当前位置:网站首页>Latex多个子图进行组合
Latex多个子图进行组合
2022-07-21 11:40:00 【V丶Chao】
20210413 -
0. 引言
最近在用latex写论文,这种半路出家的,很多内容都要现场查。没办法,谁让平时用的少呢。本篇文章针对的内容是放置子图,也就是在文章中放置多个图片,这几个图片本质上同属于一个大图片,假设是3个,那就是3个子图,横向分布在这一行。
昨天虽然查了不少内容,但是最后很多都不适用,大致的语法结构都明白,就是有些细节的控制总不是很理解。本篇文章中来简单记录下这个过程。
1. 解决过程
1.1 入手方案
本部分内容来源于Overleaf的官方文档[1],介绍还算详细,先上代码。
\usepackage{caption}
\usepackage{subcaption}
\begin{figure}
\centering
\begin{subfigure}[b]{0.3\textwidth}
\centering
\includegraphics[width=\textwidth]{graph1}
\caption{$y=x$}
\label{fig:y equals x}
\end{subfigure}
\hfill
\begin{subfigure}[b]{0.3\textwidth}
\centering
\includegraphics[width=\textwidth]{graph2}
\caption{$y=3sinx$}
\label{fig:three sin x}
\end{subfigure}
\hfill
\begin{subfigure}[b]{0.3\textwidth}
\centering
\includegraphics[width=\textwidth]{graph3}
\caption{$y=5/x$}
\label{fig:five over x}
\end{subfigure}
\caption{Three simple graphs}
\label{fig:three graphs}
\end{figure}
上述代码能够达到的效果如下所示。
上面这个图片,也就是我想要的结果,那么针对代码部分分别进行记录。
1)加载库
虽然上面代码用了两个,但是实际使用时,仅仅使用subcaption也是可以的。
2)子图环境
子图环境部分是最重要的,与单个图片加载环境不同,参考很多文章的时候,也正是因为这些部分不是很理解,所以用起来也不怎么对。
\begin{subfigure}[b]{0.3\textwidth}
\centering
\includegraphics[width=\textwidth]{graph1}
\caption{$y=x$}
\label{fig:y equals x}
\end{subfigure}
这个控制符号[b]目前我也不太清楚到底是什么意思,感觉应该是跟ht一样的含义,但是botom的话,对于子图来说怎么个意思呢?不理解。{0.3\textwidth}这句话是指设置每个子图的宽度是0.3\textwidth,也就是文档宽度的0.3。如果想让几个子图在同一样,那么必须保证他们的宽度和小于\textwidth;同时还要考虑图之间的间距。width=\textwidth这句话就比较明显了,是为了指定子图的宽度大小,需要注意的是,这里就已经变成了前面的0.3\textwidth,因为环境被限制了。
3)连为一行
如果要是图片在一行,那么就需要在两个图片之间添加~或者\hfill这些命令是为了填充两个图片之间不换行,或者直接什么也不填,只要宽度够;如果要换行,留空一行即可。
上述代码理解了是什么意思,但是因为对于这个两个图片之间的间隔不满意,就继续去找了其他的内容。
(Overleaf的官网文档给出的示例非常不错,我已经多次从这个网站上找到了自己想要的答案)
1.2 进一步缩减横向空间
首先通过复习Latex中的长度信息[3],然后在问答[2]中找到了答案。问答[2]提供了三种解决方案,最大的长度,等长,固定长度。本次使用固定长度来进行使用。
\centering
\subcaptionbox{3a\label{fig3:a}}{\includegraphics[width=1.6in]{example-image-c}}\hspace{1em}%
\subcaptionbox{3b\label{fig3:b}}{\includegraphics[width=1.6in]{example-image-c}}
插入的图片或者标题是什么可以不关注,只需要关注间隔部分,\hspace{1em}%,在长度信息[3]中可以看到,1em是在当前字体大小下,一个大写M占据的空间大小;但是即使是这样,这里的关键部分还是后面的这个%,去掉这个东西,或者把这部分内容换行,都不能实现比较小的间隔空间。
具体%是什么作用,总感觉[2]中说的不够清楚。
(暂时解决了问题,那么就先继续工作为重)
多图相关内容
- Subfigures side by side with captions
图片标题,对其,采用了[t]的方式。 - Reduce space between subfigure and the subfigure captions
减小子图和子标题之间的空间。
参考
[1]How to Write a Thesis in LaTeX (Part 3): Figures, Subfigures and Tables
[2]Reduction of Space between two Sub-figures
[3]Latex中的长度信息
边栏推荐
- When uploading jars on the nexus management page, jars can be pulled to the project normally. Jars published using the deploy of idea lifecycle can only be pulled to POM. 401 problem
- Relative entropy, information entropy and cross entropy
- Use the shell to move all files in a directory to a folder with the name of month and year
- ionic4学习笔记9--某东项目01
- Find saddle point
- What is knowledge distillation? An introductory essay__ abstract
- Summary of best practices for openfegin/restemplate microservice invocation
- 基于ABP实现DDD--领域服务、应用服务和DTO实践
- matlab R2014a 帮助文件无法复制
- [dark horse morning post] Suning Zhang Kangyang lost the lawsuit and was "debt recovery" of 1.7 billion; The president of hengchi said that hengchi's big sale was a foregone conclusion; Iphone14promax
猜你喜欢

