当前位置:网站首页>Using an example to understand the underlying processing mechanism of JS function
Using an example to understand the underlying processing mechanism of JS function
2020-11-06 20:53:00 【mttwind】
Personal notes , Please correct me if there is any mistake
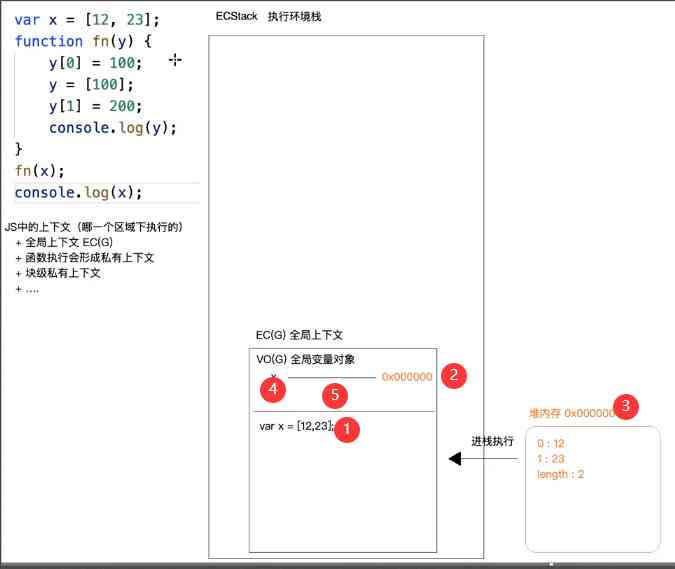
Take the following code as an example , Run the parsing line by line
var x = [12, 23];
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x);
console.log(x);
var x = [12, 23]; Run the following
- Open up heap memory , Create array values , Suppose the address of the heap memory is 0x000000
- Declare variables
x - assignment , the
xAddress to heap memory 0x000000
next
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
Run the following
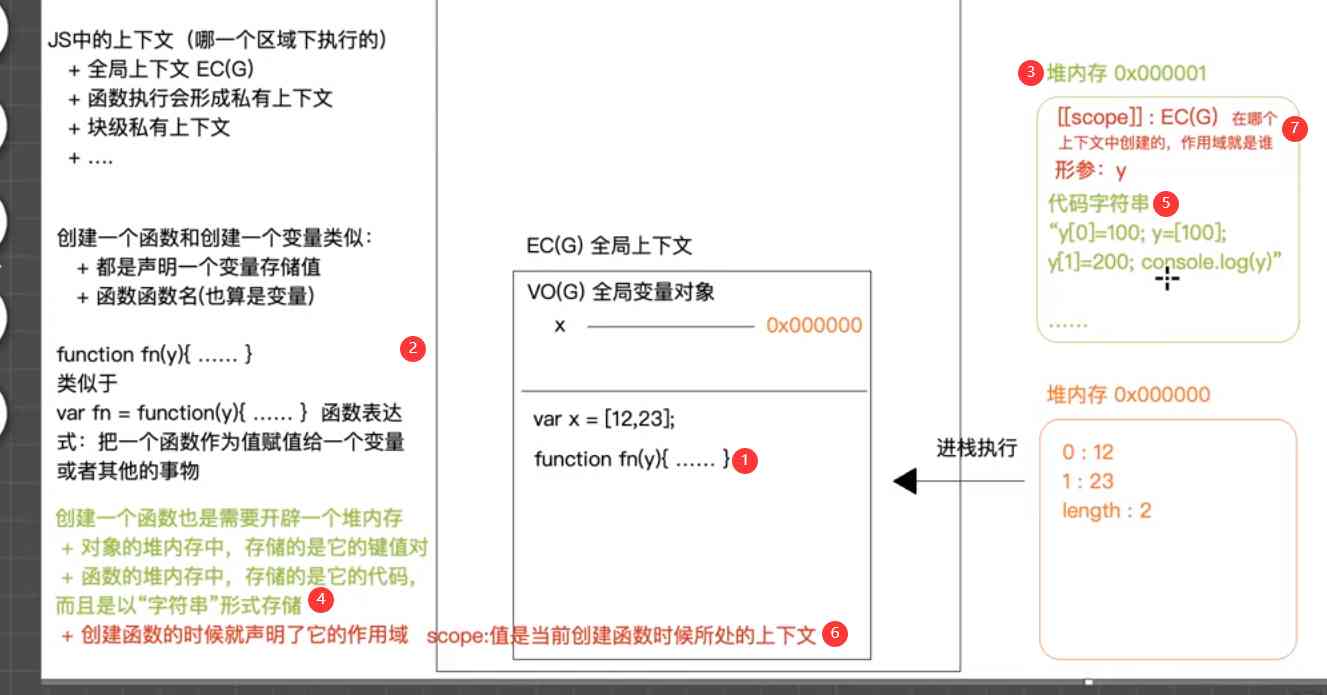
The above code is the process of creating a function . It's similar to creating a variable :
- They all declare a variable to store the value
- Same steps : The first step is to create a heap memory , There are functions in it , This heap has an address , Then assign the address to the variable
- Statement : In a similar way, function names are variables , When we declare functions
function fn(y){...}when , It's equivalent to declaring a variable , It's just that the value is a function . Be similar tovar fn = function (y){...}Function expression for . Finally, assign a function as a value to a variable or something else
So create a function , The detailed execution order is as follows
- Start with a heap of memory , Store the value of the function ( Suppose the address is 0x000001)
- The value of the object is in heap memory , It stores its key value pairs
- The value of the function is in heap memory , It's stored in its code , And it's stored in the form of strings
- When you create a function , It's a statement of its Scope (scope),scope The value is The context in which the function is currently created , That is, in which context , The scope is who

