当前位置:网站首页>ant. The date selection of rangepicker in time datepicker in design (antd for short) is limited to the date before 0 o'clock of a certain day
ant. The date selection of rangepicker in time datepicker in design (antd for short) is limited to the date before 0 o'clock of a certain day
2022-07-21 18:26:00 【Why is that so】
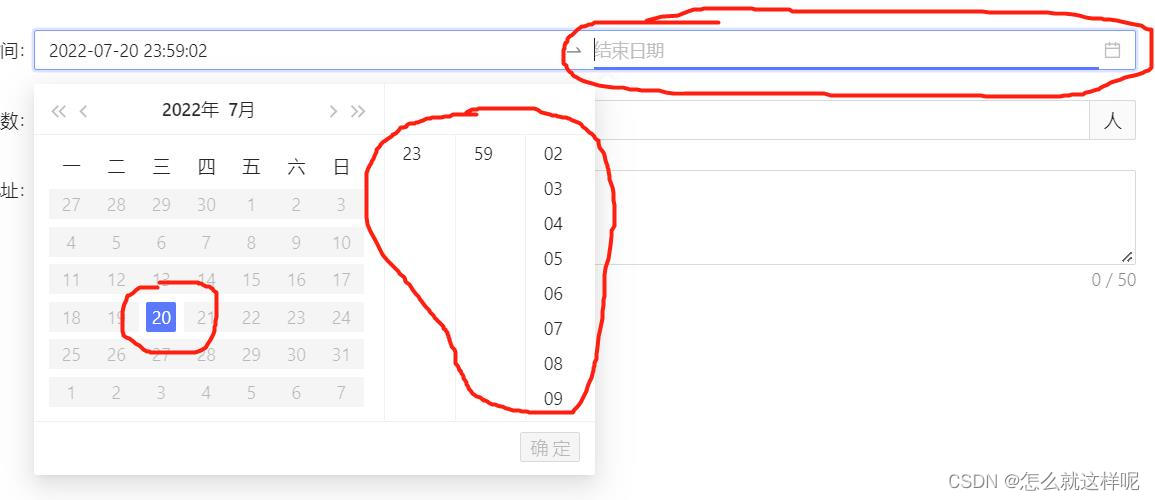
demand : The start time and end time can only be selected within one day , Cannot select across days . For example, the start time is 2022 year 7 month 20 Japan 12 spot 11 branch 06 second , The end time range can only be selected 2022 year 7 month 20 Japan 12 spot 11 branch 06 Seconds to 2022 year 7 month 20 Japan 23 spot 59 branch 59 second .
Solutions , Start selected Minutes and seconds The scope is not limited , When you get the start Minutes and seconds after , Push back on the basis of the starting time, minutes and seconds , date ( Specific date ) Is to choose the start and end dates ( Specific date ) The same can be , Mainly Minutes and seconds problem .
The following figure shows the start time selection chart :

The following figure shows the end time. The optional range is as follows :

