当前位置:网站首页>一篇文章教会你使用HTML5 SVG 标签
一篇文章教会你使用HTML5 SVG 标签
2020-11-06 20:48:00 【Python进阶者】
【一、项目背景】
SVG 表示可伸缩矢量图形,这是一门用于描述 2D 图形的语言,图形应用使用 XML 编写,然后 XML 由 SVG 阅读器程序呈现。支持三种类型的图形对象:矢量图形形状(例如,由直线和曲线组成的路径),图像和文本。图形对象可以进行分组,样式设置,转换和合成。功能集包括嵌套转换,剪切路径,Alpha蒙版,滤镜效果和模板对象。。
SVG 在 2003 年 1 月 14 日成为 W3C 推荐标准,你可以在 SVG 规范 页面中查看最新版本的 SVG 规范。
【二、怎么查看 SVG 文件?】
大多数 Web 浏览器都可以显示 SVG,就像它们可以显示 PNG,GIF 以及 JPG 图形。IE 用户可能需要安装 Adobe SVG 阅读器以便能够在浏览器中查看 SVG。
【三、HTML5 中嵌入 SVG】
HTML5 允许我们直接使用 _...</svg> 标签嵌入 SVG,
简单的语法:
<svg xmlns="http://www.w3.org/2000/svg">
</svg>

拓展:
FireFox 3.7 还引入了一个配置选项("about:config"),可以通过下列步骤启用 HTML5:
-
在 FireFox 地址栏中输入 about:config。
-
在出现警告消息的地方点击 “I'll be careful, I promise!” 按钮(确保遵守它)。
-
在页面顶部的过滤器中输入 html5.enable。
-
默认可能被禁用了,因此要点击它切换它的值为 true。
【四、实际案例】
1. SVG 圆
下面是一个 SVG 示例的 HTML5 版本,用 <circle> 标签绘制一个圆:
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Circle</h2>
<svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="redcircle" cx="50" cy="50" r="50" fill="red" />
</svg>
</body>
</html>
启用 HTML5 的最新版 FireFox 中会生成如下结果:

2. SVG 矩形
下面是一个 SVG 示例的 HTML5 版本,用 <rect> 标签绘制一个矩形:
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Rectangle</h2>
<svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
<rect id="redrect" width="300" height="100" fill="red" />
</svg>
</body>
</html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

3. SVG 线条
下面是一个 SVG 示例的 HTML5 版本,用 <line> 标签绘制一个线条:
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Line</h2>
<svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0" x2="200" y2="100"
style="stroke:red;stroke-width:2"/>
</svg>
</body>
</html>
你可以使用 style 属性给它设置额外的样式信息,比如笔画,填充色,笔画宽度等等。
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

便于学习这一概念 - 请使用 FireFox 3.7 或更高的版本进行在线练习。
4. SVG 椭圆
下面是一个 SVG 示例的 HTML5 版本,用 <ellipse> 标签绘制一个椭圆:
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Ellipse</h2>
<svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="100" cy="50" rx="100" ry="50" fill="red" />
</svg>
</body>
</html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

便于学习这一概念 - 请使用 FireFox 3.7 或更高的版本进行在线练习。
5. SVG 多边形
下面是一个 SVG 示例的 HTML5 版本,用 <polygon> 标签绘制一个多边形:
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Polygon</h2>
<svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
<polygon points="20,10 300,20, 170,50" fill="red" />
</svg>
</body>
</html>
启用 HTML5 的最新版 FireFox 中会生成如下结果:

6. SVG 折线
<polyline> 元素用于绘制连接的直线。下面是一个 SVG 示例的 HTML5 版本,用 <polyline> 标签绘制一个折线图:
<html>
<title>SVG折线</title>
<body>
<h1>简单SVG折线图片</h1>
<svg width="800" height="800">
<g>
<text x="0" y="15" fill="black" >Polyline #1: Without opacity.</text>
<polyline points="150,75 258,137.5 258,262.5 150,325 42,262.6 42,137.5"
stroke="black" stroke-width="3" fill="none"></polyline>
</g>
</svg>
</body>
</html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

7. SVG 渐变
下面是一个 SVG 示例的 HTML5 版本,用 <ellipse> 标签绘制一个椭圆,使用 <radialGradient> 标签定义一个 SVG 径向渐变。
我们可以以类似的方式用 <linearGradient> 标签创建 SVG 线性渐变。
<!DOCTYPE html>
<head>
<title>SVG</title>
<meta charset="utf-8" />
</head>
<body>
<h2>HTML5 SVG Gradient Ellipse</h2>
<svg id="svgelem" height="200" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient id="gradient" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(200,200,200);
stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(255,0,0);
<!--颜色为红-->
stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="100" cy="50" rx="100" ry="50" style="fill:url(#gradient)" />
</svg>
</body>
</html>
在启用 HTML5 的最新版 FireFox 中会生成如下结果:

