当前位置:网站首页>DOM -- event chain (capture target and capture)
DOM -- event chain (capture target and capture)
2022-07-22 14:11:00 【ca11meback】
The three stages of the event : Capture first , Post goal , Bubble again , Only one stage can trigger program execution , For example, when the capture phase is triggered, it will no longer be triggered when it reaches the bubbling phase
All elements of the event are not handled , The event disappeared
The process of event transmission It is only related to the structure of the document tree It has nothing to do with the stacking effect displayed on the interface

The process from the root node to our target element is called capture
The process of returning from the target element to the root node is called bubbling
The default event is triggered in the bubbling stage
<div class='box1'>
<div class="box2">
<div class="box3">
</div>
</div>
</div>
Let's see this first html Nested relationship between boxes of files
var box1=document.querySelector(".box1")
var box2=document.querySelector(".box2")
var box3=document.querySelector(".box3")
box1.addEventListener("click",(e)=>{
console.log("box111111111a",e)
})
box2.addEventListener("click",(e)=>{
console.log("box22222")
})
box3.addEventListener("click",(e)=>{
console.log("box33333")
})We bind click events to three boxes respectively
If we click this at this time box3
Will print box333 and box1111, Return the root node from the target according to the bubbling rule
Print first box333 Reprint box111
If , Want to print first box111 What shall I do? ?
This involves our addeventlistenner The third parameter of ( Boolean value ), The default is false, It means that the event is triggered in the bubbling stage ,true It means that... Is triggered in the capture phase
box1.addEventListener("click",(e)=>{
console.log("box111111111a",e)
},true)If you replace the above click event with the above one , Click again box3, It will print first box111 Re print box333
But we don't want to print box111 Well ? Let's order box3 Just want to print box333, Then use the following function
The first one is
e.stopPropagation()
Stop bubbling up
The second kind
e.stopImmediatePropagation()
Stop bubbling up
And e.stopPropagation() What's the difference ?
We know an element You can bind multiple listeners ,e.stopPropagation() It won't stop other listeners , and e.stopImmediatePropagation() Directly blocked other listeners .
The third kind of
e.cancelBubble=false
Only applicable to ie8 Here's the version
Another thing to introduce
<a href="http://www.baidu.com" id="a1">baidu</a>
<script>
a1.addEventListener("click",(e)=>{
console.log(66666)
// Block system default Events
e.preventDefault()// Can block default Events
e.stopPropagation()// System events that cannot block the default jump page
e.stopImmediatePropagation()// System events that cannot block the default jump page
})e.preventDefault()
Block default events , What is the default event ?
a The tag has a default event , When clicked, it will jump to another page , This is the default event
This method can prevent default events
边栏推荐
猜你喜欢

Which pits of BigDecimal precision

Pads Sketchpad box

MySQL高级篇(C)

树莓派开发——网线直连树莓派和笔记本电脑——记录这辛酸的过程

22张图带你深入剖析前缀、中缀、后缀表达式以及表达式求值

Ardunio开发——舵机控制

Do you have to follow flush privileges after MySQL grant?

Android interview question: tell me the difference between pendingintent and intent

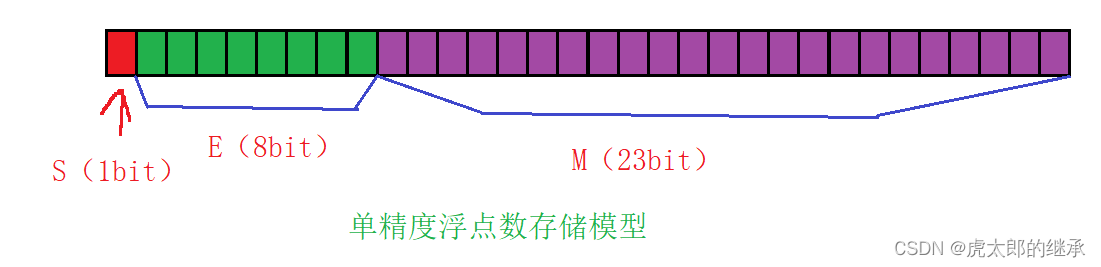
Advanced C language: data storage (floating point)

mysql
随机推荐
Dota2 Senate [greed and queue]
Address book (file version)
实习打怪之路:JS中检测数据类型的方法
Do you have to follow flush privileges after MySQL grant?
JUC synchronization
RenderFlex children have non-zero flex but incoming height constraints are unbounded.
并发内存模型之AQS——ReentrantLock加锁流程
正则 删除特定字符后面所有的元素(不区分大小写)
MySQL高级篇(C)
寻找斐波那契数
飞行员兄弟
Make a reliable delay queue with redis
RenderFlex children have non-zero flex but incoming height constraints are unbounded.
Go语言 Go命令行工具
CTF (dolls)
There are two key skills for high availability of microservices, which you must use
Is it safe for Huatai Securities to open an account? Can the handling charge be in case?
C language simple games
I met a 38K from Tencent two days ago, which showed me the ceiling of the foundation. Today I give it to you~
c语言进阶:字符串函数及模拟实现