当前位置:网站首页>Using tornado to realize local chat room
Using tornado to realize local chat room
2022-07-21 22:17:00 【alading20160112】
Use tornado Realize simple local chat room
1. development environment
2.tornado Download the source code, compile and install
3. Chat room all source code
4. Instructions
1. development environment
(1) This routine is in ubuntu12.04 Implemented above
(2)python The parser is 2.7 edition :
If there is a network, you can :sudo apt-get install python
If there is no network, you can download it from this link :
python Parser download address
Note please download 2.7 Version of ; Then decompress , Enter the unzipped directory and execute it in turn :
./configure –prefix=${pwd}
make
sudo make install
Be accomplished
2.tornado Download the source code, compile and install
(1)tornado Download the source code :
git clone git://github.com/facebook/tornado.git
(2) Compilation and installation tornado
Enter the source code download directory tornado:cd tornado
compile :sudo python setup.py build
install :sudo python setup.py install
Pay attention to the implementation of sudo python setup.py install When it's time to connect
3. Chat room all source code
Create a directory mytalk:mkdir mytalk
Enter this directory :cd mytalk
Set up our server python Source file :touch main.py
Set up storage html The catalog of :mkdir myhtml
Get into myhtml:cd myhtml
Build our html file :touch index.html
go back to mytalk, Here is my use of tree Command to view the structure we generated :
/mytalk# tree
.
├── main.py
└── myhtml
└── index.htmlThere are two source files in total python Script main.py, One html file index.html. Here is our source code :
#filename:main.py
#This is the server source
import tornado.web
import tornado.ioloop
class Index(tornado.web.RequestHandler):
def get(self):
self.render('myhtml/index.html')
import tornado.websocket
import json
class SocketHandler(tornado.websocket.WebSocketHandler):
clients=set()
class SocketHandler(tornado.websocket.WebSocketHandler):
clients=set()
@staticmethod
def send_to_all(message):
for c in SocketHandler.clients:
c.write_message(json.dumps(message))
def open(self):
self.write_message(json.dumps({
'type':'sys','message':'Welcome to webSocket',
}))
SocketHandler.send_to_all({
'type':'sys',
'message':str(id(self))+'has joined',
})
SocketHandler.clients.add(self)
def on_close(self):
SocketHandler.clients.remove(self)
SocketHandler.send_to_all({
'type':'sys',
'message':str(id(self))+'has left',
})
def on_message(self,message):
SocketHandler.send_to_all({
'type':'user',
'id':id(self),
'message':message
})
if __name__=="__main__":
app=tornado.web.Application([
('/',Index),
('/soc',SocketHandler),
])
app.listen(8000)
tornado.ioloop.IOLoop.instance().start() It makes our server Source code we see that he used our :
def get(self):
self.render(‘myhtml/index.html’)
This is our html The source code of the document is as follows :index.html
<html>
<head>
<script> var ws = new WebSocket('ws://localhost:8000/soc'); ws.onmessage=function(event){
var table = document.getElementById('message'); var data =eval('('+ event.data+')'); ({ 'sys':function(){
var cell =table.insertRow().incertCell(); cell.innerHTML =data['message']; }, 'user':function(){
var row=table.insertRow(); row.insertCell().innerHTML=data['message']; row.insertCell().innerHTML=data['id']; }, }[data['type']])(); }; </script>
<script> function send(){
ws.send(document.getElementById('chat').value); document.getElementById('chat').value=''; } </script>
</head>
</body>
<input id='chat'><button onclick='send()'>Send</button>
<table id='message' border='1'></table>4. Instructions
Enter our source code directory to execute main.py:suso python main.py
At this point, our chat server starts
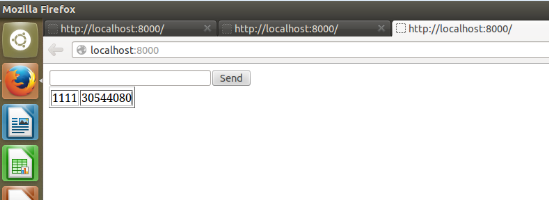
Open the browser and type :http://localhost:8000/
notes : Open more browser pages , This is our browser client will see the following pictures : 
边栏推荐
- 参与开源社区还有证书拿?
- 实例刨析,沉浸式掌握Matter重要概念
- 本地搭建typescript项目流程
- G, it's the new year, and suddenly the leader assigned a new task
- 001_ SSSSS_ Denoising Diffusion Probabilistic Models
- Visual Studio 特性进阶
- 医疗保健技术创新者使用 Polarion 软件将测试创建时间缩短高达 75%
- About the problems of sylixos kernel - can kernel driver
- 科学证据:吃nmn对胆囊炎有作用吗,nmn临床效果如何
- 这家蓝牙芯片巨头瞄准了WiFi SOC市场,重磅发布低功耗WiFi MCU产品线
猜你喜欢
随机推荐
Polarion gives and takes -- aspice game between OEMs and suppliers
验证码是自动化的天敌?看看大神是怎么解决的
UI自动化测试之ddt实战
海外LPWAN的王者是我,一文看懂Wi-Sun协议
G, it's the new year, and suddenly the leader assigned a new task
Raspberry pie 4B sound sensor do module
Vscode small settings
Sonova sonova reduced the time of compliance documents by 80% using polarion
Polarion舍与得——主机厂与供应商的ASPICE博弈
智能电表市场容量分析,年出货破亿颗
Raspberry pie 4B file transfer
Realize the function of memcpy by yourself
科学证据:吃nmn对胆囊炎有作用吗,nmn临床效果如何
Jmeter - 从入门到精通 - 环境搭建(详解教程)
Raspberry pie 4B new machine system configuration and computer connection operation
Quartz.NET c# 教程 - 课程六:CronTrigger
Analyse des fonctions de base Postman - Paramétrage et rapport d'essai
Cortex-a53 developed from bare metal_ Development Notes (64 bit)
Typescript学习笔记
Some superficial research and development stages involve software summarization