当前位置:网站首页>uniapp 微信小程序地图,在高德app、腾讯app、百度app、苹果地图app 中打开
uniapp 微信小程序地图,在高德app、腾讯app、百度app、苹果地图app 中打开
2022-07-22 09:05:00 【Shimeng_1989】
效果图:
- 坐标:示例图中的坐标为“天安门"。<map>可添加多个坐标点
- 方法一:点击uniapp中的<map>插件唤醒地图
- 方法二:可以点击<view>、<button>等标签也可以唤醒地图
- 点击图片一后,会跳转到图片二页面(无需自己写图片二页面,小程序会自动打开此页面)
(图片一)

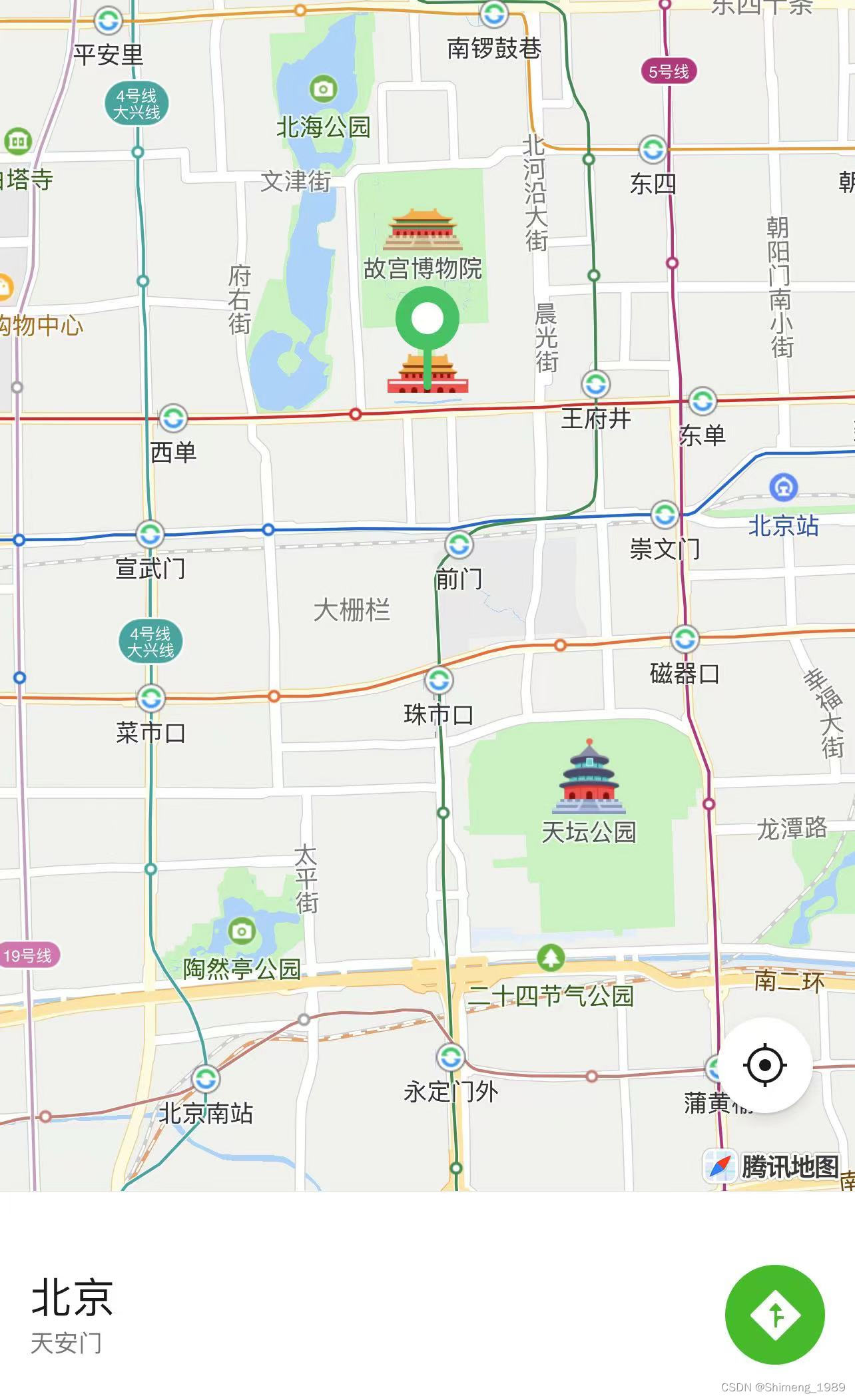
(图片二):


- 点击(上面图片一)后,会自动打开(图片二中)左边的图片
- 点击(图片二左边图片)右下角绿色icon,会出现底部打开地图app选项弹窗(图片二右边图片)。选择app后,会自动打开对应app软件,如没有下载,则显示下载app的页面。
以下为实现方法:
html:
<!-- 方法一:点击小程序map地图插件跳转到app中打开 -->
<map @click="mapFun" class='map' :latitude="latitude" :longitude="longitude" :markers="covers" />
<!-- 方法二:点击button等按钮打开 -->
<button type="default" @click="mapFun">唤醒题图</button><map>注意事项:
(使用map地图插件时,具体注意事项及使用方法,请参考官方文档:map | uni-app官网)
<map>组件的宽/高推荐写直接量,比如:750rpx,不要设置百分比值。- 谷歌地图使用
wgs84坐标,其他地图使用gcj02坐标,用错坐标类型会显示偏移。 - App平台
layer-style属性需要在地图服务商后台创建,值设置为高德后台申请的字符串,详情()自定义地图-创建地图-开发指南-Android 地图SDK | 高德地图API详情() <map>组件在不同平台的底层引擎是不同的:微信小程序为腾讯地图;H5为腾讯地图或谷歌地图;App、支付宝(中国大陆地区版本)小程序为高德地图;百度小程序、快应用为百度地图。app-vue也可以使用百度地图,在manifest中配置,打包后生效,但app-nvue只支持高德地图。另外选择地图、查看地图位置的API也仅支持高德地图。App端如无特殊必要,建议使用高德地图。- map 组件默认的api是参考微信小程序的,如需要使用plus.map,可以通过
$getAppMap获取原生地图对象,详见()uni.createMapContext(mapId,this) | uni-app官网详见()。注意nvue的map组件不是plus.map对象,无法使用$getAppMap <map>组件默认为国测局坐标,调用uni.getLocation返回结果传递给<map>组件时,需指定 type 为 gcj02。- ......(其他注意事项可参考上方官网地址)
js:
// 高德地图、腾讯、百度等地图中打开
data(){
return{
latitude: 39.909,
longitude: 116.39742,
covers: [{
latitude: 39.909,
longitude: 116.39742,
width:'50rpx'
}]
}
},
methods:{
mapFun() {
uni.openLocation({
latitude: this.latitude,, //纬度 - 目的地/坐标点
longitude: this.longitude,, //经度 - 目的地/坐标点
name: "电脑城",
address: "重庆九龙坡"
});
}
}
<map>其他配置:(文档:map | uni-app官网)
markers
标记点用于在地图上显示标记的位置
| 属性 | 说明 | 类型 | 必填 | 备注 | 平台差异说明 |
|---|---|---|---|---|---|
