当前位置:网站首页>微信小程序 22 recommend和songDetail初步搭建
微信小程序 22 recommend和songDetail初步搭建
2022-07-20 16:30:00 【牟泉禹[Dark Cat]】
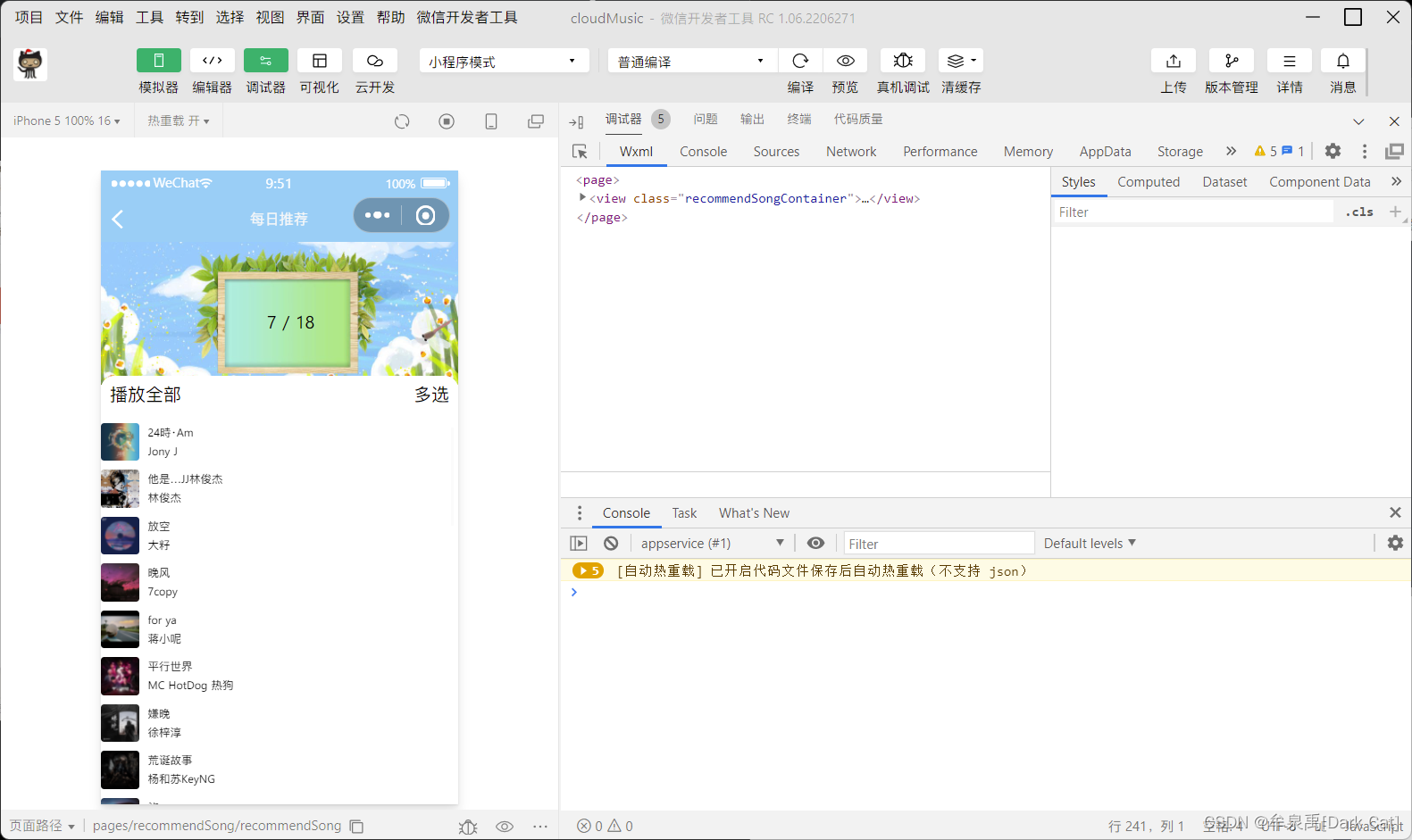
22.1 recommend 动态日期


