当前位置:网站首页>Basic usage of async function and await expression in ES6
Basic usage of async function and await expression in ES6
2022-07-21 12:14:00 【Xiao Yu tried to move bricks】
Catalog
1.await Must be on async Function
2.await The expression on the right is usually promise object
3.await You can return to the right side promise The value of success
give an example : Failed code await Wrong code Need to use try catch Capture
3、 ... and 、async await ajax Based on using
One 、async function
Concept :
async It's a modifier ,async The defined function will return a by default Promise object resolve( Success value ) Value , So right. async Functions can be used directly then operation , The value returned is then Method .
give an example :
async function demo(){
// 1: When the return value is not promise object When the function is called, it is the successful value
// return "succ";
// 2: When it comes back to promise object So the function (promise object ) Results of and returned promise In the same state
return new Promise((resolve,reject)=>{ //Promise Please refer to the previous work , Focus on Columns .
let flag = true;
if(flag){
resolve("succ");
}else{
reject("error");
}
})
}
const MyPromise = demo();
MyPromise.then((resolve)=>{
console.log(resolve);
},(reject)=>{
console.log(reject);
})Two 、await expression
It's also a modifier ,await keyword Only on the async Internal function , await The role of keywords Is to get Promise Content returned in , What you get is Promise Function resolve.
1.await Must be on async Function
2.await The expression on the right is usually promise object
3.await You can return to the right side promise The value of success
4.await On the right side of the promise If it fails , Will throw an exception , Need to pass through try…catch Capture processing
give an example :
// 1:await It needs to be written in async Inside the function
// 2:await Embellished Promise The value returned is resolve Value
// 3: The following code needs to wait await After the results of the
async function demo(){
const a = await "a";
const b = await new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log(" The timer executed ....");
resolve("b");
},3000);
});
const c = await "c";
console.log(a,b,c);
}
demo();give an example : Failed code await Wrong code Need to use try catch Capture
async function demo(){
try{
const a = await new Promise((relsolve,reject)=>{
reject(" The data doesn't exist ");
})
}catch(error){
console.log(error);
}
}
demo();3、 ... and 、async await ajax Based on using
function mark (url){
return new Promise((resolve,reject)=>{
const ajax = new XMLHttpRequest();
ajax.open("GET",url)
ajax.send();
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
if(ajax.status==200){
resolve(JSON.parse(ajax.response));
}
}
}
})
}
async function demo(){
const res = await mark("http://127.0.0.1:5500/test.json")
return new Promise((resolve,reject)=>{
if(res.code==200){
resolve(" There's data ")
}else{
reject(" No data ")
}
})
}
demo().then(resolve=>console.log(resolve),reject=>console.log(reject))边栏推荐
猜你喜欢
随机推荐
Leetcode advances 10W
How many identical characters are there in the MySQL query string (the query string contains a specific number of identical characters)
解道3-思维
一级建造师证怎么考?手把手教你,看完这篇文章就都懂了!
Introduction to nerf dataset
MySQL 入门基础(A)
Problems of puts () for C language beginners
How to set pf firewall on FreeBSD to protect web server
View redis version
Distributed high concurrency and high availability fastdfs file server cluster deployment
专业的人做专业的事 GBASE参编数据库发展研究报告(2022年)、入选全球数据库产业图谱
[thymeleaf] basic objects: base objects
【excel】SUMIF合并单元格
c语言初学者对puts()的问题
Formatage hbuilderx sans nouvelle ligne (importation)
GBASE赛事 | ICDIS数据库参数调优大赛开启报名
Jenkins怎么发邮件,高级测试手把手教你...
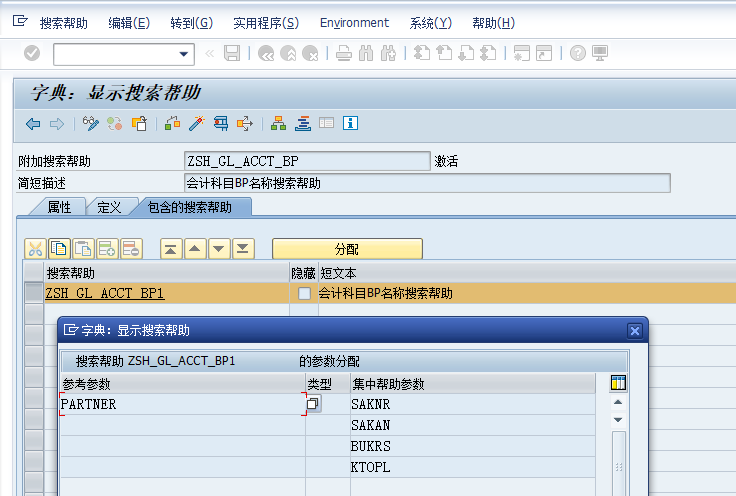
SAKO搜索帮助增强(FB02科目搜索帮助)
你必须知道的4种 Redis 集群方案及优缺点对比
2021-09-16