当前位置:网站首页>微信小程序列表(数据渲染之列表渲染)
微信小程序列表(数据渲染之列表渲染)
2022-07-21 15:00:00 【想要飞的陈晓祥】
微信小程序列表
你好!初学小程序,这算是我学习的一种笔记,仅供参考,如果有错误之处,欢迎大佬指导
列表渲染
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{
{array}}">
{
{
index}}: {
{
item.message}}
</view>
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{
{array}}" wx:for-index="idx" wx:for-item="itemName">
{
{
idx}}: {
{
itemName.message}}
</view>
wx:for 也可以嵌套,下边是一个九九乘法表:
<view wx:for="{
{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{
{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{
{i <= j}}">
{
{
i}} * {
{
j}} = {
{
i * j}}
</view>
</view>
</view>
block wx:for
类似 block wx:if,也可以将 wx:for 用在标签上,以渲染一个包含多节点的结构块。例如:
<block wx:for="{
{[1, 2, 3]}}">
<view> {
{
index}}: </view>
<view> {
{
item}} </view>
</block>
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
示例代码:
<switch wx:for="{
{objectArray}}" wx:key="unique" style="display: block;"> {
{
item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{
{numberArray}}" wx:key="*this" style="display: block;"> {
{
item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>
Page({
data: {
objectArray: [
{
id: 5, unique: 'unique_5'},
{
id: 4, unique: 'unique_4'},
{
id: 3, unique: 'unique_3'},
{
id: 2, unique: 'unique_2'},
{
id: 1, unique: 'unique_1'},
{
id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4]
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{
id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
}
})
注意:
当 wx:for 的值为字符串时,会将字符串解析成字符串数组(这点我学习的时候就没看到)
<view wx:for="array">
{
{
item}}
</view>
等同于
<view wx:for="{
{['a','r','r','a','y']}}">
{
{
item}}
</view>
注意: 花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{
{[1,2,3]}} ">
{
{
item}}
</view>
等同于
<view wx:for="{
{[1,2,3] + ' '}}" >
{
{
item}}
</view>
上面都是我复制的官方文档的,我原本想记录一下,但是发现这个列表渲染根本没什么好写的,就copy了一份,我学了几天,因为之前没接触过css,所以就感觉小程序的布局比较麻烦,哈哈,但是还行,我现在感觉css的display,position,float是比较常用的,想学习的可以 看一下
微信官方文档传送门
css-display
css-flex
css-position
css-float
我是入梦,谢谢你的观看我的博客,如果有什么错误,请随时联系我,QQ:897589417
边栏推荐
猜你喜欢

解析云原生消息流系统 Apache Pulsar 能力及场景

One click free download of foreign documents

Programming Language Pragmatics 习题解答(一)

吉时利Keithley软件2600系列2601B|2602B|2604B|2606B NS-SourceMeter源表软件

NI LabVIEW 2019 installation tutorial, atecloud installation free and online
![LeetCode 814 二叉树剪枝[dfs] HERODING的LeetCode之路](/img/d5/e2bc8e843b5a89fb3ee79b31b82fa7.png)
LeetCode 814 二叉树剪枝[dfs] HERODING的LeetCode之路

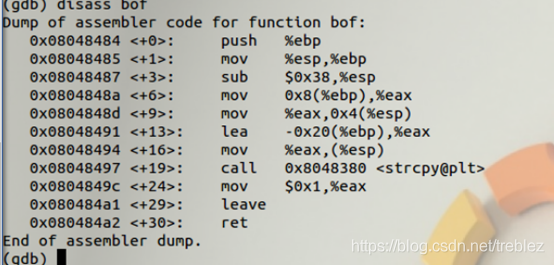
Buffer Overflow Vulnerability Lab实验记录

jetbrans rider 格式化代码时,{}不换行

232. 用栈实现队列(简单)

OSPF experimental demonstration (Huawei router device configuration)
随机推荐
How to unlock HTC mobile phones officially
吉利星瑞产品力再升级,增加文化IP联动,是否值得买?
Node+express realizes the uploading, downloading and deleting of files
One click free download of foreign documents
cpu比较
Programming Language Pragmatics 习题解答(一)
比LabView更快上手的自动化测试软件,ATECLOUD云测试平台测评
How many tricks do you know about killing oom!
idea 改变字体大小
QT—圖形視圖
Node实现批量修改文件名(文件重命名)
[FAQ] common reasons and solutions for the failure of in app payment services to pull up the payment page
Unity 3D modify default editor
Why is the pit encountered by echart's markarea not displayed according to the time I set
php,tp5关键词,分词模糊查询并根据查询条件排序
攻防演练进行时|知道创宇赵伟:让安全能力长在云上
swagger接口导入Postman
application.yml 和 application.propertise 配置不生效
网络中的延迟和抖动问题
win10 最新版更改语言之间切换快捷键