当前位置:网站首页>Gaode map API obtains the surrounding information corresponding to the current location
Gaode map API obtains the surrounding information corresponding to the current location
2022-07-21 20:06:00 【Cold moon and snow】
One 、 Preface
Currently, the company plans to make a punch in function , After obtaining user information and geographic information , Provide a list to the customer to choose the clock in place (200 Rice range ). I checked and compared the documents of three map opener platforms today ( tencent 、 Baidu 、 Gao de ), At present, the implementation method is Gaode map open API. The logical method of implementation is through H5 Page access to Gaode map (key You need to apply on the official website ), Get the current latitude and longitude , Pass the current longitude and latitude to the method provided by Gaode , Get the drop-down list . The implementation is as follows :
Two 、 Implementation steps
1. Create build key
After registering and entering the address provided above , See the following page :
choice “ Create new apps ”,
Fill in the relevant name and type , A message appears in the list , hold key Copy down .
2. Map import
Create a project , establish Html
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title> Basic map display </title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css" />
<script src="https://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="https://webapi.amap.com/maps?v=1.4.8&key= Replace self generated key"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
<style media="screen">
#container {
width: 100%;
height: 600px;
}
</style>
</head>
<body>
<!--<div id="container"></div>-->
<script>
var map = new AMap.Map('container', {
resizeEnable: true,
zoom: 11,
center: [116.397428, 39.90923]
});
</script>
</body>
</html>
Will apply for key Replace with the above script Link to . thus , Map import completed .
3. Get the current location information
// Initialize positioning
map.plugin('AMap.Geolocation', function () {
geolocation = new AMap.Geolocation({
enableHighAccuracy: true,// Whether to use high precision positioning , Default :true
timeout: 10000, // exceed 10 Stop positioning in seconds , Default : infinity
maximumAge: 0, // Locate the result cache 0 millisecond , Default :0
convert: true, // Auto offset coordinates , The offset coordinates are Gaud coordinates , Default :true
showButton: true, // Show the positioning button , Default :true
buttonPosition: 'LB', // Positioning button docking position , Default :'LB', The lower left corner
buttonOffset: new AMap.Pixel(10, 20),// The offset of the positioning button from the set docking position , Default :Pixel(10, 20)
showMarker: true, // After the positioning is successful, the point mark will be displayed at the location , Default :true
showCircle: true, // After successful positioning, circle is used to indicate the positioning accuracy range , Default :true
panToLocation: true, // After successful positioning, take the location as the center of the map , Default :true
zoomToAccuracy:true // After successful positioning, adjust the scope of the map to make the location and accuracy range visible , Default :false
});
map.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', onComplete);// Return to location information
AMap.event.addListener(geolocation, 'error', onError); // Return the location error message
});
function onComplete(obj){
var res = ' Longitude and latitude :' + obj.position +
'\n Accuracy range :' + obj.accuracy +
' rice \n Locate the source of the results :' + obj.location_type +
'\n State information :' + obj.info +
'\n Address :' + obj.formattedAddress +
'\n Address information :' + JSON.stringify(obj.addressComponent, null, 4);
console.log(" Current location information "+res);
}
function onError(obj) {
alert(obj.info + ',,,,' + obj.message);
console.log(obj);
}
Add the code above , After the initialization , Will locate the current geographical location .
4. Get the surrounding information
Based on the configuration above , The following relevant information can be obtained 
At this time, we have the current longitude and latitude , therefore , Take out the value of longitude and latitude information , Get the next step of peripheral information :
// Gaode map query surrounding
function aMapSearchNearBy(centerPoint, city) {
AMap.service(["AMap.PlaceSearch"], function() {
var placeSearch = new AMap.PlaceSearch({
pageSize: 20, // each page 10 strip
pageIndex: 1, // Get the first page
city: city // Specify city name ( If you can't get the city name , This parameter can also be omitted , Comment out )
});
// The first parameter is the keyword , The null representation passed in here does not need to be filtered according to keywords
// The second parameter is longitude and latitude , An array type
// The third parameter is the radius , The surrounding area
// The fourth parameter is the callback function
placeSearch.searchNearBy('', centerPoint, 200, function(status, result) {
if(result.info === 'OK') {
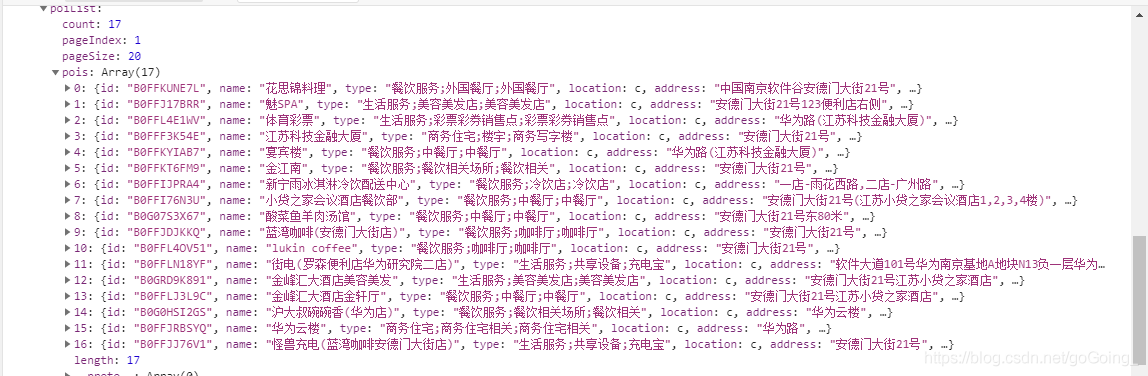
console.log(result);
var locationList = result.poiList.pois; // List of surrounding landmark buildings
// Generate address list html createLocationHtml(locationList);
} else {
console.log(' Failed to get location information !');
}
});
});
}
aMapSearchNearBy([118.76431,31.9844], '');
The returned data is as follows :
The official documentation is as follows :
thus , Get the current positioning information and surrounding environment information . The code is simple , The process of exploration is still a little bumpy , If you have any help, please support me .
边栏推荐
- 如何成功拿到蚂蚁,京东,小米,腾讯等大厂的offer
- [C exercise] macro realizes the exchange of digital binary parity bits
- Incomplete access to wechat database handle
- Notes on the method of construction - Chapter 6 agile process
- 图表即代码:以代码化的方式构建新一代图形库 —— Feakin
- Quanzhi a40i development board hardware specification - 100% domestic + industrial level scheme (medium)
- Uniapp develops apps to solve uni Pagescrollto does not take effect
- Read yaml configuration file based on Hydra Library (support command line parameters)
- @Scheduled 定时任务详解
- LeetCode 76. 最小覆盖子串-滑动窗口法
猜你喜欢