| id | 标记点id | Number | 是 | marker点击事件回调会返回此id。建议为每个marker设置上Number类型id,保证更新marker时有更好的性能。最大限制9位数 | |
| latitude | 纬度 | Number | 是 | 浮点数,范围 -90 ~ 90 | |
| longitude | 经度 | Number | 是 | 浮点数,范围 -180 ~ 180 | |
| title | 标注点名 | String | 否 | 点击时显示,callout存在时将被忽略 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序、京东小程序 |
| iconPath | 显示的图标 | String | 是 | 项目目录下的图片路径,支持相对路径写法,以'/'开头则表示相对小程序根目录;也支持临时路径 | |
| rotate | 旋转角度 | Number | 否 | 顺时针旋转的角度,范围 0 ~ 360,默认为 0 | App-nvue 2.1.5+、微信小程序、支付宝小程序、百度小程序、京东小程序 |
| alpha | 标注的透明度 | Number | 否 | 默认1,无透明,范围 0 ~ 1 | App-nvue 2.1.5+、微信小程序、支付宝小程序、百度小程序、京东小程序 |
| width | 标注图标宽度 | Number | 否 | 默认为图片实际宽度 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序、京东小程序 |
| height | 标注图标高度 | Number | 否 | 默认为图片实际高度 | App-nvue 2.1.5+、微信小程序、H5、支付宝小程序、百度小程序、京东小程序 |
| callout | 自定义标记点上方的气泡窗口 | Object | 否 | 支持的属性见下表,可识别换行符。 | App-nvue 2.1.5+、微信小程序、支付宝小程序、百度小程序、京东小程序 |
| label | 为标记点旁边增加标签 | Object | 否 | 支持的属性见下表,可识别换行符。 | App-nvue 2.1.5+、微信小程序、H5、App、百度小程序、支付宝小程序 |
| anchor | 经纬度在标注图标的锚点,默认底边中点 | Object | 否 | {x, y},x表示横向(0-1),y表示竖向(0-1)。{x: .5, y: 1} 表示底边中点 | App-nvue 2.1.5+、微信小程序、H5、百度小程序、京东小程序 |
| clusterId | 自定义点聚合簇效果时使用 | Number | 否 | App-nvue 3.1.0+、微信小程序 | |
| customCallout | 自定义气泡窗口 | Object | 否 | app暂时不支持、微信小程序、支付宝小程序 | |
| aria-label | 无障碍访问,(属性)元素的额外描述 | String | 否 | App-nvue 3.1.0+、微信小程序 |
边栏推荐
猜你喜欢
随机推荐
double类型不能进行精确计算的问题
力扣解法汇总1252-奇数值单元格的数目
2022-07-21:给定一个字符串str,和一个正数k, 你可以随意的划分str成多个子串, 目的是找到在某一种划分方案中,有尽可能多的回文子串,长度>=k,
力扣解法汇总735-行星碰撞
Female guest registration
3.Transbot修改显示分辨率
反射+注解+泛型
为什么chrome视频时卡得厉害(by quqi99)
可重入函数
charm zaza functional test (by quqi99)
力扣解法汇总515-在每个树行中找最大值
数据湖(十八):Flink与Iceberg整合SQL API操作
力扣解法汇总1051-高度检查器
H5 no scaling on the mobile terminal
this指向问题
Mutexes and semaphores
Geowebcache publishes ArcGIS slice data
24 SaaS thoughts
力扣解法汇总676-实现一个魔法字典
小程序CMS动态处理数据之内容模型和内容集合的使用