当前位置:网站首页>How Allegro imports pictures such as high-definition logo, QR code, anti-static logo and Chinese characters
How Allegro imports pictures such as high-definition logo, QR code, anti-static logo and Chinese characters
2022-07-22 17:59:00 【Xu Xiaokang's blog】
In the design PCB when , We often need to add companies to the screen printing layer Logo, QR code 、 Some signs or Chinese characters . At this time , If you use Allegro Self contained import Logo The function of , You will find that the effect of the generated silk screen graphics is poor , So how to generate high-definition silk screen graphics , This article will introduce the detailed operation method .
Preface ——Allegro Self contained import Logo Poor function graphics
newly build Format Symbol, You can import bmp Format pictures as Logo, Then construct a shape to turn the shape into a fill Shape.


The final 3D effect :

The import effect is general , The edges of silk screen graphics will have serrations 、 Notch or groove , It's more obvious when you zoom in , Obviously this is not HD , The method described below can get HD screen printing with smooth edges .
One . png,jpg Equiturn SVG
SVG,Scalable Vector Graphics, Scalable vector graphics , It is based on XML Picture format for , in other words SVG A graphic in format is actually a piece of code , You can modify it directly through the text editor .SVG Its biggest feature is that all the images it displays are through mathematical formulas ( Like a circle 、 A straight line ) And so on , Therefore, the image in this format is still clear when zoomed in or out at will . Please refer to :SVG Format _ Baidu Encyclopedia (baidu.com)
I'm using Online conversion , Tried many free online conversion websites , I think it's best to use :
Convertio — File converter , This site 24 Free conversion within hours 10 minute , And there is no need to log in , And provide SVG turn DXF The function of
PNG turn SVG – Online will PNG Convert document to SVG (png2svg.com), This website seems to be free all the time , Similarly, there is no need to log in
I found it online TI The company's png Format Logo For example . Be careful , The higher the picture pixel, the better , The higher the pixel , Got SVG The more refined .
png:

SVG:

Be careful : Picture turn SVG Is the most critical step in the whole process ,SVG The image effect can be considered as the final screen printing effect . therefore , If SVG The conversion effect of is not good , Details lost , You may need a higher pixel source image , Or a more powerful conversion tool / Website .
Two . SVG turn DXF
DXF,Drawing Interchange Format, Drawing exchange file , It and SVG equally , Is a vector graphics file , It can also be opened and edited through a text editor , therefore SVG turn DXF It can be regarded as the transformation of code syntax , No loss of image details .
I use online SVG turn DXF, The following two websites are good :
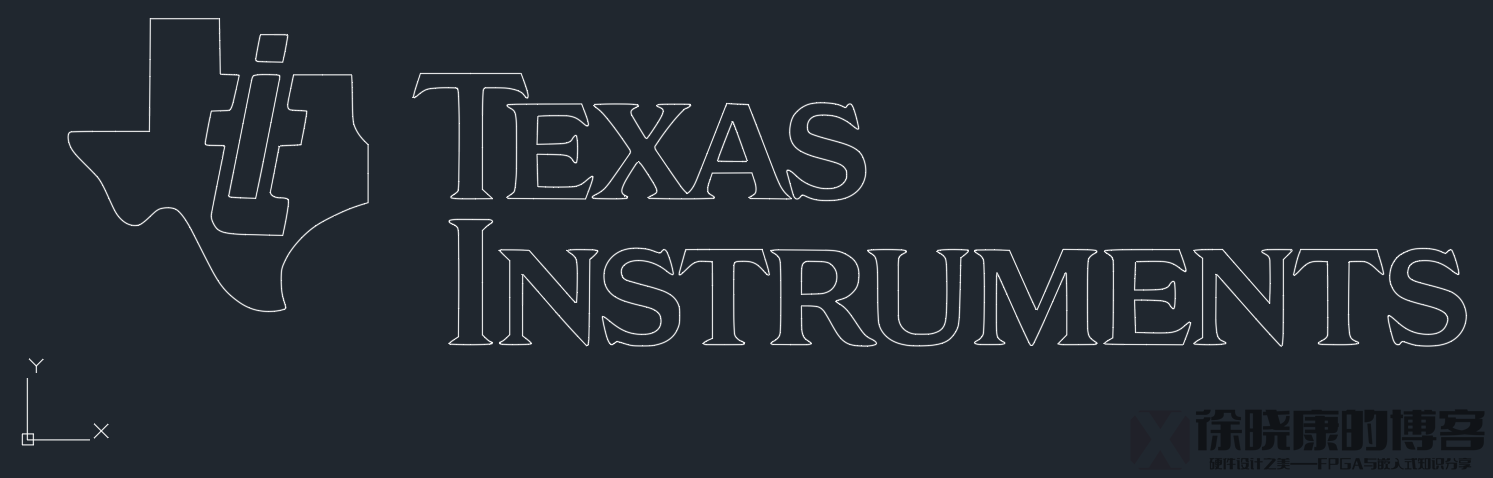
use AutoCAD Open the converted DXF file , As shown in the figure below , The details of the visible image are still clear .

