当前位置:网站首页>Learning notes (1) getting to know uni app for the first time
Learning notes (1) getting to know uni app for the first time
2022-07-21 14:27:00 【Wine tripod】
1,uni-app brief introduction
uni-app: It's a use Vue.js Open source framework for developing all front-end applications .
1.1, Development environment construction
download nodejs,hbuilderx; stay DCloud The developer center registers an account and creates an application , obtain AppID.
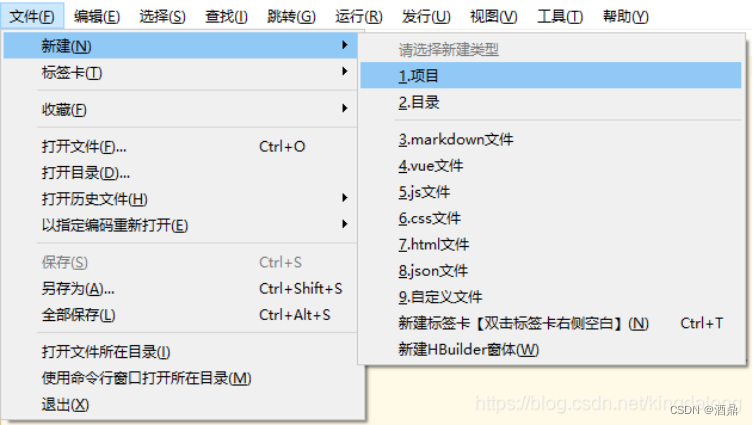
stay HBuilderX Click on the file in the toolbar -> newly build -> project :

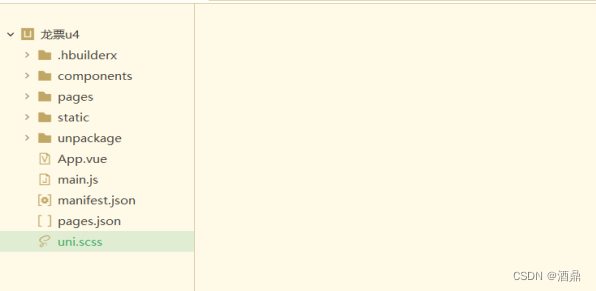
1.2, Project directory and file functions
components: Components that the project depends on , plug-in unit ;
static: Store static files , Such as the picture ,icon etc. ;
pages: Storing components , page ;
main.js: Initialize the entry file , establish vue example ,app example , quote vuex,store etc. vue function ;
App.vue: To configure app The overall style of , Monitor the life cycle of the project ;
manifest.json: Configuration information of the project ;
pages.json: Configure the route of the page 、 Bottom navigation 、 Top title 、 Button search box , And other page information .
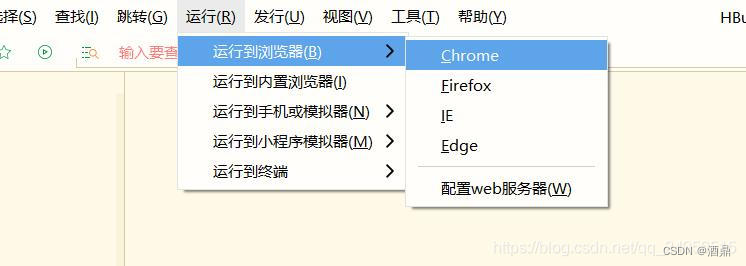
1.3, Application debugging run

1.4, Application of release
Native app, Cloud packaging .
2, Yes uni-app The understanding of the
- Application life cycle

