当前位置:网站首页>Flex布局
Flex布局
2022-07-20 16:27:00 【m0_49471668】
网页传统布局基于盒模型,依赖display属性,position属性,float属性。对于特殊布局很不方便,比如:垂直布局。W3C提出新的解决方案-Flex布局,可简便,完整,响应式实现各种页面布局,目前已经得到所有浏览器的支持。Flex布局作为未来布局的首选。
Flex布局是什么?
Flex是Flexible Box的缩写,意为弹性布局,为盒装模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局,dispaly:flex;
行内元素也可使用Flex布局,display:inline-flex;
Webkit内核的浏览器,必须加上-webkit前缀,display:-webkit-flex;display:flex.
设置Flex布局后,子元素float、clear和vertical-align属性将失效
基本概念,采用Flex布局的元素,称为Flex容器,所有子元素自动成为容器成员,称为Flex项目。
Flex默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置叫main start ,结束位置较mian end;交叉轴的开始位置较cross start,结束位置较cross end。项目默认沿主轴排列。单个项目占据的主轴空间较mian size,占据的交叉轴空间叫cross size.
容器的属性:flex-direction flex-wrap flex-flow justify-content align-items align-content
flex-direction属性决定主轴的方向flex-direction:row|row-reverse|column|columen-reverse
row:主轴为水平,起点在左端
row-reverse:主轴为水平,起点在右端
column:主轴为垂直,起点在上沿
column-reverse:主轴为垂直,起点在下沿
flex-wrap属性定义,如果一条轴线排不下,如何换行,flex-wrap:nowrap|wrap|wrap-reverse.nowrap,不换行;warp:换行,第一行在上方.wrap-reverse:换行,第一行在下方
flex-flow属性是flex-direction和flex-wrap属性的简写,默认row nowarp.flex-flow:<flex-direction>||<flex-wrap>.justify-content属性定义了项目在主轴上的对齐方式,justify-content: flex-start | flex-end | center | space-betewwn | space-around.flex-start左对齐,flex-end右对齐,center居中,space-between两端对齐,项目之间的间隔都相等,space-around每个项目两侧间隔相等,项目之间间隔比项目与边框的间隔大一倍
边栏推荐
猜你喜欢
随机推荐
对于IT互联网行业来说,家觉得学历重要还是能力?
网络安全学习(九)综合实验&PKI
网络安全学习(五)DHCP
Debezium 从oracle抓取数据到kafka
K3s deploy rancher
稳定的三方支付通道优势
实体服务是一种反模式
20_自定义指令
"Hisense's B-side" technology exhibition opens! Hisense B2B represents the first collective appearance of products!
es6新增-iterator遍历器,for..of循环
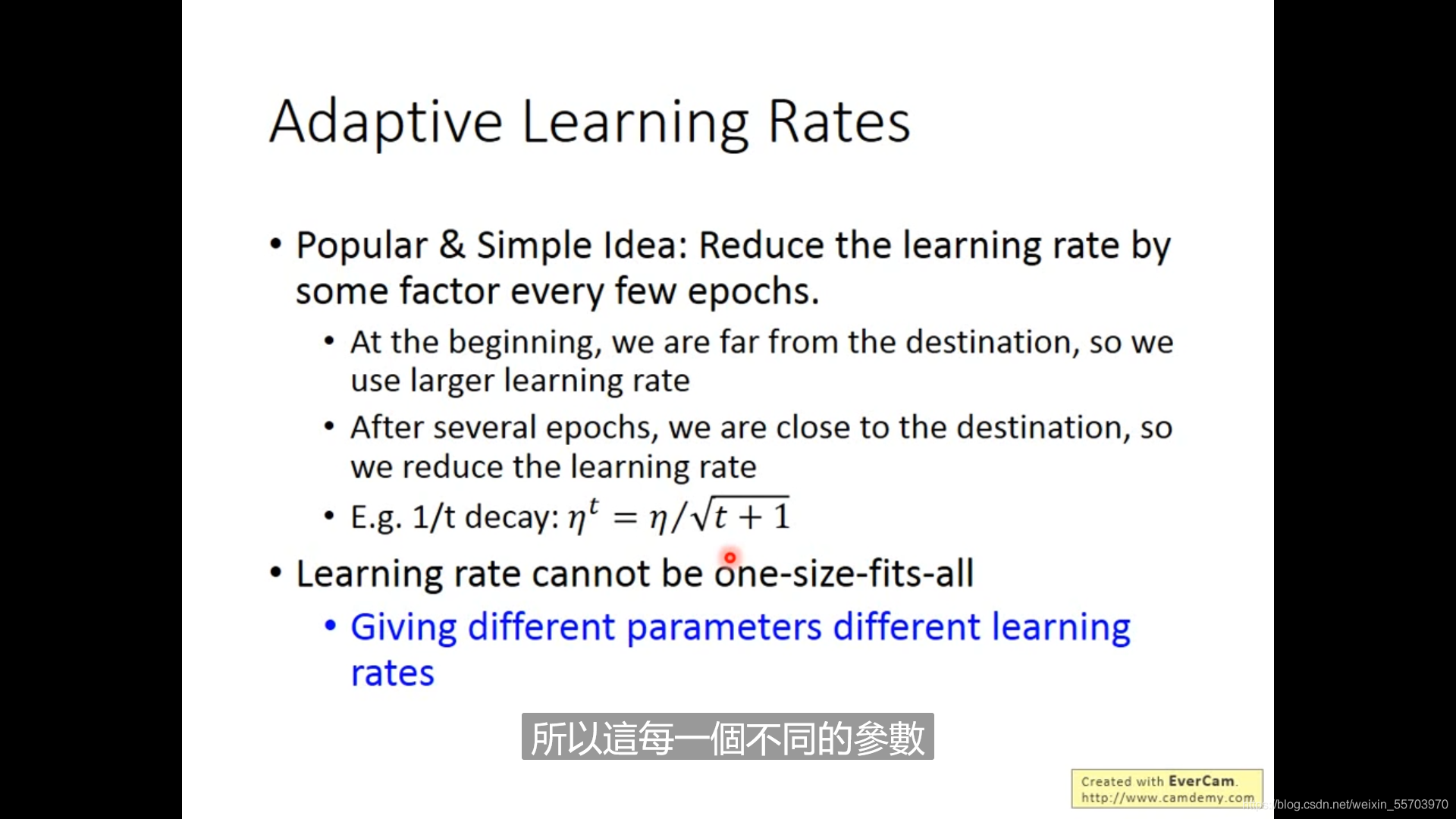
李宏毅2020机器学习深度学习笔记2
网络安全学习(六)DNS部署与安全
Squeeze-and-Excitation Networks
VMware低版本启动虚拟机蓝屏解决方案(重启了3天才安装好的经验,装前必看)
关于 '不记得' 这个词
Centos7中通过docker安装mysql
Debezium grabs data from Oracle to Kafka
深度学习基础与实践课程笔记0&1
执行ls /dev/pts为什么这么慢?
Sigmoid of the action of excitation function