3、 ... and . newly build Format Symbol, Import DXF
Format symbol yes Allegro Dedicated to Logo, File format of standard objects such as signs , of Allegro There are many kinds of symbol( Include Package, Mechanical etc. ) The difference between , Please search by yourself .
open Allegro -> file -> newly build -> choice Format symbol

You can create a new Format Symbol As a template , After the Format You can copy this , Operate on this basis .
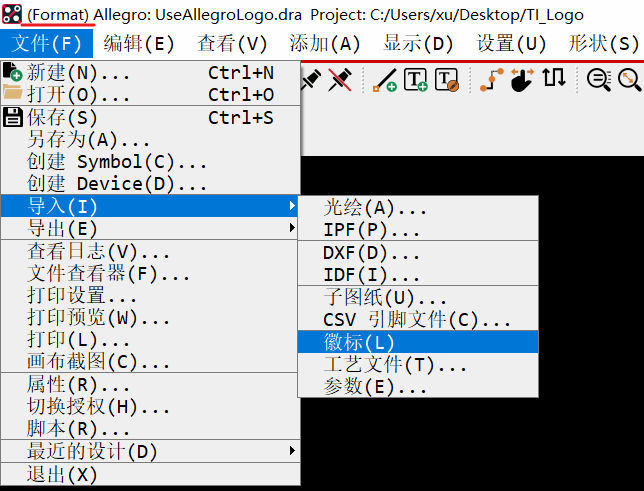
open TI_Logo.dra -> file -> Import -> DXF



About importing DXF Operation details of , Please refer to my other blog :Allegro How to import and export DXF_ Xu Xiaokang's blog blog -CSDN Blog _allegro export dxf Which layers are generally reserved
Four . Change the line width of silk screen , Build shapes , Zoom in and out and see the final 3D effect
In the previous step, import DXF after , Sometimes because the board frame is too large to see the silk screen graphics , At this point you can see -> Suitable for interface , You can see the silk screen .

4.1 Shrink the silk screen graphics to the appropriate size
Pay attention to measuring the size of silk screen , The silk screen graphics can be reduced to the appropriate size by the following operations : Size / draft -> Create Detail -> Select the top layer of board silk screen -> Set the scale factor ,2 It means magnifying to the principle 2 times ,0.1 Is reduced to one tenth of the original -> Frame the graph -> place



