当前位置:网站首页>小程序入门到精通(二):了解小程序开发4个重要文件
小程序入门到精通(二):了解小程序开发4个重要文件
2020-11-06 20:37:00 【叫我詹躲躲】

1. 小程序没有DOM对象,一切基于组件化
2. 小程序的四个重要的文件
- *.js —> view逻辑 —> javascript
- *.wxml —> view结构 ----> html
- *.wxss —> view样式 -----> css
- *. json ----> view 数据 -----> json文件
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
2.1 WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。WXML 充当的就是类似 HTML 的角色
要完整了解 WXML 语法,请参考WXML 语法参考。
2.2 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
2.3 json
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
- 全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
- 页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
- 工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动
注意:
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
2.4 js
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
- 注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等
- 使用 Page 构造器注册页面
简单的页面可以使用 Page() 进行构造。
- 使用 Component 构造器构造页面
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用 Component 构造器来构造页面。 Component 构造器的主要区别是:方法需要放在 methods: { } 里面。
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558948
边栏推荐
- 2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...
- 至联云解析:IPFS/Filecoin挖矿为什么这么难?
- Tool class under JUC package, its name is locksupport! Did you make it?
- Introduction to Google software testing
- DTU连接经常遇到的问题有哪些
- The practice of the architecture of Internet public opinion system
- 数字城市响应相关国家政策大力发展数字孪生平台的建设
- Use of vuepress
- 助力金融科技创新发展,ATFX走在行业最前列
- C++和C++程序员快要被市场淘汰了
猜你喜欢

Filecoin主网上线以来Filecoin矿机扇区密封到底是什么意思

事半功倍:在没有机柜的情况下实现自动化

至联云解析:IPFS/Filecoin挖矿为什么这么难?

Python自动化测试学习哪些知识?

Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】

“颜值经济”的野望:华熙生物净利率六连降,收购案遭上交所问询

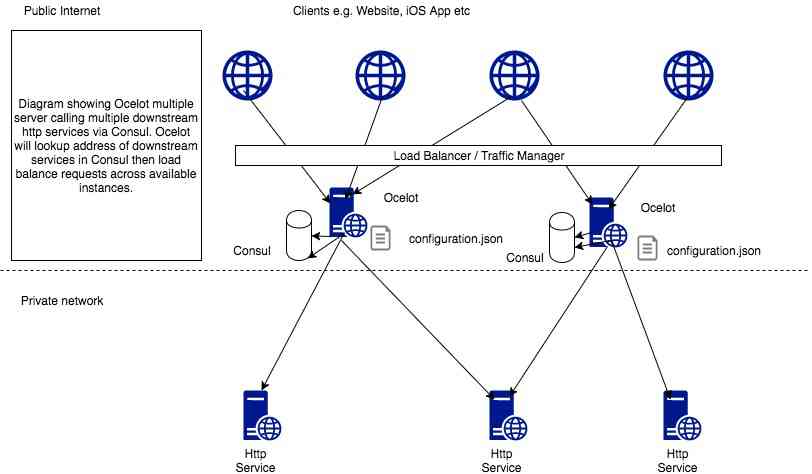
(1)ASP.NET Core3.1 Ocelot介紹

做外包真的很难,身为外包的我也无奈叹息。

Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】

3分钟读懂Wi-Fi 6于Wi-Fi 5的优势
随机推荐
Working principle of gradient descent algorithm in machine learning
容联完成1.25亿美元F轮融资
How long does it take you to work out an object-oriented programming interview question from Ali school?
Basic principle and application of iptables
向北京集结!OpenI/O 2020启智开发者大会进入倒计时
采购供应商系统是什么?采购供应商管理平台解决方案
OPTIMIZER_ Trace details
怎么理解Python迭代器与生成器?
Sort the array in ascending order according to the frequency
Save the file directly to Google drive and download it back ten times faster
如果前端不使用SPA又能怎样?- Hacker News
做外包真的很难,身为外包的我也无奈叹息。
Analysis of react high order components
Vue 3 responsive Foundation
Dapr實現分散式有狀態服務的細節
基於MVC的RESTFul風格API實戰
直播预告 | 微服务架构学习系列直播第三期
Character string and memory operation function in C language
深度揭祕垃圾回收底層,這次讓你徹底弄懂她
10 easy to use automated testing tools