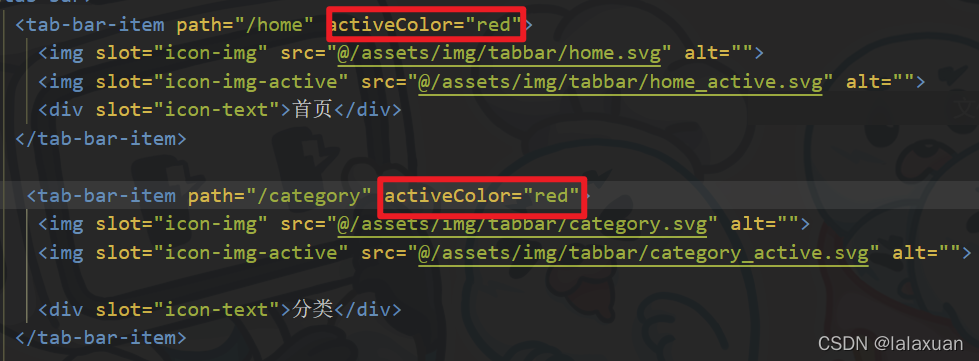
tabbar搭建

Judge whether the binary tree is symmetric

菜鸟同事贵我2k,原是背了涨薪秘籍?(赶紧收藏!)

Welcome to the CSDN markdown editor template
![[零基础] 减少50%的bug,只需要30分钟...](/img/b2/03ff5e96a1e3f58e9178f2aed1f878.png)
[零基础] 减少50%的bug,只需要30分钟...

Implementing DDD based on ABP -- domain service, application service and dto practice

Welcome to CSDN markdown editor - first use of editing template

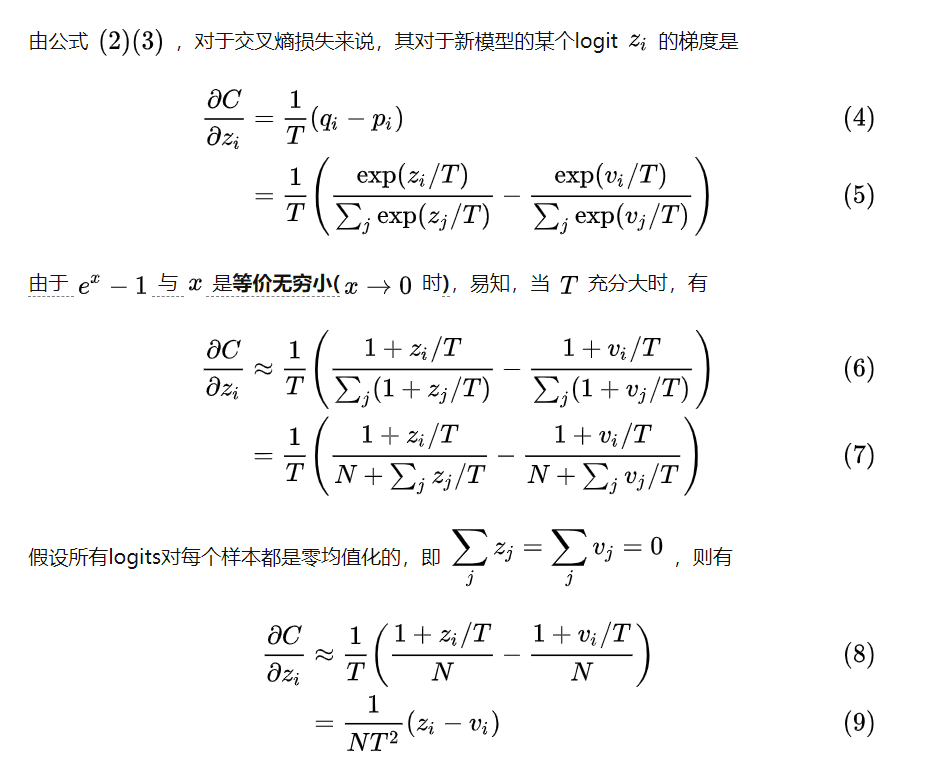
What is knowledge distillation? An introductory essay__ abstract

4.基本类型和引用类型?

Relative entropy, information entropy and cross entropy
随机推荐
ionic4学习笔记4--新增一个tab页面
Xlnet: operation mechanism and comparison with Bert -- Summary
814. Binary tree pruning: simple recursive problem
1.typeof查看变量类型?
Implementing DDD based on ABP -- domain service, application service and dto practice
Luo min decided to gamble again with 10 billion yuan in cash in the store
js如何控制整个页面滚动条的位置
Google浏览器另存为图片出现假死现象
How to use the download tool proayee down
How to unlock and decompile Cisco switch firmware
【附下载】漏洞扫描工具AppScan安装及功能简单使用
Achieve div selection effect
yarn的安装与使用
Judge whether it is a complete binary tree
EOS account system
js实现progress-steps(小练习)
2.js变量类型转换、自动转换、手动转换、请问parseInt(),parseFloat(),Number()的区别?
第三方之百度AI使用总结
Basic principles and differences between countdownlatch and cyclicbarrier
ionic4学习笔记11-某东项目热门商品展示