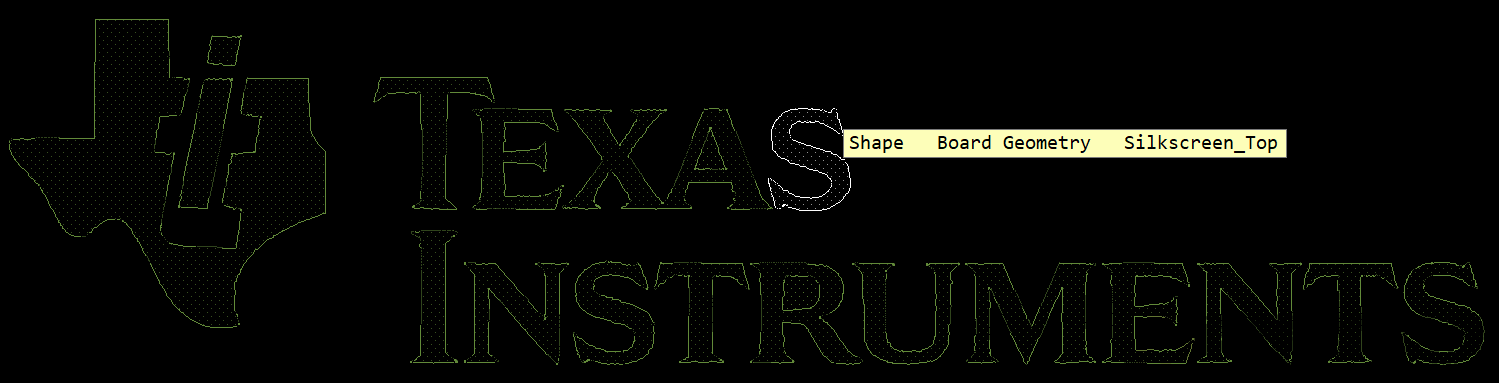
4.2 Explode shapes , Unfilled Shape Turn line perhaps Construction shape , Unfilled Shape Refill Shape
Graphics are one by one Shape, Even if you zoom in many times, there is no sawtooth , The lines are still smooth . however , this Shape Not at all filled Shape That is, it is not filled Shape, So in fact, the final screen printing effect is a line , The default screen printing line width is 0, So check directly at this time 3D, You can't see any silk screen graphics , So we first adjust the line width of silk screen according to the size of silk screen , Generally speaking , The minimum line width is 0.15mm, Finer silk screen lines may cause processing difficulties , It's not necessary .
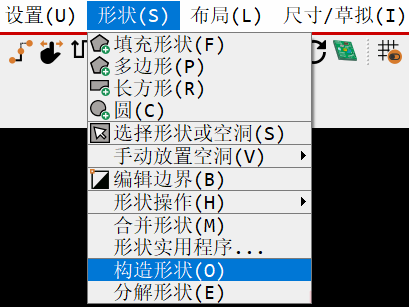
The original figure cannot directly select lines , It needs to be deflated once ( No filling after shrinking Shape It turns into a line ) perhaps Directly decompose shapes , Conduct shape -> Explode shapes -> Set the top-level screen printing of the board in the options , And check to delete the shape after decomposition -> Frame the graph -> complete


You can change the line width of the drawing after zooming or decomposing the shape : Frame the graph , Right click -> Line -> Change width -> Enter the desired line width -> determine


then , change SilkScreen Top Its color is white , see 3D, Press the keypad 8 Show Top, The final screen printing graphic effect is as follows :

so , Silk screen graphics are composed of lines , If you don't like this style , Want to fill Shape What shall I do? , Then it is the opposite of the decomposition shape , You need to build shapes . shape -> Build shapes -> In options , Change the effective class to the top layer of board silk screen -> Frame the graph -> wait for 10 second ~ A few minutes ( The amount of calculation of building shape is large , Time consumption depends on the complexity of graphics and computer performance )-> complete


see 3D, It is shown as follows :

There are two effects of lines and filled shapes , Use whatever you like .
4.3 Change the origin position and paper size , Make the drawings match the silk screen graphics
Change the origin position and paper size ( Set up -> Design parameters -> Design ), Make the drawing match the image , Avoid this symbol The drawing is too large , Lead to in brd Import this symbol when , beyond brd Drawing scope , Make a mistake .

