哇,ElasticSearch多字段权重排序居然可以这么玩
[performance optimization] Nani? Memory overflow again?! It's time to sum up the wave!!