- Page lifecycle

- Page routing configuration and jump
This component is similar to HTML Medium <a> Components , But you can only jump to the local page . The target page must be in pages.json Register in .
Jump to... In the page , Need to useuni.navigateTo.uni.navigateTo(i // url : ' / pages/view/bilLDetail?bizcode=e'; url: `/pages/view/billDetail?bizCode=${ e} }) - How the page opens
- uni.navigateTo(object) Keep the current page , Jump to a page in the app
- uni.redirectTo(object) Close current page , Jump to a page in the app
- uni.reLaunch(object) Close all pages , Open to a page in the app
- uni.switchTab(object) Jump to tabBar page , And shut down all the others tabBar page
- uni.navigateBack(object) Close current page , Go back to the previous page or multi-level page
Personal understanding :
navigateTo And redirectTo You can only open non tabBar page
switchTab Can only be opened tabBar page
reLaunch You can open any page
uni-app The page is opened in the same way as the applet , The only difference is that the prefix is different .
- Configuration page
Need to be in pages.json Configure the path and page style of each routing page , Similar applet in app.json Page routing is configured in .
{
"pages": [
//pages The first item in the array represents the application startup page
{
"path": "pages/index/index" ,
"style" : {
"navigationBarTitleText":“ home page ",// Navigation title
"navigationBarBackgroundcolor": “#F8F8F8",// Navigation background color
"navigationBarTextstyle": "black"",// Navigation font color
"enablePullDownRefresh" : true,// The drop-down refresh
"app-plus": {
l //App Node configuration item
"titleview": {
},
"animationType" : “fade-in",
"animationDuration": 300
}
}
}
],
"globalstyle" : {
"navigationBarTextstyle" : "black",// Navigation font color
"navigationBarTitleText" : "uni-app",// Navigation title
"navigationBarBackgroundcolor" : “#F8F8F8",// Navigation background color
"backgroundcolor" : "#F8F8F8”// Page background color
}
}
- Data request
uni.request: Initiate network request .
uni.request({
url: this.reqUrl + `/ scb/issue/dict`,// Request address
data:{
},// Request parameters
method: 'POST',// Request method
success: (res) => {
// Callback function after success
this.Dict = res.data.body
}
})
- matters needing attention
(1)uni-app Support use npm Install third party package ;
(2) Not H5 End does not support* Selectors;
(3) Page files follow Vue Single file component (SFC), That is, page components must be written in the form of single file components ;
(4) Interface capabilities (JS API) Close to wechat applet specification , See documentation ; for example uni.request(…);
(5) For compatible multi terminal operation , It is recommended to use flex Layout for development ;
(6) Not H5 The end is not enabled by default scoped, If you need to isolate component styles, you can use style Label increase scoped attribute ,H5 In order to isolate the styles between pages, it is enabled by default scoped;
(7)uni-app Support in css Set the background picture inside , You need to pay attention to using the background image of the local path : The picture is smaller than 40kb. If the picture is larger than 40kb, You need to put the picture on the server , Reference network address . The local background image reference path only supports @ The absolute path at the beginning . for example :background-image:url(’@/static/logo.png’), Relative paths are not supported ;
(8) Unit use rpx, Convenient adaptation .
边栏推荐
猜你喜欢

How to solve the problem that win11 excel file becomes a whiteboard icon?

PCL calculates point cloud roughness

【LeetCode】在非有序数组中使用二分

Rt-thread-2022 summer camp - learning summary - day 3 (thread synchronization)

How to solve the problem of win11 Microsoft account login? Win11 Microsoft account login has been circling

科研 | 研究成果该如何署名?

七大排序知识点

【刷题记录】16. 最接近的三数之和

单元测试,写起来到底有多痛?你会了吗
![Oserror: [winerror 1455] the page file is too small to complete the operation.](/img/77/2d6ffe8ccbcefde2a3df3f6a9791b5.png)
Oserror: [winerror 1455] the page file is too small to complete the operation.
随机推荐
awk 统计差值记录
Build a simple dynamic IP proxy pool
剑指 Offer 34. 二叉树中和为某一值的路径
【三维目标检测】Pointpillars(二)
golang语言性能调优
MySQL的安装
和客户沟通的总结
How to test wechat applet
[3D target detection] pointpillars (I)
oh my god
PostgreSQL operation and maintenance - distributed citus single machine multi instance deployment
什么?多商户系统不适配 APP?这不就来了么!
测评 | 你是社恐吗?
Map and set knowledge points
The simplest implementation of throttling and anti chattering
单元测试,写起来到底有多痛?你会了吗
(PC+WAP)织梦模板空气净化类网站
【三维目标检测】Pointpillars(一)
win11微软账户登录一直转圈怎么解决?win11微软账户登录一直转圈
Oserror: [winerror 1455] the page file is too small to complete the operation.