5、 ... and . Set up Format Symbol Library path for , stay brd Direct use in documents Format Symbol
Format Symbol For two files *.dra + *.osm, To be in brd Call this component in the file , Need to set up Format Symbol Library path for , And put these two files under the library path .

Set up -> User preferences -> Search for psm -> Set up psmpath -> determine

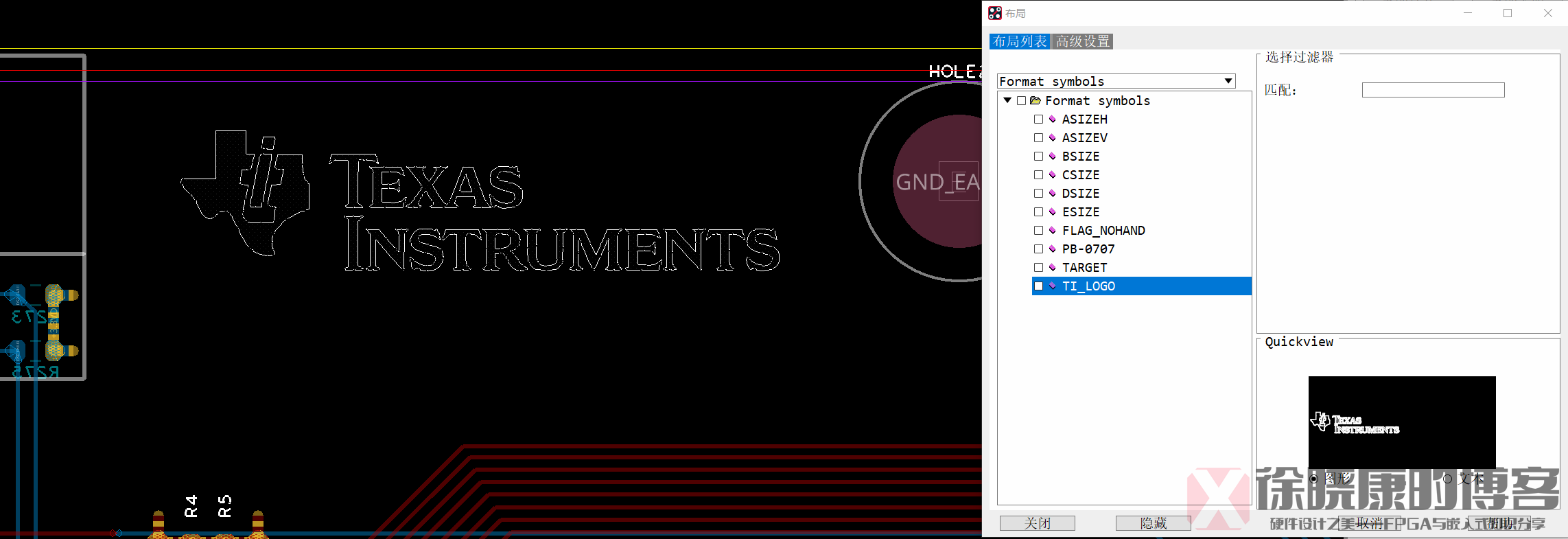
stay brd File directly call Format Symbol, place -> Manual -> Advanced settings , Check Library -> In the layout list , choice Format Symbol, Select what to place Symbol.


On the final board 3D effect :

6、 ... and . Other image displays
6.1 My blog logo

6.2 Anti static signs

6.3 My blog QR code
Forage QR code generator (cli.im)
Ordinary QR code graphics are too complex , Cannot be converted to silk screen , It needs to be changed , Click style beautification .

Change the code point type of QR code to fillet stripe or grid with simple image , Download again png picture .

