当前位置:网站首页>JS使用递归实现对象的深拷贝
JS使用递归实现对象的深拷贝
2022-07-21 05:06:00 【韩振方】
刚开始对递归很不理解,但是在项目中其实要经常用到。
今天就想简单的把这个问题和老生常谈的对象深拷贝结合到一起讲讲。
我感觉看我的文章的用户大部分都是刚入门的新人,所以我这里衍伸再强调一下,什么叫函数,什么叫方法。
下面是一个函数,作用就是打印出来传入的那个值。没错,这就是一个简单的函数。

当这个函数,作为一个对象的属性值时候,那么这个函数read就被称为该对象身上的方法。(这里其实也能说是window对象身上的方法,因为定义在全局的函数默认是windows身上的一个属性,这里暂时不抬杠这种形式)
什么意思呢?如下:

此时,这个函数read,通过rookie.read的形式调用时,就被称为rookie的read方法。
说白了,常用的console.log函数,就是window对象身上的方法。
1.浅拷贝

首先我们先简单设计一个对象的浅拷贝,浅拷贝可千万不要以为就是
我们暂时不考虑太难的逻辑,只做简单的场景。
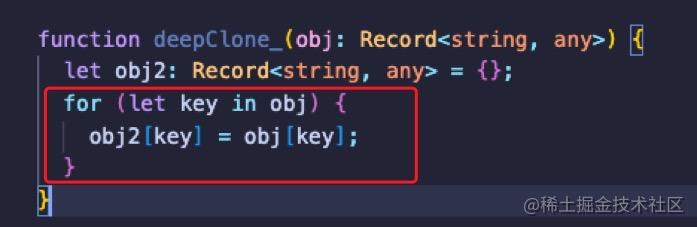
1.首先,这个函数既然是克隆对象的作用,那么就得接受一个对象作为参数吧?然后,我们还得返回一个新的对象,就需要在函数体内设置一个新的对象,来准备作为返回值。(Record<string,any>是约束对象key,value类型的,暂时可以不去考虑,我们暂时只考虑这个参数obj肯定是一个合法的对象)
假设为下图的对象:


2.我们需要去遍历参数的key,然后把每个对应的value当成新的字符串去复制给obj2。

我刚开始看到这个代码的时候,确实很难理解,但是我们这样写的话!是不是就明朗

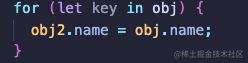
再变变----->>

这样是不是就能看懂了?其实原理就是这样简单。最后return出obj2。

二.递归
现在有一种场景,如果我obj的value也是一个对象呢?打个比方就是下面的这样:

那么代码执行到这里

就会是这样的效果:
object2.fridens=object.fridens
---->object2.fridens={name1:"小红",name2:"小黄"}
我们都知道引用类型这样的赋值其实是赋址,是不合理的,所以我们需要判断obj的value是不是一个对象(实际上还包括数组)类型,(数组array类型我们放到后面讨论)
那么我们再去调用这个函数自身不就可以了吗?

看着难懂?ok,那么这样写是不是就好理解了?(假设只有两层嵌套对象)

可以多阅读代码,理解几遍。
边栏推荐
- MySQL functions
- 【http缓存】
- CSDN2022总排名前十统计
- 图片上传
- (good pairs) assign the value of one array to another array
- Codeforces-479A
- js实现监听手机端横屏竖屏切换
- Read the manuscript in pieces
- vant toast 内容一直被第一次触发的覆盖
- In the fourth game, where is the restaurant? Shepherd boy points to Xinghua village from afar and matches several to relieve the pressure on the line
猜你喜欢
随机推荐
解决safari浏览器拦截window.open
visual studio第三方库添加——Eigen
js实现监听手机端横屏竖屏切换
1023 groups of decimals
jsp标签02
Detailed derivation of Differential Flatness of UAV
C language to achieve three chess games - pattern open version(
uni-app 新建报错 Cannot read property mode of undefined
image 多图片页面的优化方式
1-10000水仙花数
$.each的用法
My first blog
Crud of MySQL
Stop pulling, stop pulling, read it in pieces
In the fourth game, where is the restaurant? Shepherd boy points to Xinghua village from afar and matches several to relieve the pressure on the line
Don't pull it today, don't pull it, read it in pieces
增删改查~
图片、头像上传
In depth analysis - structure
In depth analysis of string -- strcpy & strncpy




![[C语言] 0.5倍速讲解世纪大战 有趣的C语言玩法](/img/8a/55842dc8e69c30a271f721cbe871ab.png)