【五、总结】
1、讲解了Html中svg,对于遇到的一些难点进行了分析及提供解决方案。欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
2、代码很简单,希望对你学习有帮助。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
版权声明
本文为[Python进阶者]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4521128/blog/4680470
边栏推荐
- Thoughts on interview of Ali CCO project team
- 人工智能学什么课程?它将替代人类工作?
- 钻石标准--Diamond Standard
- Let the front-end siege division develop independently from the back-end: Mock.js
- 6.1.1 handlermapping mapping processor (1) (in-depth analysis of SSM and project practice)
- 速看!互联网、电商离线大数据分析最佳实践!(附网盘链接)
- Every day we say we need to do performance optimization. What are we optimizing?
- Wiremock: a powerful tool for API testing
- 比特币一度突破14000美元,即将面临美国大选考验
- Why do private enterprises do party building? ——Special subject study of geek state holding Party branch
猜你喜欢

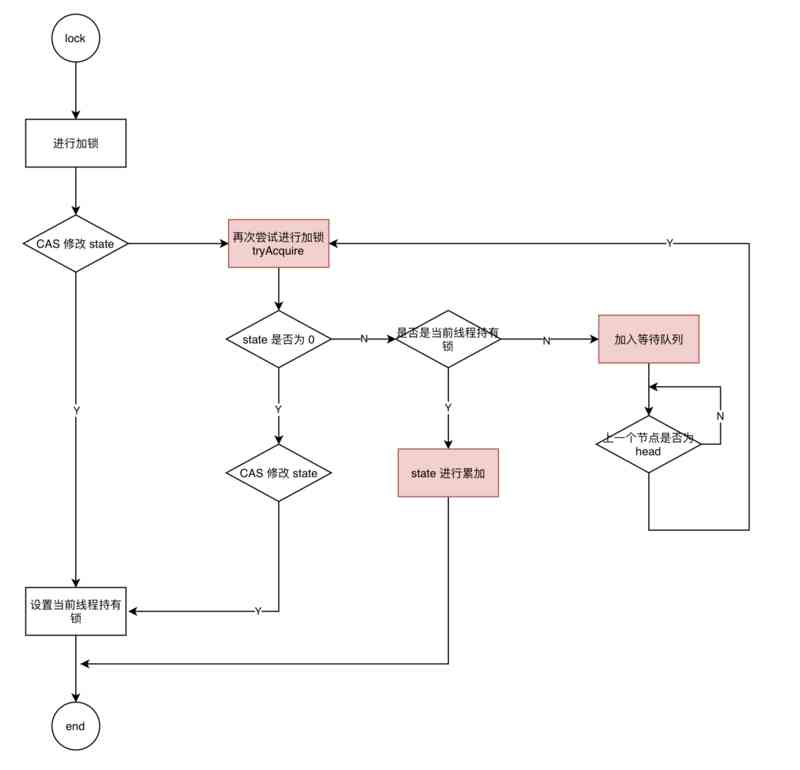
Can't be asked again! Reentrantlock source code, drawing a look together!

如何玩转sortablejs-vuedraggable实现表单嵌套拖拽功能

每个前端工程师都应该懂的前端性能优化总结:

2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...

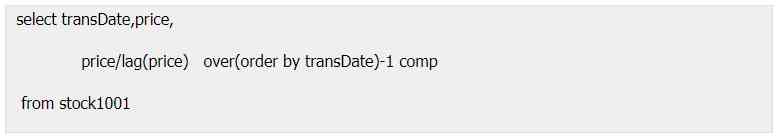
Calculation script for time series data

In order to save money, I learned PHP in one day!

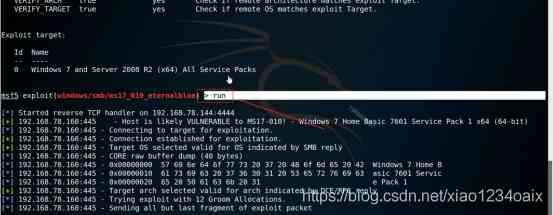
Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】

全球疫情加速互联网企业转型,区块链会是解药吗?

关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)

I'm afraid that the spread sequence calculation of arbitrage strategy is not as simple as you think
随机推荐
快快使用ModelArts,零基礎小白也能玩轉AI!
Skywalking series blog 1 - install stand-alone skywalking
How to select the evaluation index of classification model
Troubleshooting and summary of JVM Metaspace memory overflow
Process analysis of Python authentication mechanism based on JWT
Grouping operation aligned with specified datum
Subordination judgment in structured data
axios学习笔记(二):轻松弄懂XHR的使用及如何封装简易axios
Flink的DataSource三部曲之二:内置connector
(1) ASP.NET Introduction to core3.1 Ocelot
数据产品不就是报表吗?大错特错!这分类里有大学问
After reading this article, I understand a lot of webpack scaffolding
6.2 handleradapter adapter processor (in-depth analysis of SSM and project practice)
TRON智能钱包PHP开发包【零TRX归集】
Summary of common algorithms of binary tree
How to get started with new HTML5 (2)
Save the file directly to Google drive and download it back ten times faster
It's so embarrassing, fans broke ten thousand, used for a year!
How do the general bottom buried points do?
Face to face Manual Chapter 16: explanation and implementation of fair lock of code peasant association lock and reentrantlock