当前位置:网站首页>Recordrtc video recording, playback, screenshot, Download
Recordrtc video recording, playback, screenshot, Download
2022-07-22 13:22:00 【Hehe cow】
RecordRTC Video recording and playing
recordRTC It is a video recording tool in the front end , Used for audio + video + The screen + canvas (2D+3D Animation ) Recorded WebRTC JavaScript library .
All relevant codes will be posted at the bottom .
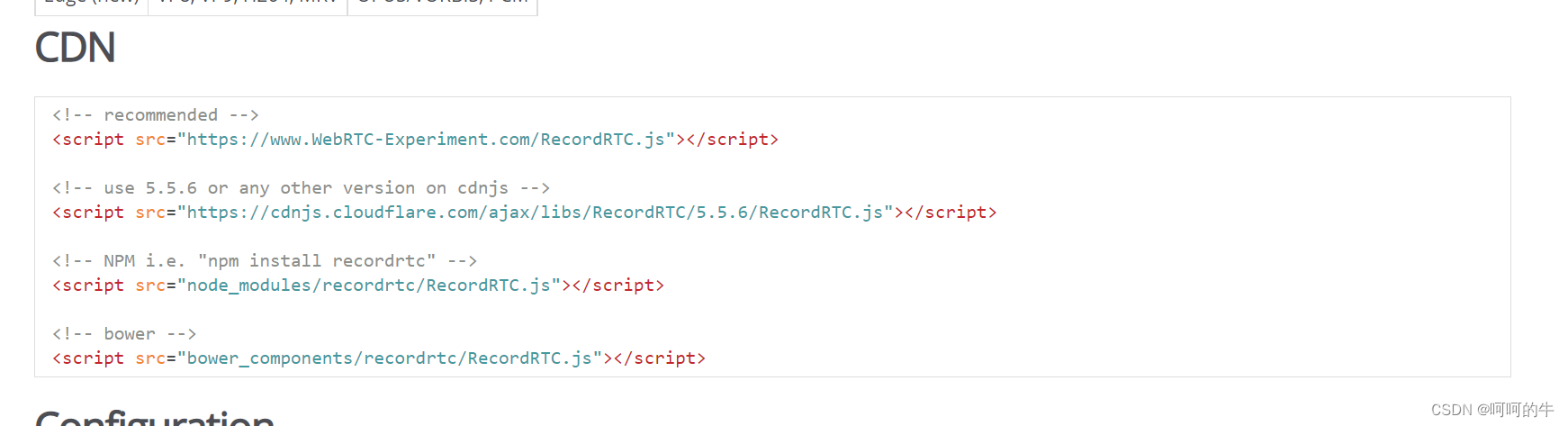
1. introduce recordRTC
Get into recordRTC Of javascript library The base address Choose to use recordRTC How to introduce .
2. Write the structure of the page
<video id="myVideo" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<canvas id="canvas"></canvas>
<img id="img"></img>
<video id="myVideo1" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<button onclick="openRecord()"> Turn on recording </button>
<button onclick="play()"> Video playback </button>
<button onclick="videoDown()"> Video downloading </button>
<button onclick="screenshot()"> Screenshot </button>
3. Real time video playback
3.1 Start recording and get video Video stream of
adopt navigator.mediaDevices.getUserMedia() Go get the video stream , Want to know more about getting the video stream Click here 
3.2 Get the video stream
Get the video stream and get it video Of id, And then through srcObject Realize video recording and real-time playback , Then start playing the video stream immediately .
4. Turn video recording on and off
- Get the video stream adopt RecordRTC() Method in the return value of the method to start video recording .
- Then the video recording ends in ten seconds .
- Turn off the camera and recording equipment at the end of recording .
- call openRecord() Method to start video recording
// Turn on recording
recorder.startRecording()
const sleep = m => new Promise(r => setTimeout(r, m));
await sleep(10000);
// End the video recording in ten seconds
recorder.stopRecording(function (audioURL) {
// window.open(audioURL)
close()
})

5. Play the video
- Get RecordRTC() Return value of method recorder.
- Through this return value call toURL() Method , This method returns a playable url
- Put this url Assign to the second video id by myVideo1, Then click the video play button , You can play the video just recorded .


6. Video downloading
- Get RecordRTC() Return value of method recorder
- adopt recorder.getBlob() Method gets and returns blob Boolean value .
- Finally through RecordRTC Methods provided invkeSaveAsDialog( Boolean value , Format of video download ) Go download the video


7. Video capture
- Set up canvas Width and height video The values are the same
- With id by myVideo Draw a picture to draw canvas Draw a picture .


