当前位置:网站首页>ligerui 表格控件grid 根据内容更改行(单元格)颜色
ligerui 表格控件grid 根据内容更改行(单元格)颜色
2022-07-21 15:22:00 【ZHZHK001】
ligerui 表格控件grid 根据状态 更改行/单元格 颜色
方法原理,通过更改单元格字体颜色来实现
//------------------------------------------------------------------------------------------
/** * 根据状态处理颜色 * @param row 行数据 * @param colName 列名称 * @param colVal 列的取值 * row.colName 需要等于 colVal * dealCol(item,"ASTATUS",item.ASTATUS) 注意引号的有无,ASTATUS一个有一个无 * 有能力的人可以继续精简我的代码 * @returns {*|string} */
function dealCol(row ,colName, colVal) {
//console.log(row);
if(colName == "ASTATUS"){
//1 启用 不处理 0 未定义 2停用 如果是本列,返回对应的额字典取值,并且改颜色
if(parseInt(row.ASTATUS) == 0){
rs = "<span style='color:blue'>" + "未定义" + "</span>";
}else if(parseInt(row.ASTATUS) == 2){
rs = "<span style='color:red'>" + "停用" + "</span>";
}else if(parseInt(row.ASTATUS) == 1){
rs ="启用";
}else{
//其余
rs = "<span style='color:deepskyblue'>" + "停用" + "</span>";
}
}else{
//如果不是本列,仅仅更改颜色 更改颜色的规格与上面的本列是一致的
if(parseInt(row.ASTATUS) == 0){
rs = "<span style='color:blue'>" + colVal + "</span>";
}else if(parseInt(row.ASTATUS) == 2){
rs = "<span style='color:red'>" + colVal + "</span>";
}else if(parseInt(row.ASTATUS) == 1){
rs =colVal;
}else{
//其余
rs = "<span style='color:deepskyblue'>" + colVal + "</span>";
}
}
return rs;
}
//-----------------------------------------------------------------------------------------
-在列的数据后面增加下方代码即可
, render: function(item){
return dealCol(item,"ASTATUS",item.ASTATUS); }
以下是表格的代码
s_grid = $("#id1").ligerGrid({
height: '100%'
, method: 'get'
, pageSize: 30
, checkbox: true
, isSingleCheck: true
, rownumbers: true
, autoFilter: false
, enabledEdit: false
, url: '****'
, parseData: function (res) {
return {
"Total": res.data.total,
"Rows": res.data.list
};
}
, columns: [
{
name: 'ID', width: 50, display: 'ID'} , render: function(item){
return dealCol(item,"ID",item.ID);} ,
, {
name: 'ANAME', width: 200, display: '卡名' , render: function(item){
return dealCol(item,"ANAME",item.ANAME);} }
, {
name: 'ANUM', width: 180, display: '卡号' , render: function(item){
return dealCol(item,"ANUM",item.ANUM);} }
, {
name: 'ASTATUS', width: 60 , display: '状态', render: function(item){
return dealCol(item,"ASTATUS",item.ASTATUS); }
}
]
, toolbar: {
items: [
{
text: '增加', click: doNew, icon: 'add'}
]
}
});
怎么更改表格单元格背景色,未进行尝试
边栏推荐
猜你喜欢

80.26亿元!国家互联网信息办公室对滴滴依法作出网络安全审查相关行政处罚

NoSQL数据库之Redis【数据操作、持久化、Jedis、缓存处理】详解

Matlab GUI编程技巧(七):matlablistbox操作-列表框(ListBox)和uilistbox常用操作

Idea SSH tool remote link failed

Envi band synthesis inverse operation -- band splitting

Matlab GUI programming skills (IX): explain the uitable function display table and related operations in detail (create table user interface)

关于mysql驱动版本报错解决,Cause: com.mysql.jdbc.exceptions.jdbc4、Unknown system variable ‘query_cache_size

ArcGIS创建矢量

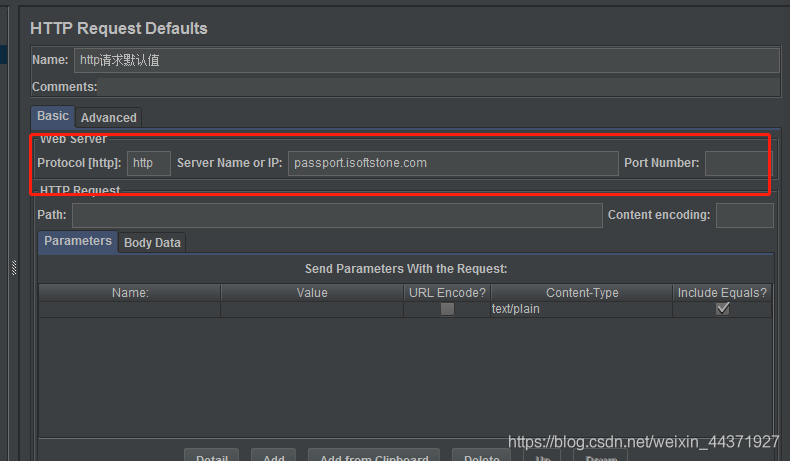
Jmeter安装与设置(一)

ENVI栅格重采样
随机推荐
EventLoop事件循环机制
side effect of intrinsics
[log4j.properties configuration full version]
Educational Codeforces Round 100 (Rated for Div. 2) B. Find The Array 题解
Implementation of linear table
ArcGIS像元大小从0.00025变为米
缓存穿透、缓存击穿、缓存雪崩区别和解决方案[通俗易懂]
Jmeter关联(二)
零碎知识——业务
Oracle 关于date 字段索引使用测试
The C out keyword error cs0136 cannot declare the local variable or parameter in this scope because the name is used to define the local variable or parameter in a closed local scope
cookis,localStorage,sessionStorage区别?
输入一个URL到这个页面呈现出来,这个过程发生了什么?
Awvs installation and problem solving
ECCV 2022 | 修正FPN带来的大目标性能损害:You Should Look at All Objects
Stack implementation of linked list structure
[matlab problem solving] solve the problem after matlab compilation Exe file cannot run on another computer
The meaning of sprintf (pointer + offset, "format", value) form
Matlab GUI programming skills (VIII): uitoolbar create toolbar in the drawing window
String description