22.2 列表区域
接口:http://localhost:3000/recommend/songs
<view class="recommendSongContainer">
<!-- 头部-->
<view class="header">
<image src = "/static/images/recommendSong/recommendSong.jpg"></image>
<view class="date">
<text class="month">{
{month}} / </text>
<text class="day">{
{day}}</text>
</view>
</view>
<!--列表区域-->
<view class="ListContainer">
<view class="listHeader">
<text>播放全部</text>
<text class="changeMore">多选</text>
</view>
</view>
<!--内容区-->
<scroll-view scroll-y="true" class="listScroll">
<view class="scrollItem" wx:for="{
{recommendList}}" wx:key="id">
<image src="{
{item.al.picUrl}}"></image>
<view class="musicInfo">
<text class="musicName">{
{item.al.name}}</text>
<text class="author">{
{item.ar[0].name}}</text>
</view>
<text class="iconfont icon-gengduo-shuxiang"></text>
</view>
</scroll-view>
</view>
data: {
day: '',
month: '',
recommendList: []
},
/** * 生命周期函数--监听页面加载 */ async onLoad(options) {
// 判断是否登录
let userInfo = wx.getStorageSync('userInfo');
if (!userInfo) {
wx.showToast({
title: "请先登录",
icon: 'none',
success: () => {
wx.relaunch({
url: '/pages/login/login'
})
}
})
}
this.setData({
day: new Date().getDate(),
month: new Date().getMonth() + 1
});
this.getReconmmendList();
},
async getReconmmendList() {
let recommendListData = await request("recommend/songs", {
});
this.setData({
recommendList: recommendListData.data.dailySongs
})
},

index 页面下 做一个跳转 。


22.3 songDetail初步搭建
<view class="songDetailContainer">
<view class="author">beyond</view>
<view class="circle"></view>
<image class="needle" src="/static/images/song/needle.png"></image>
<view class="discContainer">
<image class="disc" src="/static/images/song/disc.png"></image>
<image class="musicImg" src="/static/images/nvsheng.jpg"></image>
</view>
</view>
/* pages/songDetail/songDetail.wxss */
.songDetailContainer {
height: 100%;
background: rgba(0,0,0,0.8);
display: flex;
flex-direction: column;
align-items: center;
}
.needle {
position: relative;
top:-40rpx;
left: 60rpx;
width: 192rpx;
height: 274rpx;
z-index: 1;
}
.discContainer {
position: relative;
width: 550rpx;
height: 550rpx;
top: -170rpx;
}
.discContainer .disc{
width: 550rpx;
height: 550rpx;
}
.circle {
width: 60rpx;
height: 60rpx;
border-radius: 50%;
background: #fff;
margin:10rpx 0;
z-index: 2;
}
.musicImg {
position: absolute;
top:0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 370rpx;
height: 370rpx;
border-radius: 50%;
}

css3 让摇杆 动起来
- 先设定 一个 标识变量,判断 摇杆是否 需要放下。

2. 三元去写 动态的 class
<image class="needle {
{isPlay? 'needleRotate':''}}" src="/static/images/song/needle.png"></image>
.needle {
position: relative;
top:-40rpx;
left: 60rpx;
width: 192rpx;
height: 274rpx;
z-index: 1;
transform-origin: 40rpx 0;/*设置参考点*/
transform: rotate(-20deg);
transition: transform 0.7s;
}
.needleRotate {
transform: rotate(0deg);
}

边栏推荐
猜你喜欢

水平居中元素

2021/7/16 学习散射网络第一步-神经网络入门

李宏毅老师2020年深度学习系列讲座笔记5

有关贝叶斯概率和贝叶斯网络和贝叶斯因果网络的自习笔记

正負折線圖凸顯數據趨勢變化

Hydrogen future, China hydrogen energy alliance held the launching ceremony of 2022 hydrogen energy specialty and new entrepreneurship competition

李宏毅老师2020年深度学习系列讲座笔记2

K3s部署rancher

Network Security Learning (VI) DNS deployment and security

acmStreamOpen返回值问题
随机推荐
对于IT互联网行业来说,家觉得学历重要还是能力?
氢创未来,中国氢能联盟举办2022氢能专精特新创业大赛启动仪式
Force deduction ----- how many numbers are smaller than the current number
TNN notes
float的精度问题
京东云联合Forrester咨询发布混合云报告 云原生成为驱动产业发展新引擎
Influxdb query timestamp problem
IBM MQ operation and maintenance manual
[2022 Huawei developer competition series live broadcast] who can't wait for the wonderful combination of database veterans + best-selling authors?
网络安全学习(五)DHCP
Some things about pointer array and array pointer
Network Security Learning (VII) IIS
【蓝桥杯基础训练】十六进制转八进制
[2022 Huawei developer competition series live broadcast] Huawei developer competition - Interpretation of Qiankun cloud service competition
Compile, install and configure PHP under Debian 9
Pycharm configuration
论文笔记:Accurate Causal Inference on Discrete Data
Advantages of stable tripartite payment channels
Detailed explanation of redis cluster construction and configuration optimization
Li Hongyi 2020 machine learning deep learning notes 1+2 & deep learning foundation and practice course notes 2