Above is RecordRTC Playback of video recording , Recording , The playback , Screenshots and other functions Learn more You can refer to Official documents
Next, we will show all relevant codes I hope I can help you .
<!DOCTYPE html>
<img lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://www.WebRTC-Experiment.com/RecordRTC.js"></script>
<!-- <script script src=" https://unpkg.com/@vueuse/shared "> </script>
<script src="https://unpkg.com/@vueuse/core"></script> -->
</head>
<video id="myVideo" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<canvas id="canvas"></canvas>
<img id="img"></img>
<video id="myVideo1" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<button onclick="openRecord()"> Turn on recording </button>
<button onclick="play()"> Video playback </button>
<button onclick="videoDown()"> Video downloading </button>
<button onclick="screenshot()"> Screenshot </button>
<body>
<script>
/*
string Database name ,number The version number is not transferred, and the default is 1
*/
// console.log(useUserMedia)
var myVideo = document.getElementById('myVideo')
var canvas = document.getElementById('canvas')
var img = document.getElementById('img')
let recorder = new Object();
var videoStearm = new Object();
function openRecord() {
console.log(123)
navigator.mediaDevices.getUserMedia({
video: {
width: 1280,
height: 720,
frameRate: 24
},
audio: true,
elementClass: 'multi-streams-mixer'
}).then(async function (stearm) {
videoStearm = stearm
// Assign a stream to video Realize real-time recording
myVideo.srcObject = stearm;
console.log(myVideo.srcObject, 'srcobject')
// Start playing the video stream immediately
myVideo.play();
recorder = RecordRTC(stearm, {
type: 'video',
// Video type
mimeType: 'video/mp4',
timeSlice: 1000,
// The callback function must be the same as the above timeSlice Slice time is used together
ondataavailable: function (blob) {
// blob For every second of video
console.log(blob, '00000000')
},
// Get the timestamp of the time segment
onTimeStamp: function (timestamp) {
console.log(timestamp)
},
bitsPerSecond: 128000,
})
console.log(stearm, ' Video streaming ');
// Turn on recording
recorder.startRecording()
const sleep = m => new Promise(r => setTimeout(r, m));
await sleep(10000);
// End the video recording in ten seconds
recorder.stopRecording(function (audioURL) {
// window.open(audioURL)
close()
})
}).catch((err) => { console.log(' The user did not open the video permission ') })
}
// Video downloading
function videoDown() {
let blob = recorder.getBlob();
console.log(blob, '0000000')
// Video downloading invokeSaveAsDialog( Parameters 1 For video streaming blob, Parameters 2 Is a video type )
invokeSaveAsDialog(blob, 'video.mp4');
}
// Video playback
function play() {
let url = recorder.toURL();
myVideo1.src = url
}
// Close browser video and audio
function close() {
console.log(1234)
console.log(videoStearm, '0000')
console.log(videoStearm.getTracks(), '0000');
videoStearm.getTracks()[0].stop()
videoStearm.getTracks()[1].stop()
}
// Screenshot
function screenshot() {
// Screenshot record the first screenshot of the page
canvas.width = myVideo.width
canvas.height = myVideo.height
canvas.getContext('2d').drawImage(myVideo, 0, 0, canvas.width, canvas.height)
let url = canvas.toDataURL('image/jpeg')
console.log(url, '0909')
}
</script>
</body>
</html>
边栏推荐
- 会员营销怎么做? 3个留住顾客的小秘诀!
- Border dynamic effect implementation
- [QNX Hypervisor 2.2用户手册]8.7 虚拟I/O(VIRTIO)
- el-pinut number取消数字操作符号
- 下载图片功能,全屏功能,复制功能
- [Dameng database] check the status of the cluster machine on the monitor
- Félicitations pour la tenue réussie du Forum sur la gestion de l'innovation de produits « innovation et autonomisation » le 16 juillet
- [MySQL]数据库基础操作
- 【达梦数据库】监视器上查看集群机器状态
- requires_ grad,grad_ FN, the meaning and use of grad 2
猜你喜欢

service(lb) 和管理的pod

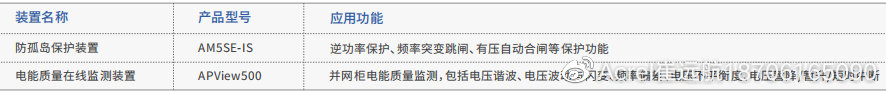
AM5SE-IS防孤岛保护装置如何解决分布式光伏发电过程中的影响?
![[higher number] prove by definition that the limit of 1/n power of a is 1](/img/84/034a115eab8ef439615287b6fe63c4.jpg)
[higher number] prove by definition that the limit of 1/n power of a is 1

