当前位置:网站首页>Novice guidance and event management system in game development
Novice guidance and event management system in game development
2020-11-06 21:14:00 【Chen Guangwen】
Preface
At the end of game development , Most games will be connected to the novice guide function , Enhance the player's game experience , Not to let the player into the game, there is a sense of cold or at a loss . It is estimated that there are 100 ways for a hundred people to guide them , Next, I'm going to share how I use it , And with the discussion of some problems .
Teaching guidance
1. Focus with a simple mask .
This way can distract the player's attention , After all, there is a lot of content when you enter the game , But people's ability to accept is limited . You can decide whether there is a mask based on the configuration table settings 
2. Put guidance at the top , Screen touch events
This way is easier , It also avoids the guide error caused by the player's random point . But we can use the configuration table , Decide if this step is mandatory guidance , If not, you can not block the event . 
3. How to get the finger position
Through the configured interface node name , The control name gets the node directly .  Here we use the form of array to configure , It's reserved for drag and drop teaching . Let your fingers slide from one position to another .
Here we use the form of array to configure , It's reserved for drag and drop teaching . Let your fingers slide from one position to another .
setWidget() {
if (this.widget) {
return;
}
let parent = EngineHelper.findChild(this.className, UIManager.instance().getRoot())
if (parent) {
if (this.widgetName) {
if (this.widgetName == 'this') {
this.widget = parent;
} else {
this.widget = EngineHelper.findChild(this.widgetName, parent)
}
if (this.index >= 0) {
this.widget = this.widget.children[this.index]
if (this.index2 >= 0) {
this.widget = this.widget.children[this.index2]
}
}
} else {
this.widget = parent;
}
}
}
Then, the coordinates of the nodes are assigned to the fingers through transformation 
3. How to trigger a function .
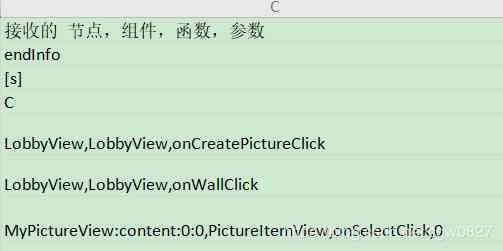
Configure the nodes in the data table , Components , And function name  When the user clicks his finger , Call... Directly through code
When the user clicks his finger , Call... Directly through code
trigger() {
if (this.widget) {
let comp = this.widget.getComponent(this.compName)
if (comp) {
comp[this.funcName]();
}else{
cc.warn(' comp is null ',this.compName)
}
}
}
Complete teaching data sheet 
Event manager
Various events may be triggered in the game , Teaching is just one of them , It's also possible to prompt , Set the node to hide , Assign a character to a point , wait . The event manager decides whether to turn on or not according to the specific conditions and judgment conditions .  The possible types are
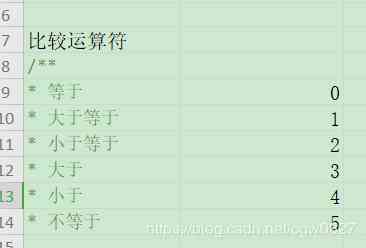
The possible types are  Contrast type :
Contrast type :  Compare the value passed in at trigger time with the demand value in the data sheet , Judge whether the first stage is tenable . If it is true to judge whether the additional conditions are true , If set up , So the event starts . Perform each step in the event table . The reason why two judgments are added here is for the sake of efficiency , When a type of event is triggered, only the event corresponding to that type is checked .
Compare the value passed in at trigger time with the demand value in the data sheet , Judge whether the first stage is tenable . If it is true to judge whether the additional conditions are true , If set up , So the event starts . Perform each step in the event table . The reason why two judgments are added here is for the sake of efficiency , When a type of event is triggered, only the event corresponding to that type is checked . 
4. Event handling
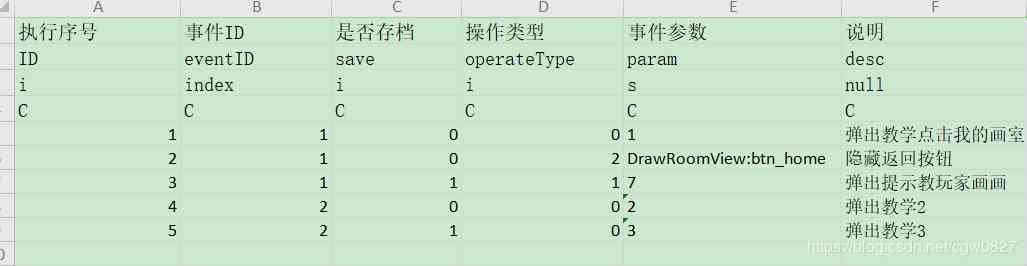
In the data table to configure each step to do things and parameters  The first column is the event execution sequence number , Unique identification . The second column is events ID, It's an index column , If you pass in 1 You're going to get directly a containing [1,2,3] Array of The third column is the setting of whether to archive or not , That is, where to archive , If it's online games , Which step tells the server that the event ends . The fourth column It's the type of operation ,
The first column is the event execution sequence number , Unique identification . The second column is events ID, It's an index column , If you pass in 1 You're going to get directly a containing [1,2,3] Array of The third column is the setting of whether to archive or not , That is, where to archive , If it's online games , Which step tells the server that the event ends . The fourth column It's the type of operation ,  Organize all the functions through code . So , Teaching is just a small part of the event management system .
Organize all the functions through code . So , Teaching is just a small part of the event management system .
update() {
let item = this.event.getItemModel()
// cc.log('update ================= step ', this.step, ' this.eventID ', this.eventID)
switch (item.getOperateType()) {
case OperateType.OPEN_DIALOG:
break;
case OperateType.OPEN_GUIDE:
GuideManager.instance().start(item.getParam())
break;
case OperateType.OPEN_TIP:
TipController.instance().showTip(item.getParam(), () => {
this.event.next()
})
break;
case OperateType.IN_VISIBLE:
let list = item.getParam().split(':')
let parent = UIManager.instance().getRoot()
while (list.length > 0) {
let name = list.shift();
let node = EngineHelper.findChild(name, parent)
if (node) {
parent = node;
} else {
break;
}
}
cc.log(' list.length =========== ', list.length)
if (parent && list.length == 0) {
parent.active = false;
this.event.next()
}
break;
default:
this.emit(GameEventName.EVENT_UPDATE, item)
break;
}
}
According to your own defined processing type , Configure different parameters in the data table , Do different things in the code . It has been defualt Because some operations are not accessible to the manager . For example, the operation of the characters in the game , It should be about the emulator , So the emulator listens for events , And then according to the different Call different functions , Implement different logic .
5. When to check Events
The timing of event checking depends on the defined trigger type , When your conditions hold , Need to actively call the event manager checkEvent function , Input the corresponding trigger condition type , And a specific value . Here are a few examples .
-
After entering the interface, enter the start Active check in function