Then follow the above steps to SVG, Re turn DXF, Then import DXF, Get the following silk screen image :

The scanning response is fast , You can try it .
7、 ... and . Import Chinese characters
If there are special requirements for Chinese characters , You can generate artistic characters online , Then carry out the above steps to get the silk screen map of Chinese characters . If there are no special requirements , have access to skill Import Chinese character function of tool circuit wizard :

Support all kinds of fonts and font sizes in the computer . The effect is as follows :

in addition , this skill It also supports importing pictures , And support jpg,png,ico,bmp And so on , But the graphic effect is not good .
Circuit wizard is a completely free skill Tools , Download address : Circuit wizard (tech-gyro.com), Later, I may write a blog to introduce various practical functions of the circuit wizard , Coming soon .
tails

Xuxiaokang's blog Continue to share high-quality hardware 、FPGA And embedded knowledge , Software , Tools, etc , Welcome to pay attention .
边栏推荐
- Nightmare of concurrent programs -- data competition
- (11) 51 Single Chip Microcomputer -- realize the storage of stopwatch data with AT24C02 (attached with achievement display)
- Bigder: common business terms in 36/100 report testing
- Bigder:35/100 开发同事说,我自己测了。可是上线后出问题了。
- How does win11 run as an administrator? Win11 setup method running as Administrator
- Detailed explanation of bokeh parameter setting
- 毕业985,工作996,也躲不开中年危机
- Bigder:37/100 a misoperation
- C#静态类和静态类成员
- [must see for developers] [push kit] collection of typical problems of push service 1
猜你喜欢

Logistic regression (formula derivation +numpy Implementation)

2022-07-21:给定一个字符串str,和一个正数k, 你可以随意的划分str成多个子串, 目的是找到在某一种划分方案中,有尽可能多的回文子串,长度>=k,并且没有重合。 返回有几个回文子串。 来

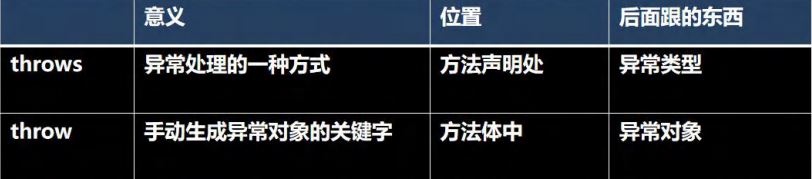
异常的理解学习

How to carry out efficient data governance? Index management and data traceability help!

Niuke brush SQL

牛客刷SQL
![[database] addition, deletion, modification and query of MySQL table (Advanced)](/img/10/19fea4ba676e4c855705a206765923.png)
[database] addition, deletion, modification and query of MySQL table (Advanced)

JS String charAt substring() substr slice toUpperCase toLowerCase indexOf
RK3399平台开发系列讲解(内存篇)15.33、为什么可用内存会远超物理内存?

ORACLE语句调整
随机推荐
毕业985,工作996,也躲不开中年危机
[MCU simulation project] external interrupts 0 and 1 control diodes through different triggering methods respectively
Real time synchronization and conversion of massive data based on Flink CDC
Data Lake (18): Flink and iceberg integrate SQL API operations
Niuke brush SQL
【数据库】MySQL表的增删改查(进阶)
RK3399平台开发系列讲解(ALSA子系统)4.37、ALSA驱动框架
Pytorch实现Word2Vec
Distributed (I) what is sacred about distributed systems, base and cap?
【HMS core】【FAQ】【Account Kit】典型问题集2
UART communication experiment (query mode)
【单片机仿真项目】 外部中断0控制发光二极管亮灭
Vscode failed to install tools
Evolution of multi activity in different places
【单片机仿真项目】外部中断0和1分别通过不同触发方式控制二极管
Arrays类的理解学习
[HMS core] [FAQ] [account kit] typical problem set 2
Conference OA project
【论文汇总】2D目标检测文章汇总,持续更新
Branch and loop statements