超干货!彻底搞懂单工、半双工、全双工的区别与联系

ClickHouse引擎之-MaterializeMYSQL

El pinut number cancel number operation symbol
![[ kitex 源码解读 ] Kitex 扩展性设计思路](/img/dc/3927ad538bb6afd3662284292060dc.png)
[ kitex 源码解读 ] Kitex 扩展性设计思路

Elephant Swap的LaaS方案优势分析,致eToken表现强势

ClickHouse的安装

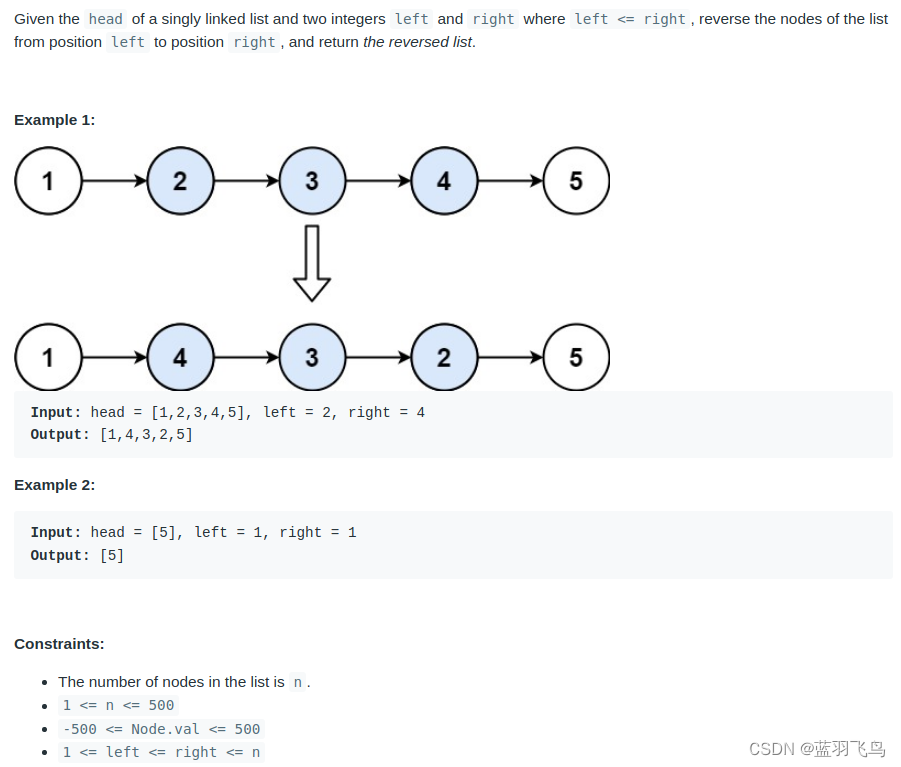
leetcode 92. Reverse linked list II
随机推荐
ClickHouse引擎之-MaterializeMYSQL
2022/07/18------顺时针打印矩阵
Qt开发应用程序Debug与Release设置
《倍增商业成功宝典》全新升级上线!炙夏新品,久等终至!
SQL statement. After grouping, the group is sorted according to the datetime field, the latest record in the group is retained, and other items are deleted. (used to eliminate duplicate data within th
requires_ grad,grad_ FN, the meaning and use of grad 2
Force deduction solution summary 814 binary tree pruning
自动化设备制造行业常见管理难题及解决方案
v7底部栏fragment
SaaS service or privatization service for enterprise digital office?
js中splice方法的使用
mapMutations在项目中的使用
uniapp常用的生命周期
同一个浏览器不同窗口登录不同账号,窗口切换时,页面刷新账号变更为最后一次登录的账号
边框动态效果实现
ES6 common syntax
2022/07/19----栈的压入、弹出序列;表示数值的字符串
【FAQ】应用内支付服务无法拉起支付页面常见原因分析和解决方法
Huawei wireless devices are configured with wids and WIPs
Error in invoking target 'agent nmhs' of makefile when installing Oracle 11g in red hat 4.8