Label codes are as follows :
The front-end technology used is React The function component of ,disabledDate It has its own control time and date api,disabledTime It controls time, minutes and seconds api.
const [dates, setDates] = useState([null, null]);
<RangePicker
onCalendarChange={(val) => setDates(val)}
disabledDate={disabledDate}
disabledTime={disabledTimeRange}
onChange={DatePickerChange}
onOpenChange={() => setDates([null, null])}
format="YYYY-MM-DD HH:mm:ss"
showTime={
{
hideDisabledOptions: true,
defaultValue: [moment('00:00:00', 'HH:mm:ss'), moment('11:59:59', 'HH:mm:ss')],
}}
/>disabledDate={disabledDate} The corresponding code of the function in brackets is as follows
The code comments are as follows :
1、 Disable optional dates
2、 Judge that the selected date is not empty
3、 Judge whether the start date is selected , Triggered when the end date is not selected
4、 The end time can only be the same as the start time
5、 When there is no choice of starting time
6、 You can only select the date after the current date , Including today
// Disable optional dates
const disabledDate = (current) => {
// Judge that the selected date is not empty
if (dates) {
// Judge whether the start date is selected , Triggered when the end date is not selected
if (dates[0] !== null && dates[1] === null) {
// The end time can only be the same as the start time
return current && moment(current).format('YYYY/MM/DD') != moment(dates[0]).format('YYYY/MM/DD');
// When there is no choice of starting time
} else if (!dates[0]) {
// You can only select the date after the current date , Including today
return current && current < moment().subtract(1, 'days').endOf('day');
}
}
};disabledTime={disabledTimeRange} The corresponding code of the function in brackets is as follows :
The code comments are as follows :
1、 Forbidden time
2、 The current selection ends in minutes and seconds
3、 Trigger when start date is selected
4、dates[0] Is the selected start time , Get the hour, minute and second of the start time , At the beginning of the minute , Limit .
// Forbidden time
const disabledTimeRange = (_, type) => {
// The current selection ends in minutes and seconds
if (type === 'end') {
// Trigger when start date is selected
if (dates) {
//dates[0] Is the selected start time , Get the hour, minute and second of the start time , At the beginning of the minute , Limit .
let flagTime = moment(dates[0]).format('YYYY/MM/DD HH:mm:ss');
let houers = flagTime.split(' ')[1].split(':')[0];
let Minutes = flagTime.split(' ')[1].split(':')[1];
let Seconds = flagTime.split(' ')[1].split(':')[2];
return {
disabledHours: () => range(0, houers),
disabledMinutes: () => range(0, Minutes),
disabledSeconds: () => range(0, Seconds),
};
}
}
};边栏推荐
- Three ways of understanding spatial transformation matrix
- Can the content of the QR code be modified after the QR code is made?
- 不知道 MySQL 咋学?刷完牛客这 50 道题就够了!(第八篇)
- 微信数据库句柄获取不全
- 图案密码锁
- Deep tide finance interprets usdd: look for a real stable currency through the illusion of decoupling
- 后深度学习时代,推荐系统向何处去?
- npm 设置下载源
- JS send message box animation JS special effect
- Clwy permission management (IV) -- menu and permission module
猜你喜欢

JS SVG cloud and love animation JS special effects

Under the wave of infotnews | meta universe, enterprises are improving customer experience through AR and VR technologies

pytorch-California House Prices
![[wechat applet] page navigation details](/img/4e/8d2f56cee8082962c20d6f7c87080b.png)
[wechat applet] page navigation details

CLWY权限管理(四)--- 菜单与权限模块

Web3 traffic aggregation platform starfish OS gives players a new paradigm experience of metauniverse

空间变换矩阵的三种理解方式

Network simulators ENSP, Eve ng, GNS3, packet tracert

Don't know how to learn MySQL? It's enough to finish the 50 questions of Niuke! (Part IX)

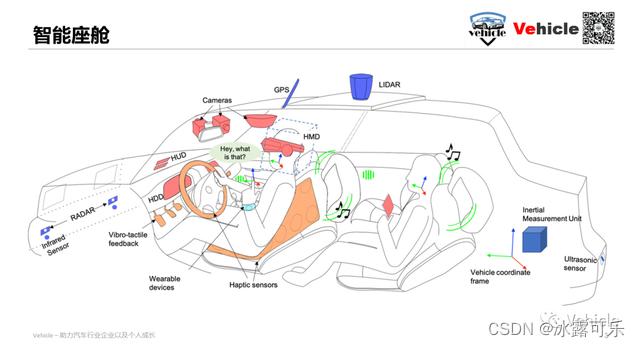
复盘:智能座舱系列文一,他到底是什么
随机推荐
Balancing and scheduling of NuMA
快手要抢贝壳蛋糕,线上卖房还是门好生意吗?
网络安全学习(千锋网络安全笔记)4--用户与组管理
Mogdb installation
Flat design of login and registration pages
使用优炫数据库时,如何查看系统是否支持某组件
Zdog floating rotation animation JS special effect code
Find the maximum of 10 integers
Clwy permission management (V) -- user login
如何从多重插补的数据库中提取指定列作为新变量
Selenium web pages automatically acquire dynamic data
Don't know how to learn MySQL? It's enough to finish the 50 questions of Niuke! (Part VIII)
Tiktok system | huge arithmetic interface signature analysis and decryption
DNS域名解析服务
Review the knowledge points of thinking and practice - "Ideological and moral basis and legal cultivation"
[wechat applet] page navigation details
Ag掺杂改性金属有机骨架多孔材料MIL-101|核壳结构的[email protected]催化剂([e
CTF Hetian web vulnerability shooting range
Blocking and wakeup of a shell command
Game psychology