元宇宙iwemeta:风口上的脑机接口,偷偷的解密大脑

629. K inverse pairs array

Importerror: DLL load failed while importing win32gui: the specified module cannot be found.

Introduction, installation and basic use of MYCAT

3D数学之三角公式

逐步理解深度信念网络

Written examination mandatory training day 20

Pycharm创建SQLite数据库

MyCat的介绍与安装以及基本使用

Interview with data center and Bi business (II): pit of organizational structure Sorting
随机推荐
Importerror: DLL load failed while importing win32gui: the specified module cannot be found.
Summary of arithmetic operations in shell
MySQL之DQL(数据查询语言)- 表连接查询
单体项目-瑞吉外卖
629. K个逆序对数组
C -- compilation preprocessing
让你告别996的项目维护方式
Bluetooth intelligent nutrition electronic scale solution
Unity ECS test demo
基于hydra库实现yaml配置文件的读取(支持命令行参数)
Getting started with the gradle project construction tool
Share pictures or link to Tiktok
MySQL DDL (data definition language)
Boundary value analysis of common test case design methods
iwemeta:史玉柱的黄金酱酒:贴牌的代工厂都被关停了,谁在生产?
Incomplete access to wechat database handle
Corn表达式用法
Solutions: connections could not be acquired from the underlying database!
Interview with data center and Bi business (II): pit of organizational structure Sorting
Metauniverse iwemeta: brain computer interface on the air outlet, secretly decrypting the brain