- Then declare the variable
fn, And point to the heap memory address ( Assuming that 0x000001)
To perform a function
fn(x); Run the following ( To perform a function )
- Function execution time , The value is always passed on ,
fn(x)The message isxValue , namelyxPoint to the 0x000000 Heap memory address fn(0x000000)Form a brand new Private context EC(fn)- In the new context of function formation , Generate a private variable object AO, Used to store variables declared in the current context (Active Object The object of activity , abbreviation AO, A variable object , Similar to global variables in the global context )

- What happened before the internal code was executed
- Initialize scope chain scope-chain <EC(fn1),EC(G)>, At both ends of the chain are < Your current private context , The scope of the function ( The context in which the function was created )>, The right side of the chain is also called the current context ' Superior context '
- initialization this
- initialization argument
- In the current context , Declare a parameter variable , And assign the value of the argument passed to it
- Variable Promotion

- Stack execution code
- Release from the stack
Function stack execution code detailed steps
Let's move on to the top 5 Step by step
Put the previously created function , The code string stored in heap memory is taken out and converted into line by line execution of code .
If a variable is encountered during code execution in private context , First of all, see if it's for your own ' Private variables ', If it is ' private ' Of , Then operate your own , There is no necessary relationship with the outside world , If it's not private , Based on Scope chain , To whom Superior context Search for , See if it is private in the context of the superior , If it's not , Continue looking up ...... Always find EC(G) Global context until , We call this search process Scope chain lookup mechanism therefore
y[0] = 100
y = [100]
y[1] = 200
It's done like this :
-
y[0] = 100,yNow the memory address stored is 0x000000, So change the value under this address :
-
y = [100], New object values appear , So we need to open up new heap memory 0x000002, Create values , assignment
-
y[1] = 200, take 0x000002 Modify the value of the object corresponding to the address
-
console.log(y);ThisyNamely 0x000002 Corresponding value[100,200]It operates on private variablesy
fn This completes the function .
And then execute the outside console.log(x);, At this time x In the global variable object x, The corresponding address is 0x000000, So output directly [100,23]

If fn After execution , Continue with other functions , It's going through the same process . Form a new context , Stack execution ... If there are so many functions , It's going to keep going up the stack , It's going to take up more and more memory . So in order to optimize , Browsers will default to many recycling mechanisms
Results and overall process
result

General flow chart

Other explanatory points
js Context classification
js Context ( Which area is executed ) classification
- Global context EC(G)
- Private context formed by function execution
- Block level private context
What are private variables
Private variables are variables declared by private context , contain
- Shape parameter
- Variables declared at the time of code execution
var/let/const/function... Note the difference from global variables , Not directly related , But there may be some indirect relationship , For example, the following code under the global variablexThe value of is 0x000000, By function , take 0x000000 Passed to private variablesy,yIt's also 0x000000
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x)

版权声明
本文为[mttwind]所创,转载请带上原文链接,感谢
边栏推荐
- Outsourcing is really difficult. As an outsourcer, I can't help sighing.
- What is the purchasing supplier system? Solution of purchasing supplier management platform
- jenkins安装部署过程简记
- 視覺滾動[反差美]
- 開源一套極簡的前後端分離專案腳手架
- 【学习】接口测试用例编写和测试关注点
- Analysis of query intention recognition
- ERD-ONLINE 免费在线数据库建模工具
- 检测证书过期脚本
- 【字节跳动 秋招岗位开放啦】Ohayoo!放学别走,我想约你做游戏!!!
猜你喜欢

Use modelarts quickly, zero base white can also play AI!

新建一个空文件占用多少磁盘空间?

C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)

意外的元素..所需元素..

只有1个字节的文件实际占用多少磁盘空间

How to hide part of barcode text in barcode generation software

Small program introduction to proficient (2): understand the four important files of small program development

How to play sortable JS vuedraggable to realize nested drag function of forms

【学习】接口测试用例编写和测试关注点

es创建新的索引库并拷贝旧的索引库 实践亲测有效!
随机推荐
【学习】接口测试用例编写和测试关注点
Asp.Net Core learning notes: Introduction
事件监听问题
给字节的学姐讲如何准备“系统设计面试”
EOS founder BM: what's the difference between UE, UBI and URI?
electron 實現檔案下載管理器
Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?
ado.net和asp.net的关系
ES6 learning notes (5): easy to understand ES6's built-in extension objects
What are Devops
Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)
Helping financial technology innovation and development, atfx is at the forefront of the industry
Network security engineer Demo: the original * * is to get your computer administrator rights! [maintain]
StickEngine-架构11-消息队列(MessageQueue)
Top 5 Chinese cloud manufacturers in 2018: Alibaba cloud, Tencent cloud, AWS, telecom, Unicom
JVM内存分配 -Xms128m -Xmx512m -XX:PermSize=128m -XX:MaxPermSize=512m
Live broadcast preview | micro service architecture Learning Series live broadcast phase 3
面试官: ShardingSphere 学一下吧
Uncle Bob: the software architecture is similar to a house. Object oriented is the structure of the house, and the water pipe is functional programming
How to play sortable JS vuedraggable to realize nested drag function of forms