-
When the interface has been opened, receive the notification triggered by the event manager through the event .

-
When UI closed . For example, offline rewards may pop up when you first enter the hall , Check in, etc , Trigger when these interfaces are closed .

summary
The above is the event management system I use in game development , In theory, you can do whatever you want . The code has been submitted to the framework project . If you are interested, you can do your own research .
Welcome to scan code to pay attention to official account. 《 Smile game 》, Browse more .

<figcaption style="margin: 5px 0px 0px; padding: 0px; box-sizing: border-box !important; display: block; max-width: 100%; overflow-wrap: break-word !important; text-align: center; color: rgb(136, 136, 136); font-size: 14px;"> Wechat pictures _20190904220029.jpg</figcaption>
More
Cross engine game development framework
Little games SDK Integration Framework
Use quadtree to optimize collision detection
Game development UI The use of manager
How to use local archive gracefully in game development
sdk Access Integration , Switch channels with a variable
CocosCreator And AssetBundle Share with solutions
CocosCreator An implementation of the color game
A network module that can block long and short links
Welcome to scan code to pay attention to official account. 《 Smile game 》, Browse more .
版权声明
本文为[Chen Guangwen]所创,转载请带上原文链接,感谢
边栏推荐
- 【ElasticSearch搜索引擎】
- 统计项目代码行数
- 2020-09-09:裸写算法:两个线程轮流打印数字1-100。
- image operating system windows cannot be used on this platform
- ES6 learning notes (4): easy to understand the new grammar of ES6
- Take you to learn the new methods in Es5
- What course of artificial intelligence? Will it replace human work?
- How about small and medium-sized enterprises choose shared office?
- The legality of IPFs / filecoin: protecting personal privacy from disclosure
- Using an example to understand the underlying processing mechanism of JS function
猜你喜欢

How does cglib implement multiple agents?

Metersphere developer's Manual

How much disk space does a file of 1 byte actually occupy

list转换map(根据key来拆分list,相同key的value为一个list)

mongo 用户权限 登录指令

Outsourcing is really difficult. As an outsourcer, I can't help sighing.

Helping financial technology innovation and development, atfx is at the forefront of the industry

What the hell is fastthreadlocal? The existence of ThreadLocal!!

2020-08-17:详细说下数据倾斜怎么解决?

How to play sortable JS vuedraggable to realize nested drag function of forms
随机推荐
Zero basis to build a web search engine of its own
What the hell is fastthreadlocal? The existence of ThreadLocal!!
Python basic data type -- tuple analysis
Contract trading system development | construction of smart contract trading platform
An article will introduce you to CSS3 background knowledge
The method of realizing high SLO on large scale kubernetes cluster
Share with Lianyun: is IPFs / filecoin worth investing in?
Take you to learn the new methods in Es5
An article will introduce you to HTML tables and their main attributes
Python 100 cases
华为云微认证考试简介
Tron smart wallet PHP development kit [zero TRX collection]
How about small and medium-sized enterprises choose shared office?
File download manager realized by electron
Road to simple HTML + JS to achieve the most simple game Tetris
list转换map(根据key来拆分list,相同key的value为一个list)
实用工具类函数(持续更新)
2020-09-04:函数调用约定了解么?
An article takes you to understand CSS pagination examples
How to prepare for the system design interview